Learning Goals
At the end of this Tutorial you will be able to:
- Understand the concept of the ‘box model ’ in styling and positioning elements on a web page.
- Apply properties and values in CSS for three components of the box model: padding, borders and margins.
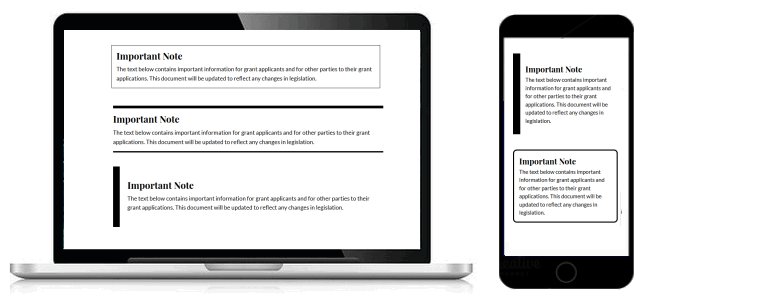
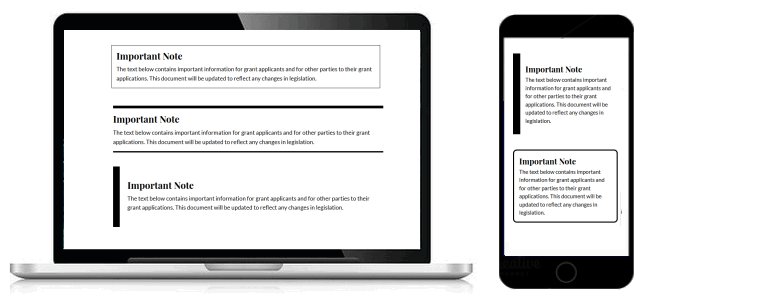
You can view a finished version of this project by clicking the image below.

About the box model
In HTML, every element on a web page can be considered as a ‘box’. The words ‘box model’ are used when describing the design and positioning of elements.
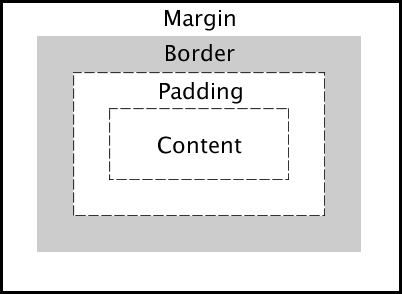
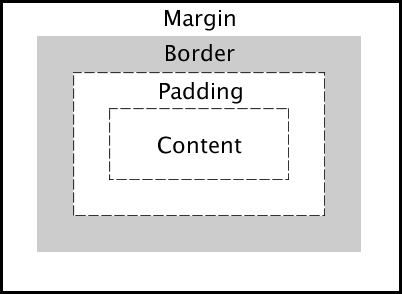
In the box model, every HTML can be viewed as containing the following items:
- Content: The content of the box. This could be text, images, videos, icons and so on.
- Padding: You can think of this as the box's inside spacing. The padding is between the content and the box border (if any).
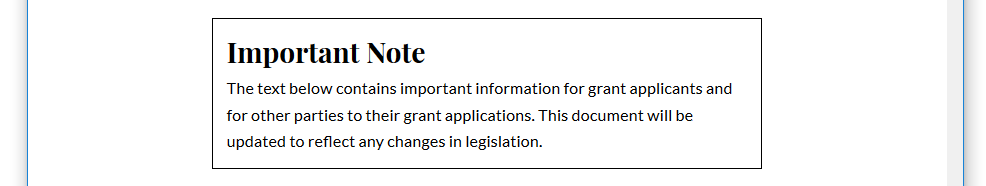
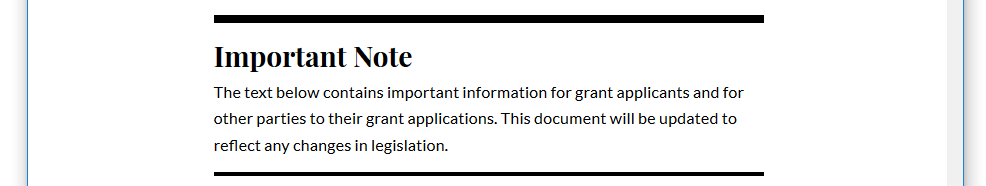
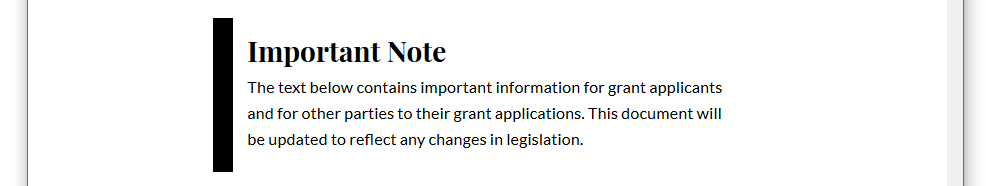
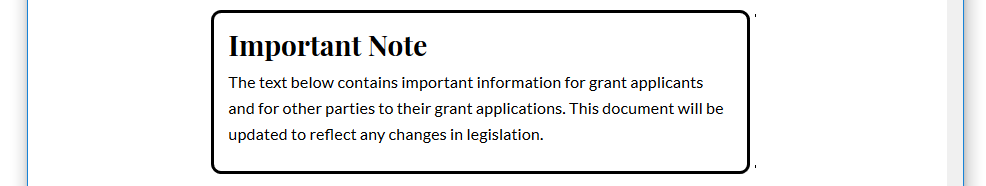
- Border: Optionally, you can add borders with your chosen colour, thickness and style to any box. The borders are always outside any padding.
- Margin: You can think of this as the box's outside spacing. Margins separate the box from any surrounding elements on the same web page.
For padding, borders and margins, you can use the same value for all four box edges, or assign different values to each individual edge.

