Introduction
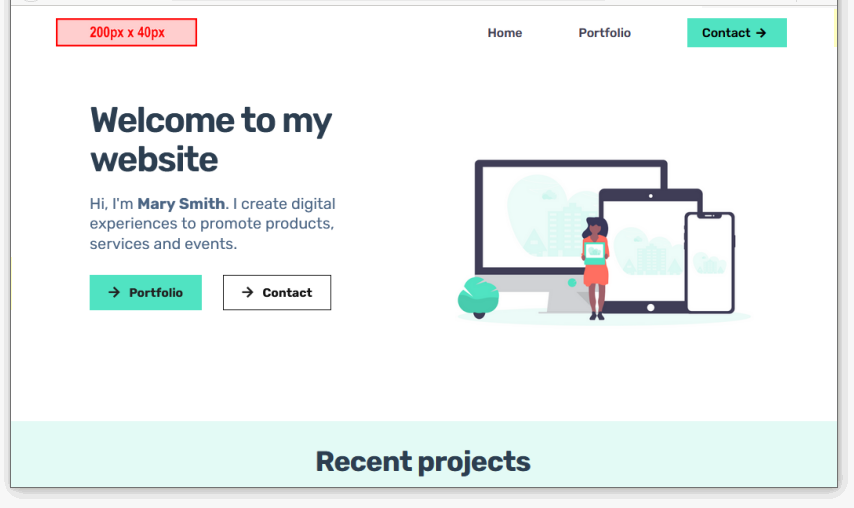
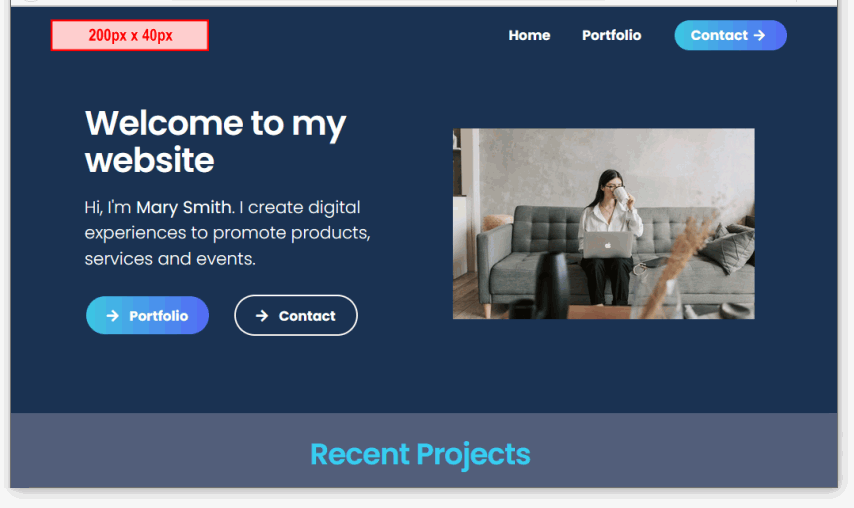
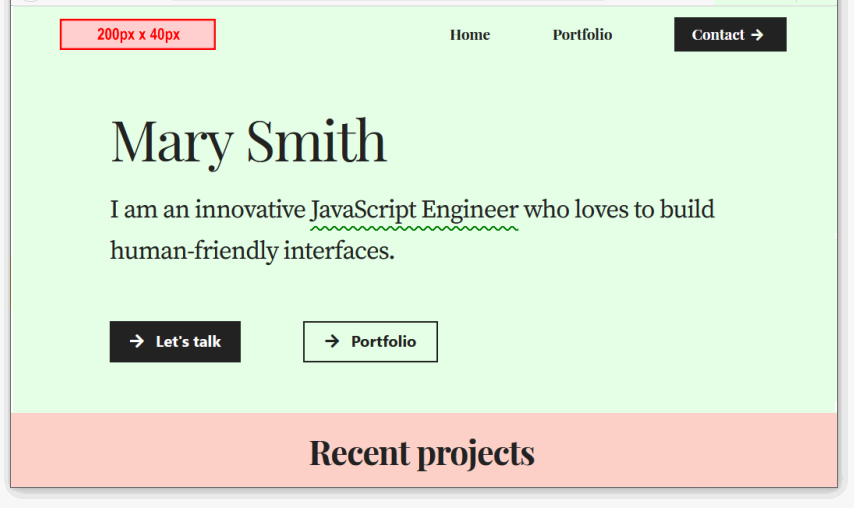
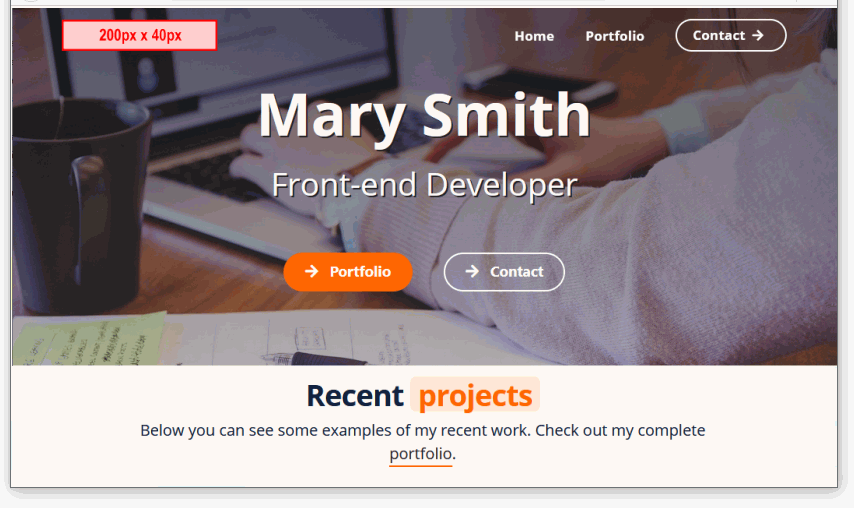
In this project you will create your personal website, based on one of four sample website templates. Each of these website templates has three web pages:
- Home page (in main folder)
- Portfolio page (in /portfolio sub-folder)
- Contact page (in /contact sub-folder)
For each of the three websites, there are a number of stylesheet files located in the relevant assets/css sub-folder.
- resets.css
- menus.css
- header.css
- main.css
- footer.css
There are also a number of images, all located in the relevant assets/img sub-folder. And a JavaScript file, located in the assets/js sub-folder.
You can display finished versions of the four websites by clicking the links below.
Downloading your template files
Your first step is to download the files you need for this Lesson.
- Download the following compressed file to your computer: personal.zip
- Copy the ZIP file into your 'main' 📁 websites folder.
- Uncompress the ZIP file as shown below.

