Learning Goals
At the end of this Tutorial you will be able to:
- Recognise the structure of a hyperlink.
- Understand the difference between absolute and relative hyperlinks.
- Apply CSS rules to the four hyperlink states: link, visited, hover and active.
- Use internal hyperlinks to create a web page navigation system.
- Style hyperlinks as buttons with solid colour or transparent backgrounds.
- Apply soft corners and rounded edges to hyperlinks styled as buttons.
- Add Font Awesome icons to hyperlinks styled as buttons.
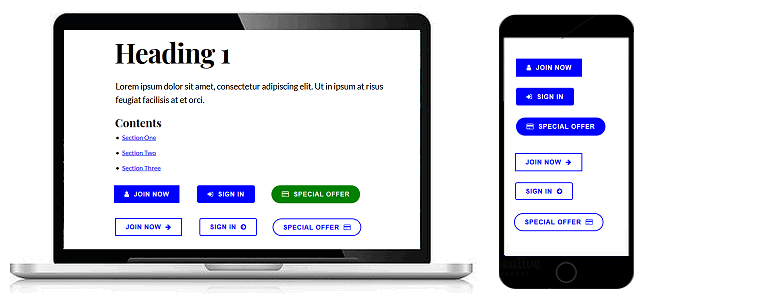
You can view a finished version of this project by clicking the image below.

About hyperlinks
Hyperlinks, or more simply links, enable users to click or tap their way from one section of a web page to another, from one web page to another web page, and from one website to another website.
Hyperlinks typically have the following format:
<p>To learn more, please click <a href="webpage.html">here</a>.</p>
The above code would produce the following result.

This is an example of a hyperlink placed around an item of text. Hyperlinks can also be placed around an image, as shown below.
<p>Please click on the picture of a cat below.</p>
<a href="webpage.html"><img src="cat.jpg" alt="cat"></a>
This second example would produce the following result.

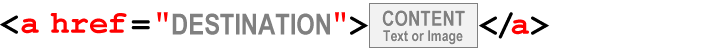
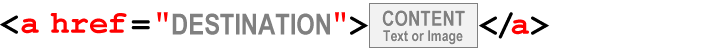
The general format of a hyperlink in HTML is as shown below.

A hyperlink begins and ends with the a (for ‘anchor’) tag. After the opening a tag comes the href attribute that is followed by an equal to sign (=). The href value holds, within quotation marks, the link destination – that is, the location to where the user will be taken when they click or tap on the link.
Hyperlink destinations
One way of looking at hyperlinks is to ask: what is the destination of the link? Where will it send the user to?
Different website, same web browser tab
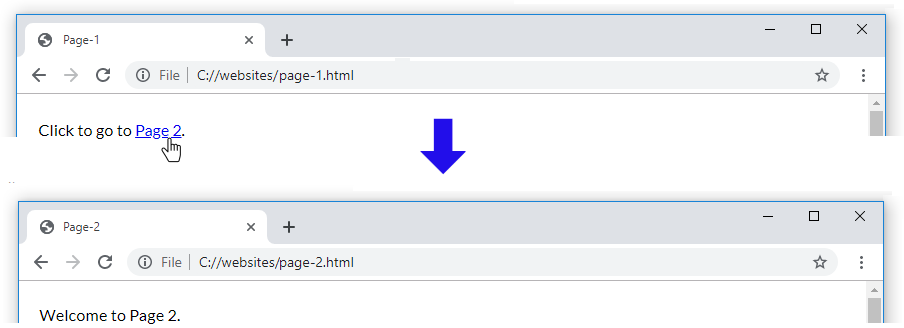
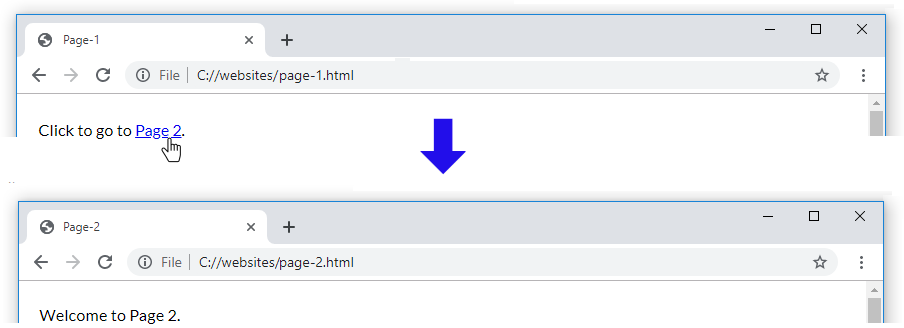
In the example below, the linked-to web page is on another, different web site. The new page replaces the current web page in the user’s web browser tab.
<a href="https://www.ibat.ie/courses/web-design-diploma-course.html">IBAT Web Design Course</a>