Your two work files: base-6.html and base-6.css
In this Tutorial you will work with these two files:
- The web page named base-6.html. This is a copy of the base-5.html file from the previous Lesson.
- The stylesheet named base-6.css. This is a copy of the base-5.css file, also from the previous Lesson.
First, let’s edit the HTML file from your previous Lesson:
- In your text editor, open the file named base-5.html.
- In the <head> of the base-5.html file, change the title as follows:
<title>Responsive web page with highlighted boxes</title>
- Also in the <head>, change the description as follows:
<meta name="description" content="A sample responsive web page with examples of text in highlighted boxes.">
- Also in <head>, change the stylesheet link as follows:
<link rel="stylesheet" href="base-6.css">
- At the end of the file, just before the closing </body> tag, copy-and-paste the following new text four times:
<div class="important-note-1">
<h3>Important Note</h3>
<p>The text below contains important information for grant applicants and for other parties to their grant applications. This document will be updated to reflect any changes in legislation.</p>
</div>
- Use the File | Save As command to save your HTML file with the following new name:
base-6.html
- Switch to the base-5.css file, and use the File | Save As command to save the file with this new name:
base-6.css
You are now ready to work with your new web page (base-6.html) and stylesheet (base-6.css).
Box model: Browser resets
Before continuing, you need to add the box-sizing: border-box rule to the browser resets section at the top of your CSS file:
/* ==== BROWSER RESETS ==== */
* { padding: 0; margin: 0; border: 0; box-sizing: border-box; font-weight: normal; font-size: 16px }
body, html { height: 100% }
body { max-width: 1600px; margin: 0 auto }
Adding sample text boxes
Follow the steps below to use the <div>...</div> tag for adding samples of 'boxed' text to your base-6.html file.
- Open your text editor. At the end of the HTML file, just before the closing </body> tag, copy-and-paste the following new text:
<div class="important-note-1">
<h3>Important Note</h3>
<p>The text below contains important information for grant applicants and for other parties to their grant applications. This document will be updated to reflect any changes in legislation.</p>
</div>
- Repeat this copy-and-paste action three times. You should now have four samples of text blocks within of <div>...</div> tags.
- Re-number the last three samples you pasted. The div class names of the four text blocks should now be as follows:
important-note-1
important-note-2
important-note-3
important-note-4
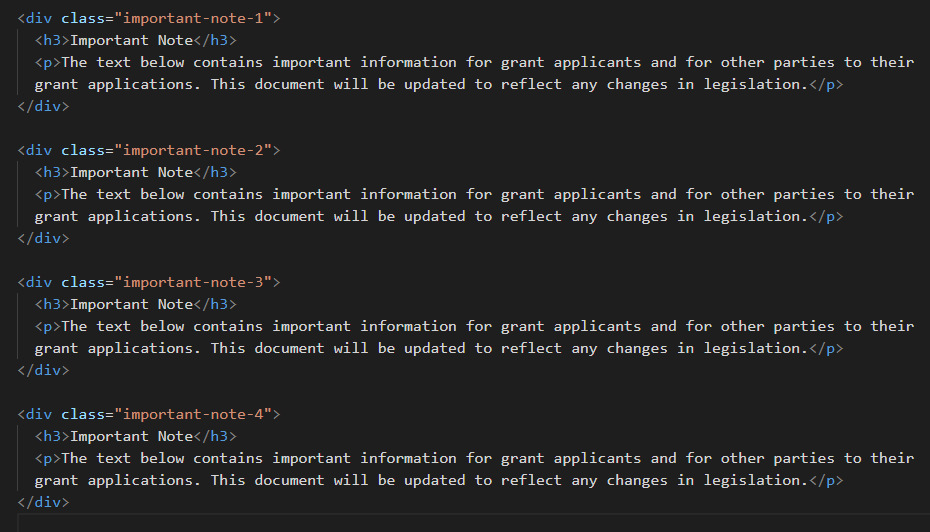
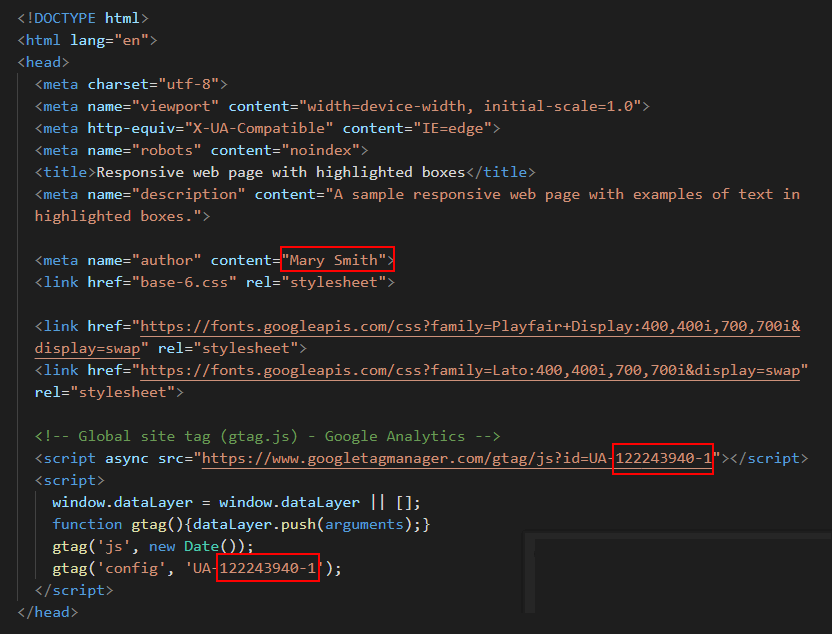
In your text editor, the HTML file should now look as shown below.

