Learning Goals
At the end of this Tutorial you will be able to:
- Download a sample privacy page for including on your web pages.
- Use the online service from Insites to generate a privacy and cookie consent ‘popup’ message in JavaScript.
- Add the JavaScript code and CSS styles from Insites to your sample privacy web page.
You can view the sample web page you will work with in this Tutorial by clicking the image or text link below. The finished sample will open in a new tab of your web browser.
 privacy.html
privacy.html
This sample privacy web page is suitable for including on websites that use Google Analytics.
About cookie privacy ‘popup’ messages
The EU General Data Protection Regulation (GDPR) requires that any website that uses cookies to notify users of this fact.
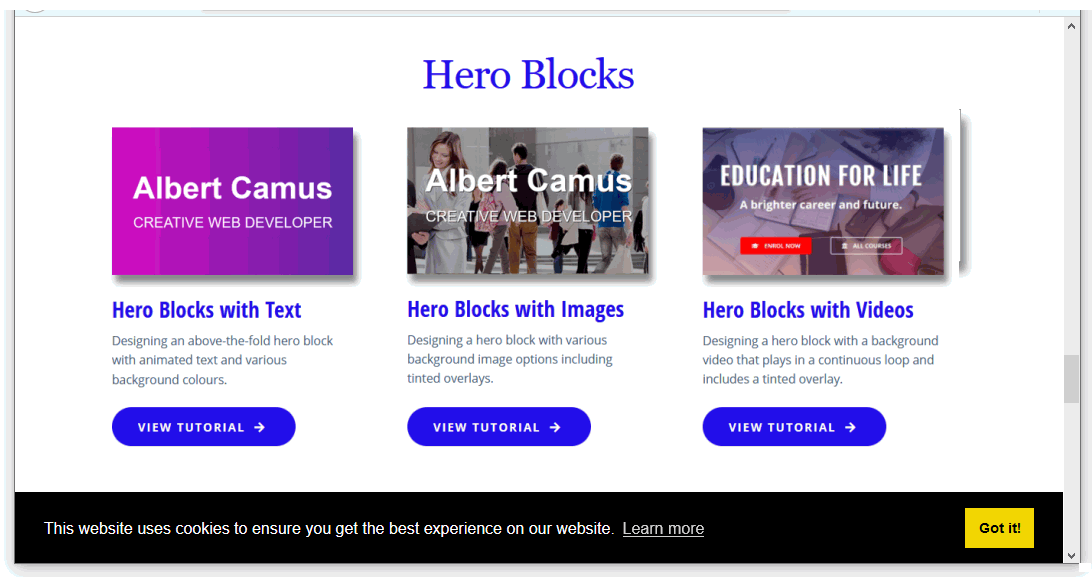
Typically, GDPR cookie compliance is achieved through cookie banners that enable website visitors to accept cookies before continuing to browse any pages on the site. See the example below.

If your website uses Google Analytics or similar user-tracking software, you will need to add such a cookie notification to your web pages.
Download your sample privacy web page
If you have not already downloaded a sample privacy web page with template content, follow the steps below.
- Click the link below to automatically begin the download: privacy.html
- If this file downloads to your 📁 Downloads folder, delete it from there after you copy it to your 📁 websites folder.
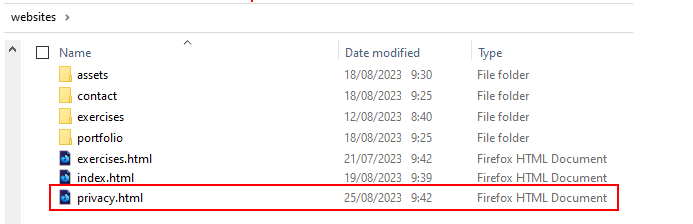
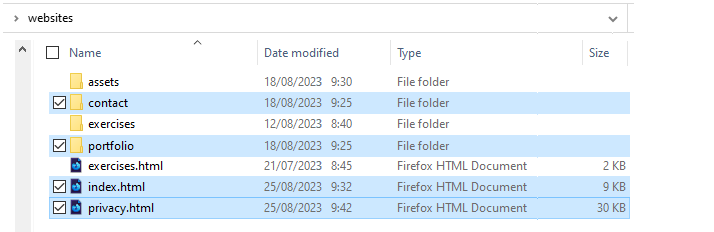
Your 'main' folder should now look as shown below.