Different website, same web browser tab
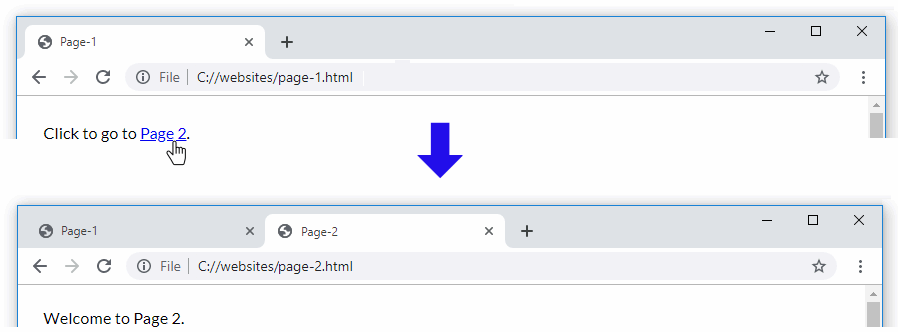
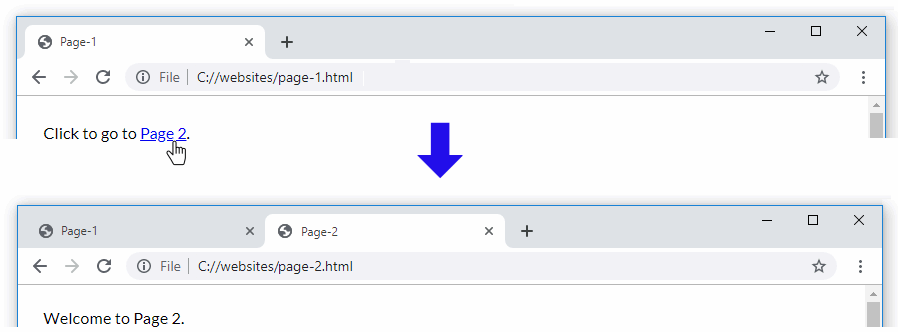
In this second example, the linked-to web page opens in a new tab of the user’s web browser. The original page is still displayed in a web browser tab.
<a href="https://www.ibat.ie/courses/web-design-diploma-course.html" target="_blank" rel="noopener">IBAT Web Design Course</a>
The target="_blank" attribute forces the new page to open in a new tab. The rel="noopener" attribute is a security feature designed to prevent exploitation by malicious websites.

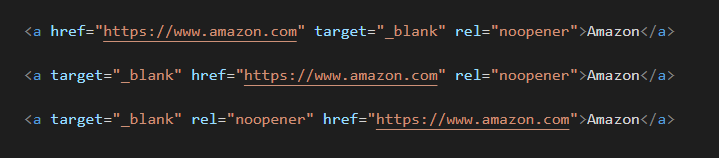
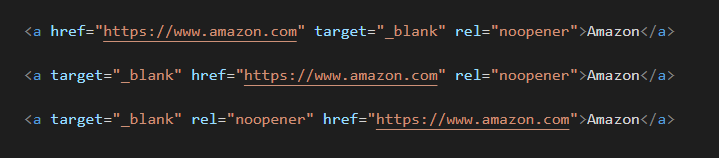
Within the opening <a> hyperlink tag, you can place the three attributes in any order. All three examples below are valid.