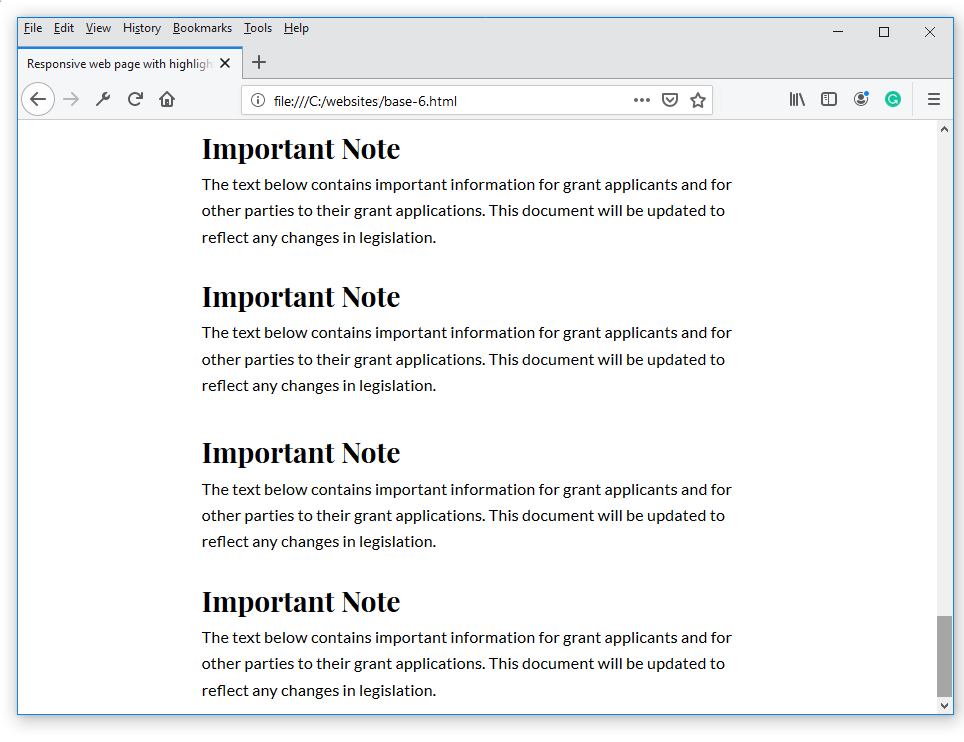
- Save the HTML file and view it in your web browser. It should look similar to that below.