You have now saved the one file you need for this Tutorial. There are no sample stylesheets and images to download.
Add the privacy popup message
Your next action to add the CSS and JavaScript code that will display the 'popup' message on your web pages.
For this, you will use the online service from Insites to provide the code you need.
Before you do, in VS Code open the web page into which you will paste the JavaScript code:
Here are the steps.
- Copy the following hyperlink to the CSS file on the Insites website:
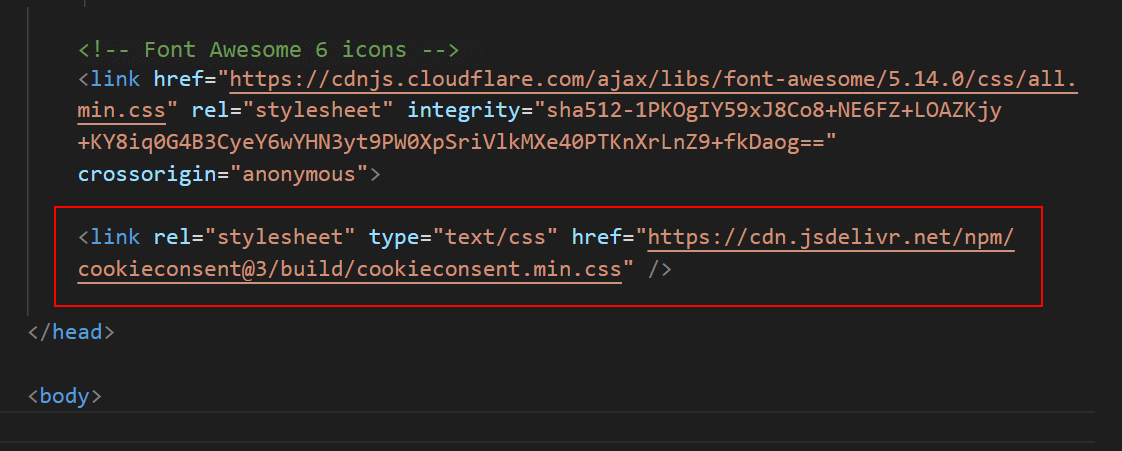
<!-- Styles for Cookie Consent Popup Message --> <link href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css" rel="stylesheet"> - In your web page, paste the copied CSS link just before the closing </head> tag as shown below.
To make your web page easier to read, press the ENTER key to add a blank line before and after the pasted HTML.

- Next, copy the JavaScript code below.
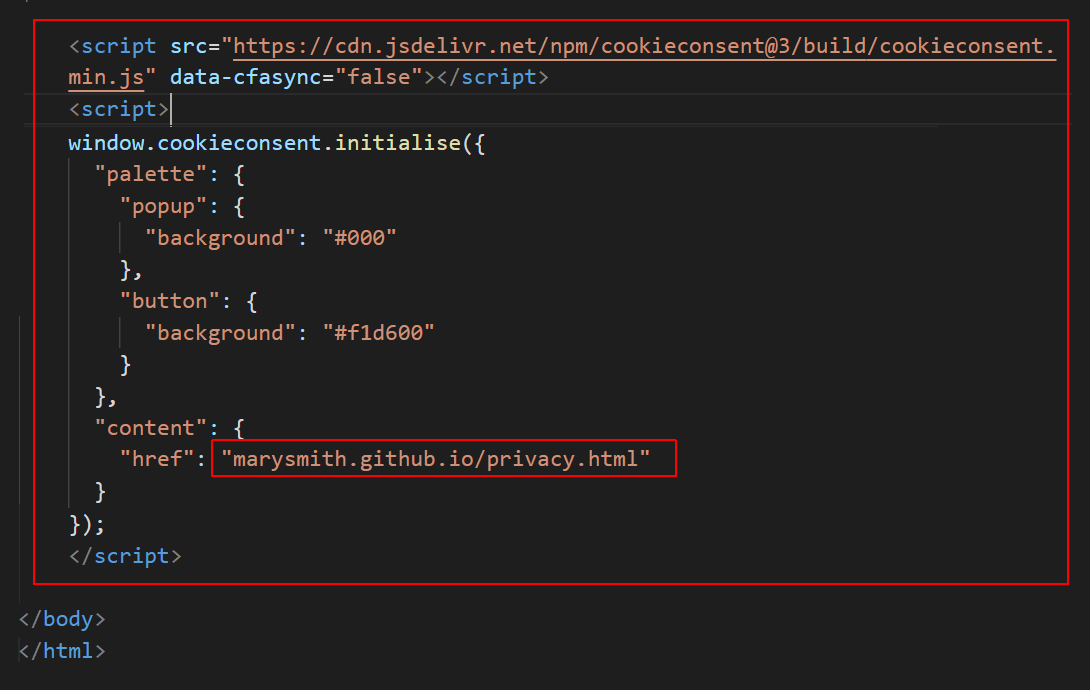
<!-- JavaScript for Cookie Consent Popup Message --> <script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script> <script> window.cookieconsent.initialise({ "palette": { "popup": { "background": "#000" }, "button": { "background": "#f1d600" } }, "content": { "href": "username.github.io/privacy.html" } }); </script> - Paste this code just before the closing </body> tag at the end of your web page.