Same website, different web page
The above two examples are known as absolute hyperlinks. In each case, the destination contains the full web address beginning with ‘https://’.
When a hyperlink takes a user to a location of the same website, you do not need to include the ‘https://’ as part of the destination. It is enough to specify only:
- The name of the web page, such as services.html or privacy-statement.html.
- If required, the name of the folder that contains the web page.
For example, products/shoes.html or services/financial/insurance.html
These are called relative hyperlinks.
For example, the relative hyperlink below will take the user to a different page within the same folder of the same website.
<p>Read about our <a href="about-us.html">team members</a>.</p>
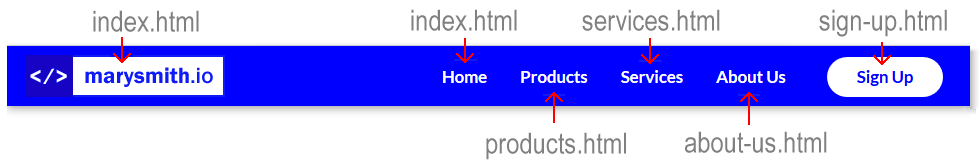
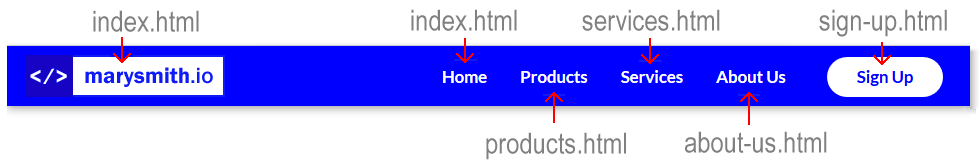
You will commonly see relative hyperlinks used in navigation menus that provide users with access to the various pages of a website.

