At the end of this Tutorial, you will be able to:
- Use forms on GitHub Pages by registering with a third-party online form processing service.
About HTML forms and GitHub Pages
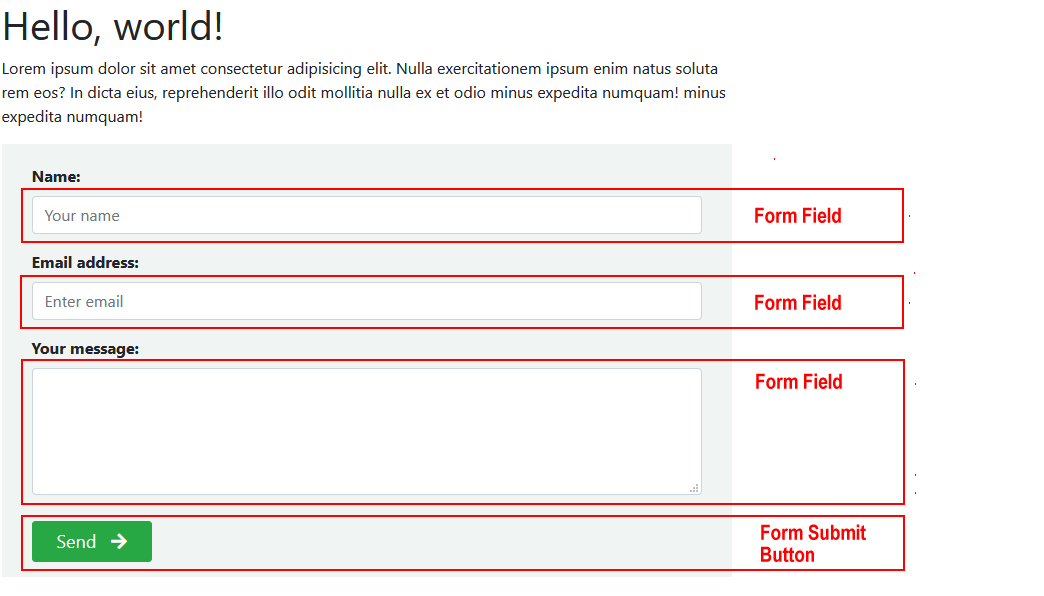
What are called forms in HTML enable users to submit information to websites for processing. A typical example of a form is shown below.

It includes three entry areas or form fields into which a user can input information: Your Name, Your Email and Your Message.
At the bottom of the form is a submit button named Send. When clicked or tapped, this button submits the information entered in the form fields to the website.
About serverless forms
Your web hosting account on GitHub cannot run the type of server-side program that is needed to process information entered by users into HTML forms.
As a result, you need to use an external online service to collect the information entered to an HTML form by users of your website.
Four such popular email-processing services that offer a free tier are the following:
This Tutorial takes you through the steps of registering with and using the Formspree service.
Registering with Formspree
For your website to use Formspree, you first need to register with this free online service and receive a unique code for adding to your HTML form.
Here are the steps:
- In your web browser, got to the formspree.io website.
 At the top-right of the home page, click the Get Started button.
At the top-right of the home page, click the Get Started button. - On the ‘Register for Formspree’ screen now displayed, enter the Email address you want to use with Formspree. With Formspree, information entered to your website forms will be forwarded to you by email. The free plan available with Formspree gives you the option to use up two email addresses. The email you enter here will become one of those two addresses to which you can choose form-entered information to be forwarded. Next, choose a Password for your Formspree account, accept the Terms of Service and Privacy Policy, and click the Register button.
That’s it. You are now registered with Formspree. In future, you can sign into Formspree by clicking the Sign In button on the home page, and entering your Email and Password.
Creating a Project and Form in Formspree
In Formspree, a Project is a way of organising different forms – located on the same or different websites – together in a single group. So, before you can create a form, you must first create a Project to store that form. Follow these steps:
- Sign in to Formspree, and, on the so-called Dashboard screen, click the + New Project button.
- You are now shown a pop-up-window in which you can enter the following details:
- Project name: Enter the name you want to give to your project. This is for your own information only. It will not be displayed on the web page of your website that will contain your HTML form.
- Project type: Accept the default option of ‘Dashboard Project’.