- The files will unzip into a new sub-folder in your 📁 websites folder named 📁 /personal.
Inside this new folder you should see four new sub-folders:
websites/personal/personal-1
websites/personal/personal-2
websites/personal/personal-3
websites/personal/personal-4
- If you have not already done so, download the two images below to the 📁 assets/img subfolder of your 'main' 📁 websites folder.

 You should now see the two images in this sub-folder. See below.
You should now see the two images in this sub-folder. See below.

You are now ready to work with the sample files you have downloaded.
Choosing your preferred template
Review the four versions of the sample personal websites in your web browser. On a Windows PC, the 'Home' page files should be at the following locations:
file:///C:/websites/personal/personal-1/index.html
file:///C:/websites/personal/personal-2/index.html
file:///C:/websites/personal/personal-3/index.html
file:///C:/websites/personal/personal-4/index.html
From the sample Home pages, click on the menu options to view the related Portfolio and Contact web pages.
Which one of the four sample versions is closest to the one you would like for your own personal website?
Choose one.
You can change the text, fonts, colours and images of these web pages later, according to your requirements.
Personalising your three sample web pages
Your first action is to update the three sample web pages with your personal details. Follow the steps below.
- In VS Code, open these three web pages.
index.html
/portfolio/index.html
/contact/index.html - In the <head> of each web page, in the <title> tag, replace 'Mary Smith' with your own name.