Updating the <head> of your web page
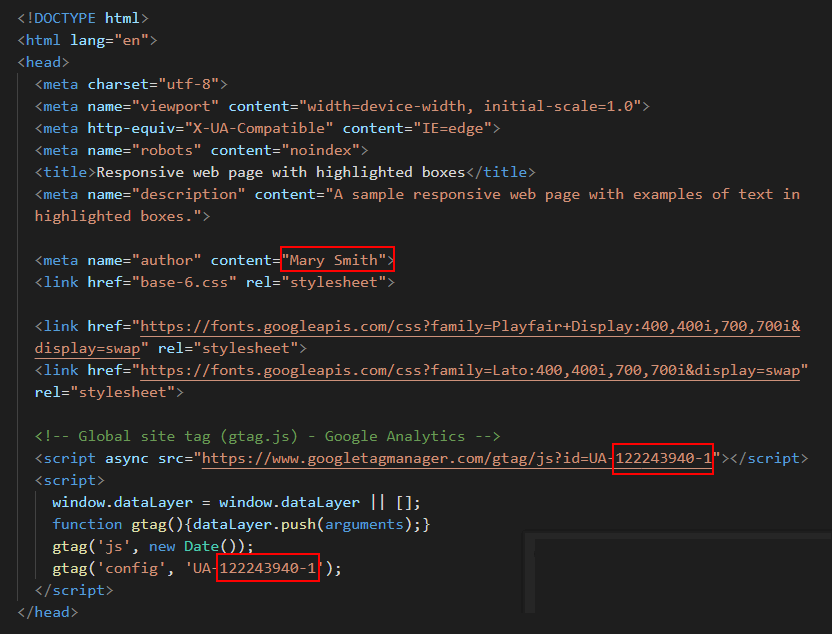
Before you validate your web page and upload it to GitHub, ensure the following details are correct within the <head> of your base-6.html file.
- You have replaced the name ‘Mary Smith’ with your own name.
- You have replaced the sample Google Tracking ID with your own Google Tracking ID. The instructions for viewing your website’s unique Google Tracking ID are here.