Same web page, different section
In the final case, a hyperlink can take a user to a different location within the same web page. This is known as an internal hyperlink.
In the sample code below, the user is taken to the section of the same web page that has an id of #summary.
<p>Read the report <a href="#summary">summary</a>.</p>
...
<h3 id="summary">Summary</h3>
Note that there are two parts to an internal hyperlink:
- The hyperlink: This has as its destination text beginning with a hash symbol (#).
- The named anchor: The destination within the linked-to web page is identified with an ID selector that is unique within the destination web page.
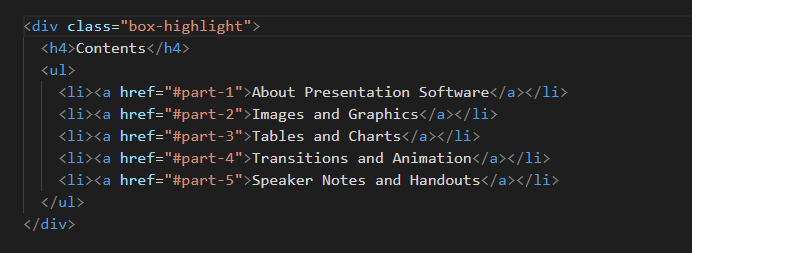
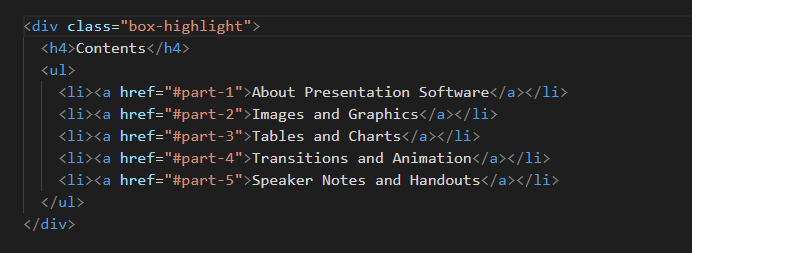
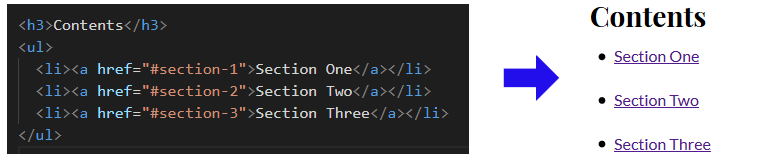
In the example below, you can see a table of contents with hyperlinks to five sections located further down the web page.
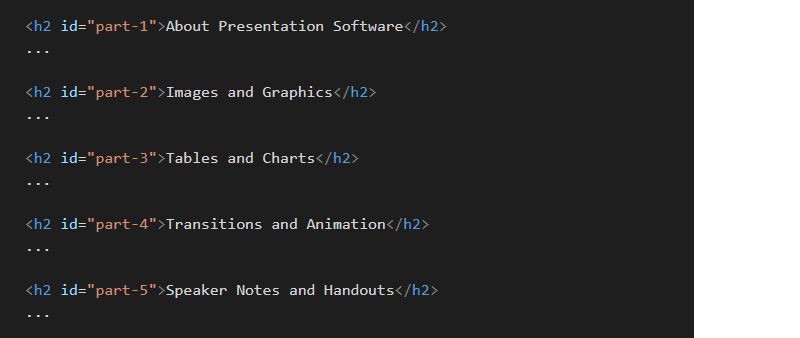
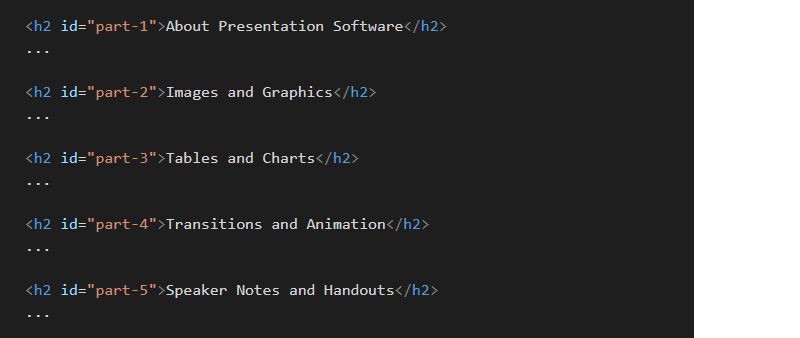
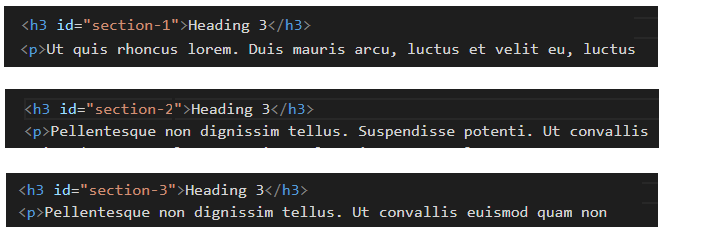
 And below are the sections of the web page to which the internal hyperlinks take the user. Note that each has a unique ID as part of its opening <h2> sub-heading tag.
And below are the sections of the web page to which the internal hyperlinks take the user. Note that each has a unique ID as part of its opening <h2> sub-heading tag.

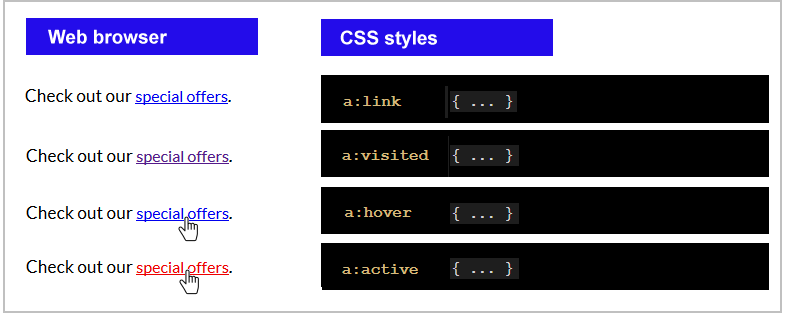
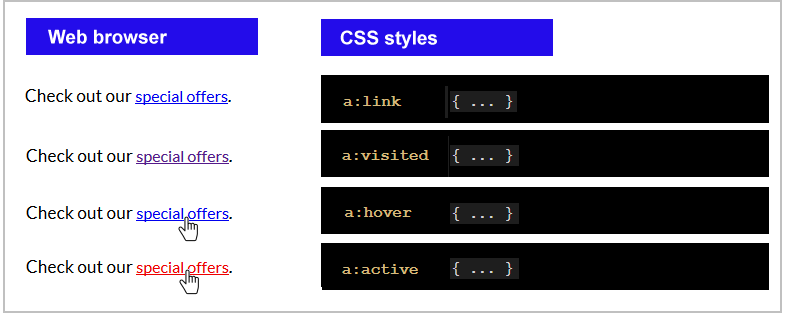
The four hyperlink states
Hyperlinks have four possible states. They are as follows:
- Unvisited: The link has not been clicked (desktop/laptop display) or tapped (tablet/mobile display) by the user.
By default, web browsers display unvisited hyperlinks in the colour blue.
- Visited: The link has been previously clicked/tapped by the user.
By default, web browsers display visited hyperlinks in the colour purple.
- Hover: The user is hovering the mouse over the link (desktop and laptop screens only).
By default, web browsers display hovered-over links in blue (in not previously visited) and purple (if visited before by the user).
- Active: The link is currently been clicked/tapped by the user.
By default, web browsers show active hyperlinks in the colour red.