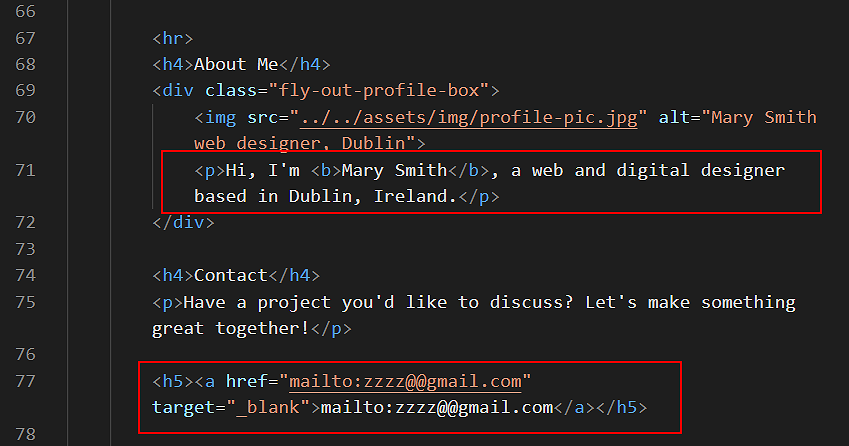
- Scroll down to about line 70 of the web page. This content is displayed on the 'flyout' menu on mobile phones.
 Update the text and email address.
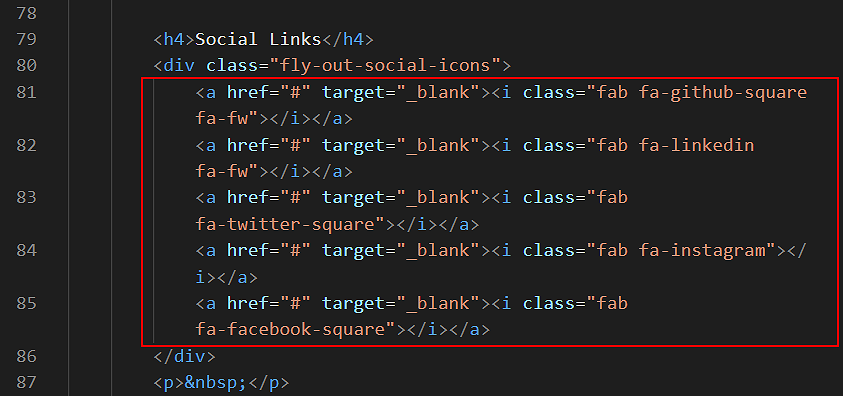
Update the text and email address. - Beginning at about line 80, update the social media contacts or remove links you do not want to use.

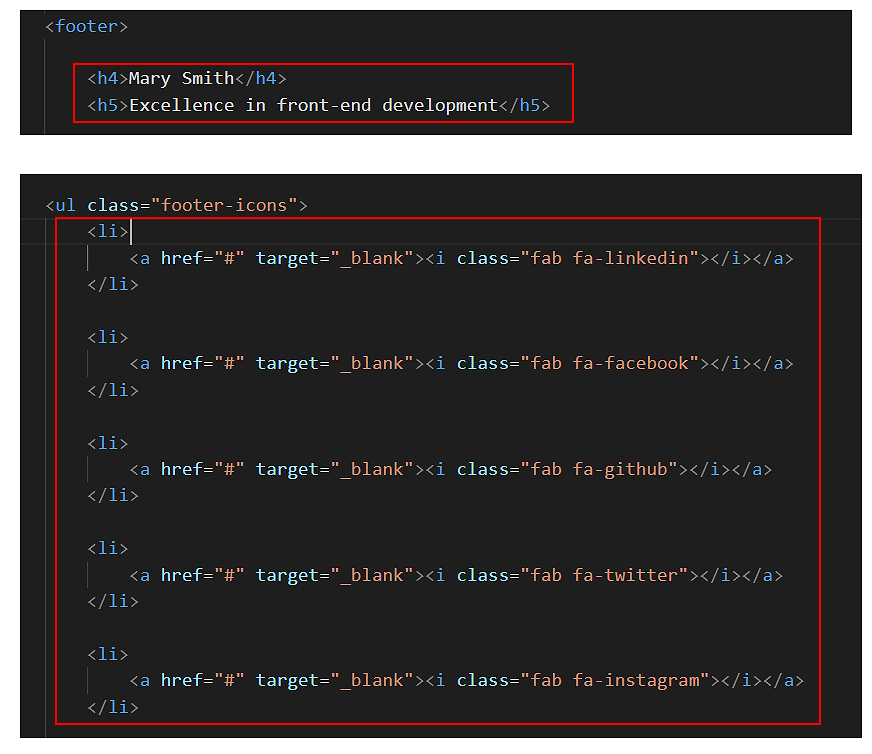
- Finally, scroll down to the <footer> of each page.
Edit the text and update/remove the social media contacts as required.