Validating your web page
To check the HTML in your web page is correct or valid, use the official W3C Markup Validation Service as follows.
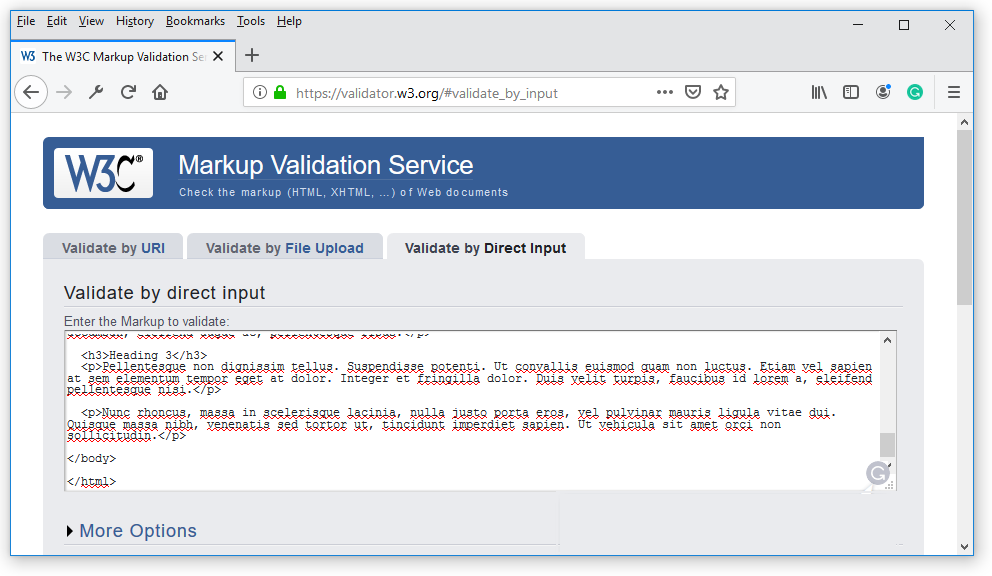
- Go to this web page: https://validator.w3.org.
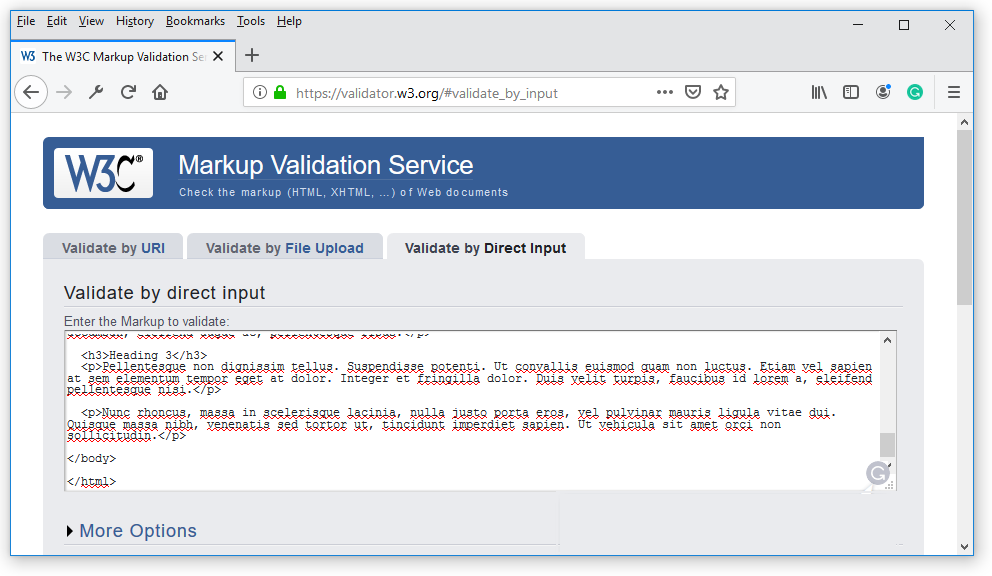
- Click the Validate by Direct Input tab.

- Select your entire HTML file (both <head> and <body>), and copy-and-paste it into the box named Enter the Markup to validate.