- Update the web address in the code to the web address of the privacy page on your website.
- Save your web page when finished.
Uploading your files to GitHub
After finishing your updates, you are now ready to upload your files to your account on GitHub.
For example, you may have added the privacy code to the following three web pages:
index.html
📁 contact/index.html
📁 portfolio/index.html
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

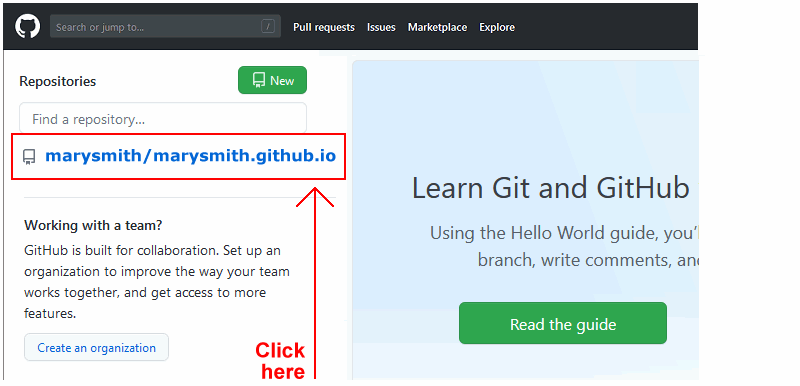
- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

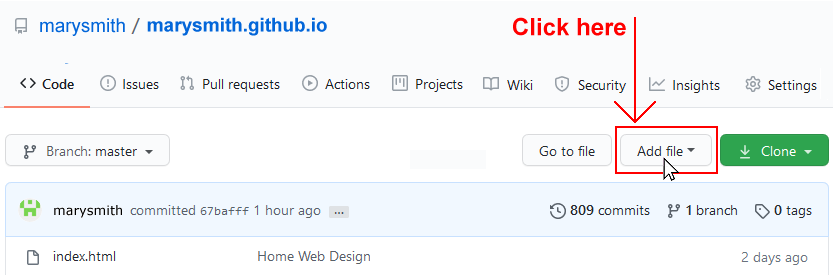
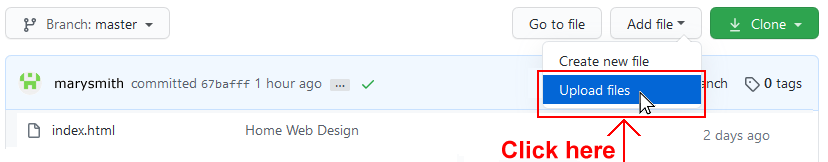
- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows) or Finder (Apple Mac), drag-and-drop your 'main' index.html file, your privacy.html file, and your 📁 portfolio and 📁 contact sub-folders, to upload them to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your updated web pages are now published on GitHub at web addresses similar to the following:
https://username.github.io/index.html
https://username.github.io/portfolio/index.html
https://username.github.io/contact/index.html
Or, simply:
https://username.github.io
https://username.github.io/portfolio
https://username.github.io/contact
It may take a few minutes for your uploaded files to appear on GitHub.