- You are returned to the Formspree Dashboard screen. Click the + New Form button.
- In the pop-up-window displayed, enter the Form Name.
 As with the Project Name, the Form Name is for your own information only. It will not be displayed on the web page of your website that will contain your HTML form.
If you have created more than one Project in Formspree, the Project option becomes a drop-down list from which you can select the Project in which you want your new form to be grouped.
When finished, click the Create Form button.
As with the Project Name, the Form Name is for your own information only. It will not be displayed on the web page of your website that will contain your HTML form.
If you have created more than one Project in Formspree, the Project option becomes a drop-down list from which you can select the Project in which you want your new form to be grouped.
When finished, click the Create Form button. - You are now shown the ‘Form Details’ screen. You can see an example below.
 It displays the so-called endpoint – the value you will enter in the action attribute of the form you want to create in a web page or pages of your website.
It displays the so-called endpoint – the value you will enter in the action attribute of the form you want to create in a web page or pages of your website.
You will copy-and-paste this endpoint in the Updating the HTML of your form section below.
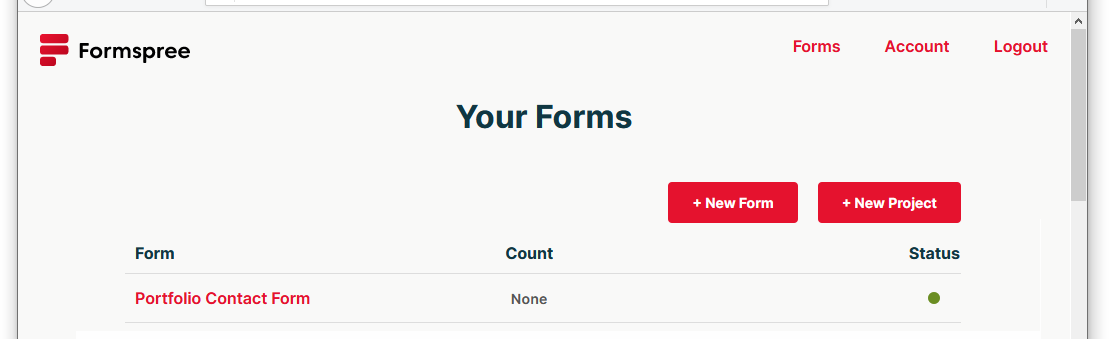
In Formspree, if you click the Forms option near the top-right of the screen you will be returned to the ‘Forms’ screen where you can see your new form listed along with any others you have may have created.

You do not need to create more than one form endpoint for the various forms you will create on your personal portfolio website. You can simply re-use the same endpoint on every form.
In future, when you want to access your endpoint details from to use in your forms:
- Sign in to your account on Formspree.
- On the ‘Your Forms’ screen, click the name of the form whose endpoint code you want to use.

- On the ‘Forms Details’ screen now displayed, click the Integration tab.

- You can now view the endpoint you need to copy-and-paste into any forms on the web pages of your website.

Updating the endpoint of your form
Your final step is to update your template form with the endpoint code you received from the Formspree website.
- In VS Code, display your web page that contains a form.
- Update the form's action value by copying-and-pasting the endpoint value from Formspree. See the example shown below.

- Save your forms.html file.
That’s it. You have now completed this Tutorial.
And you now have a functional email contact form ready to use on your website.
You can check your sign up form is working by entering an email address and clicking the Subscribe button.
Email address validation
The email field in your sample form is one example of the several types of fields you may include in a form. Here are some other common examples:
- <input type="date">
- <input type="file">
- <input type="number">
- <input type="password">
- <input type="tel">
- <input type="text">
For a complete list of form input types with an explanation of each one, see the MDN Web Docs.
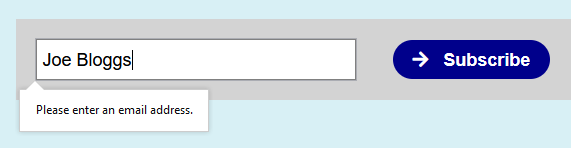
A form field of the email type checks that the text entered by the user is actually an email address. If it is not, the form will display an error as shown below.

Note that:
- The form field only checks that the entered text follows the rules for a correct email address format.
- The form field does not check that the email address actually exists.
Making a form field mandatory
In HTML forms, a mandatory field is one that the user must complete for the form to be accepted for processing.
Follow the simple steps below to make the email address field of your sign-up form a mandatory field.
- In VS Code, display the forms.html web page.
- At the end of the attributes for the email field, type the word required.

- Save the file.
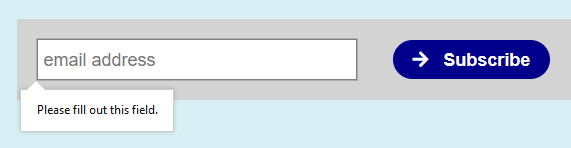
Test your form by clicking the Subscribe button without entering a value in the email field. You should the error message shown in the example below.

Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your index.html file and your 📁 exercises sub-folder to upload them to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your updated home page and sample web page are now published on GitHub at web addresses similar to the following:
https://username.github.io/index.html
https://username.github.io/exercises/forms.html
It may take a few minutes for your uploaded files to appear on GitHub.