- When finished, save all three of your sample web pages.
Replacing the two downloaded images
Your next step is to replace the two images you downloaded earlier to your assets/img sub-folder.
- website-logo.png: Your logo should be a png file that is exactly 200px wide and 40px tall.
 This image will appear on all your web pages.
This image will appear on all your web pages. - profile-pic.jpg: Your personal image or avatar should be a jpg file at least 40px x 40px. It must be a square image.
 This image appears on the 'flyout' menu on mobile phones.
This image appears on the 'flyout' menu on mobile phones.
Adding a favicon to your sample pages
A favicon is a small icon (really a set of icons for different screens) that is displayed within the browser tabs and bookmarks bar of a web browser.
If you have not already done so, create a favion. The instructions are here.
Place your favicon files in your websites/assets/img sub-folder.
When finished, add the favicon code to your three sample index.html web pages, to just below the description meta tag in the head. See the example below.
<link rel="apple-touch-icon" sizes="180x180" href="../../assets/img/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="../../assets/img/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="../../assets/img/favicon-16x16.png"> <link rel="manifest" href="../../assets/img/site.webmanifest">
Updating the endpoint of your contact form
Your final step is to update your contact/index.html web page with the endpoint code you received from the Formspree website.
- In VS Code, display the contact/index.html web page.
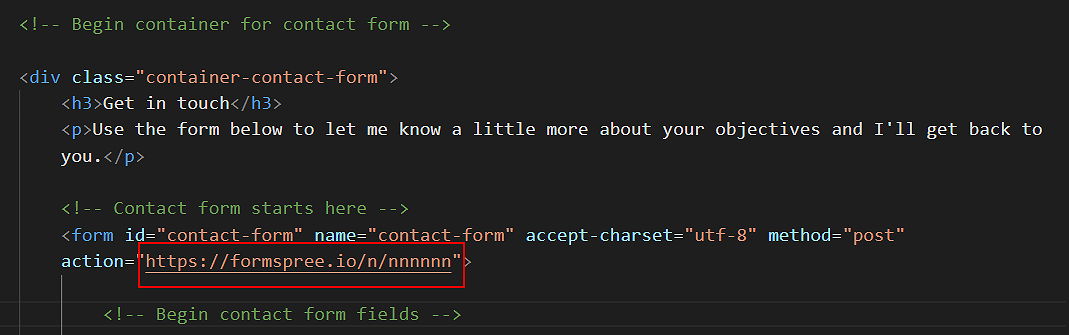
- Update the form's action value by copying-and-pasting the endpoint value from Formspree. See the example shown below.

- Save your contact/index.html file.
You can check your sign up form is working by entering an email address and clicking the Send button.
You have now finished making the updates that apply to all three of the sample pages in your chosen website template.
Copying your updated template pages
Your next action is to copy your updated template files to the correct folders.
- In your 'main' websites folder is a web page named index.html. Before continuing, rename this to exercises.html
- From your templates folder, copy the home page index.html file to your 'main' websites folder. This replaces your list of exercises as your new 'home page'.
- From your templates folder, copy the index.html file from the /portfolio sub-folder to your own /portfolio sub-folder.
- In your 'main' websites folder, create a new sub-folder named contact To this new folder, copy the index.httml file from the /contacts templates sub-folder.
- From the templates /css sub-folder, copy all the files to your main assets/css sub-folder.
- From the templates /img sub-folder, copy all the files to your main assets/img sub-folder.
- From the templates /js sub-folder, copy all the file to your main assets/js sub-folder.
✅ That’s it. You have now successfully created your portfolio project.
Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your 📁 portfolio, assets and contact sub-folders to upload them to your repository on GitHub.
- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your portfolio web pages are now published on GitHub at web addresses similar to the following:
https://username.github.io/index.html
https://username.github.io/portfolio/index.html
https://username.github.io/contact/index.html
It may take a few minutes for your uploaded files to appear on GitHub.