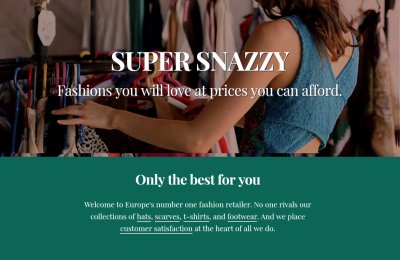
Fashion Project
A web page for a fashion retailer with a background video, multiple sections and Line Awesome icons.
NOTE: Please include your Name and Student ID in the title tag of this web page.

Smoothies Project
A web page for a smoothie outlet with on-load text animations and images with transparent backgrounds.
NOTE: Please include your Name and Student ID in the title tag of this web page.

Crypto Currency Project
A dark-themed web page for a fictitious crypto wallet.
NOTE: Please include your Name and Student ID in the title tag of this web page.

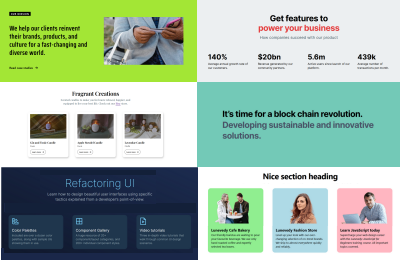
Multi-column Project
A gallery of multi-column, responsive layouts.
NOTE: Please include your Name and Student ID in the title tag of this web page.

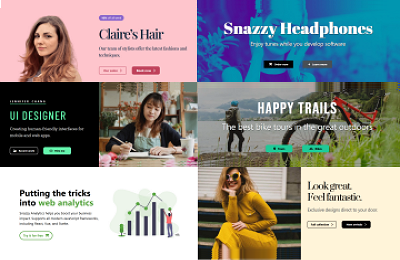
Hero Blocks Project
A gallery of hero block elements with split-screen layouts and duotone images.
NOTE: Please include your Name and Student ID in the title tag of this web page.

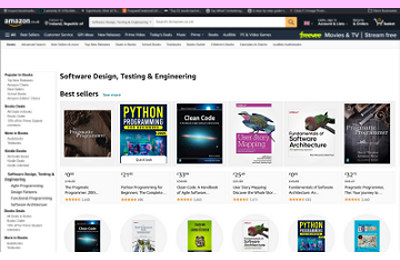
Affiliate Store Project
A web page for an online book store with affiliate links to the Amazon website.
NOTE: Please include your Name and Student ID in the title tag of this web page.

Personal Website
Creating your personal portfolio website with four pages.
NOTE: Please include your Name and Student ID in the title tags of these web pages.

Adding Google Analytics
You update your index.html Home Page in your top-level folder by adding the Google Analytics code to the page.
 index.html
index.html
Privacy Messages
Creating a ‘pop-up’ cookie consent message to include in your web pages.

Serverless Forms
Using forms with GitHub Pages by registering for a third-party online form processing service such as Formspree.

Working with GSC
Setting up the Google Search Console to monitor and maintain your website’s presence in Google search results, and generatng and submitting a sitemap.xml file..

Return to Home.