- Click the Check button.
- If you see any errors, return to your base-6.html file in your text editor, fix the errors, save the file, and copy-and-paste the entire file again.
In the HTML Validator, click the Back button of your web browser to again display the Validate by Direct Input tab. Click once in the tab and paste in your corrected HTML file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Validating your stylesheet
To check your CSS is correct, use the official W3C CSS Validation Service. Follow these steps.
- Go to this web page: https://jigsaw.w3.org/css-validator.
- Click the By direct input tab.

- Copy and paste your CSS file into the box named Enter the CSS you would like validated.
- Click the Check button.
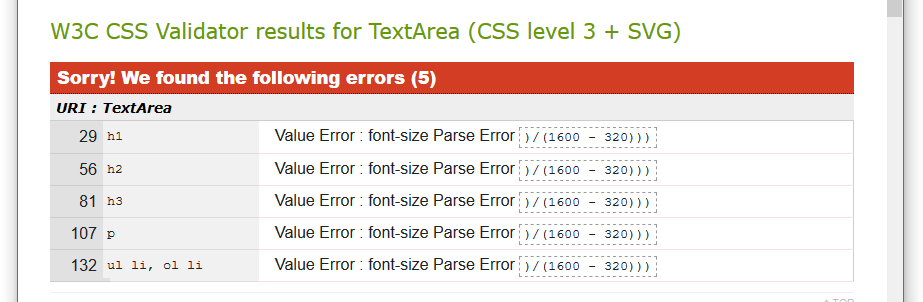
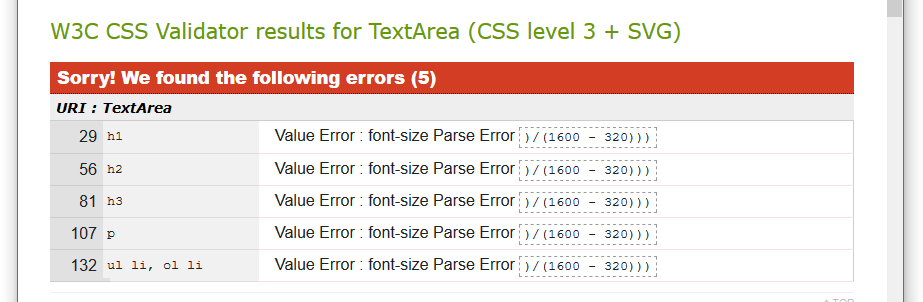
- If you see any errors (other than those related to the fluid typographic equation, as shown below), return to your base-6.css file in your text editor, fix the errors, save the file, and copy the entire file again.

- In the CSS Validator, click the Back button of your web browser to again display the By direct input tab. Click once in the tab and paste in your corrected CSS file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Uploading your two files to GitHub
After validating your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Sign in to your account at GitHub.com. At the left of the screen, you can see a list of your repositories.

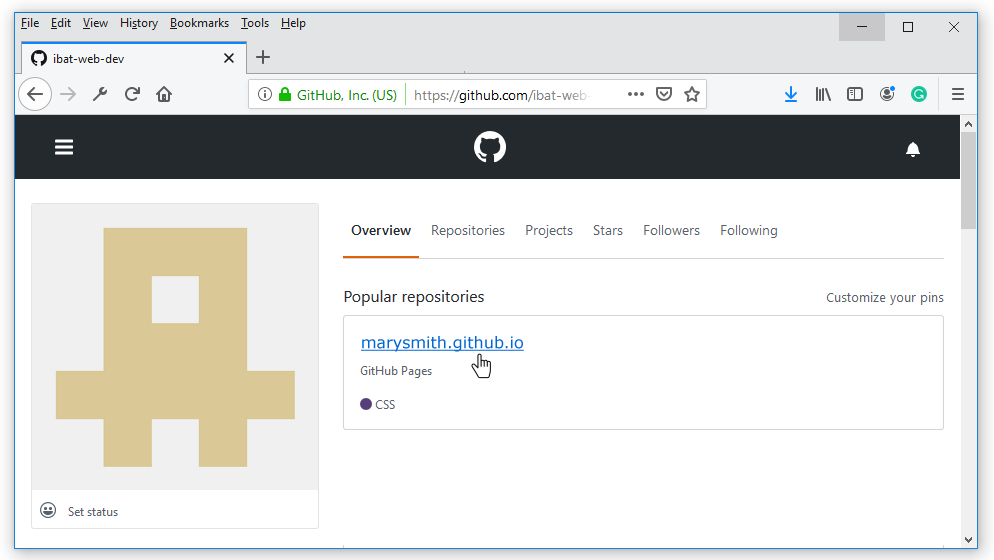
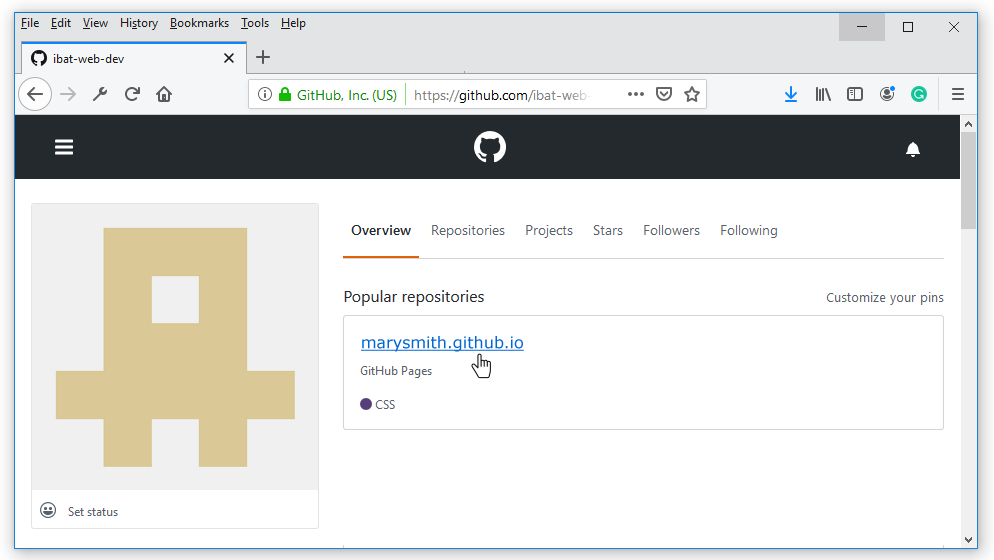
- On your GitHub home page, click the name of the repository that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

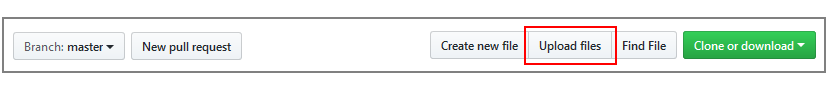
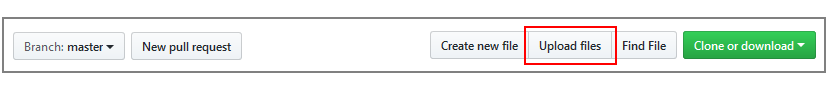
- On the next screen displayed, near the centre of the screen, click the Upload files button.

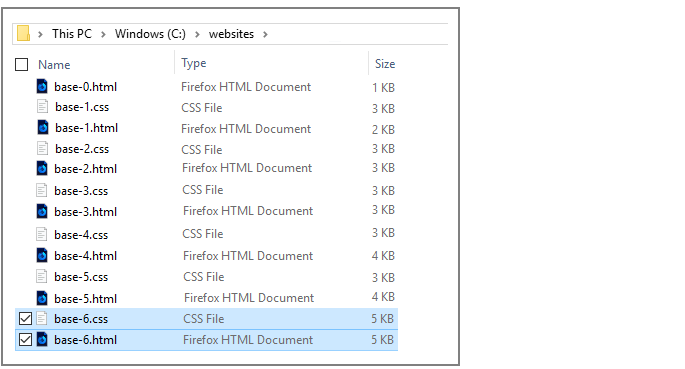
- Select or drag-and-drop the two files base-6.html and base-6.css to upload them to your GitHub account.

- After uploading your files, scroll down to the bottom of the screen, enter a short message in the Commit changes box and click the Commit changes button.
Your web page is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/base-6.html
It may take a few minutes for your uploaded file to appear on GitHub.