Note that, by default, all four hyperlink states are highlighted with an underline. Web browsers achieve this effect by automatically assigning the following CSS rule:
a:link, a:visited, a:hover, a:active {
text-decoration: underline }
Except for the special cases of hyperlinks in menus and as buttons, it is good practice to underline the visited and unvisited states of hyperlinks within blocks of text.
You can use CSS rules to control the appearance of hyperlinks. In most cases, it is enough to style the links for just two cases:
- Visited and unvisited links. For example:
a:link, a:visited { color: blue }
- Hovered-over and active links. For example:
a:hover, a:active { text-decoration: darkblue }
Your two work files: base-8.html and base-8.css
In this Tutorial you will work with these two files:
- The web page named base-8.html. This is a copy of the base-7.html file from the previous Tutorial.
- The stylesheet named base-8.css. This is a copy of the base-7.css file, also from the previous Tutorial.
First, let’s edit the HTML file from your previous Tutorial:
- In your text editor, open the file named base-7.html.
- In the <head> of the base-7.html file, change the title as follows:
<title>Responsive web page with hyperlinks</title>
- Also in the <head>, change the description as follows:
<meta name="description" content="A sample responsive web page with examples of hyperlinks.">
- Also in <head>, change the stylesheet link as follows:
<link rel="stylesheet" href="base-8.css">
- Use the File | Save As command to save your HTML file with the following new name:
base-8.html
- Switch to the base-7.css file, and use the File | Save As command to save the file with this new name:
base-8.css
You are now ready to work with your new web page (base-8.html) and stylesheet (base-8.css).
Using internal hyperlinks for page navigation
Let᾿s begin by creating a 'table of contents' that will help users navigate through a single web page.
- In your text editor, open the base-8.html web page.
- Before the first <h2> sub-heading, add the following new text:
<h1>Heading 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut in ipsum at risus feugiat facilisis at et orci.</p>
<h3>Contents</h3>
<ul>
<li>Section One</li>
<li>Section Two</li>
<li>Section Three</li>
</ul>
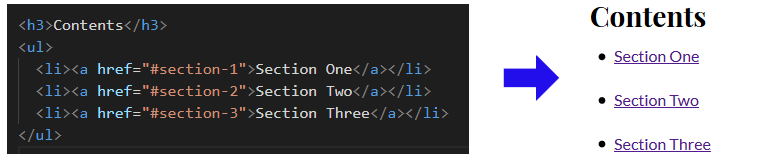
- Next, add internal hyperlinks as follows:
 Save the web page and view it in your web browser. You can see the three items in the bulleted list look like hyperlinks – but they are not clickable. They do not lead anywhere.
That is because the three link destinations do not yet exist. Let’s add these now.
Save the web page and view it in your web browser. You can see the three items in the bulleted list look like hyperlinks – but they are not clickable. They do not lead anywhere.
That is because the three link destinations do not yet exist. Let’s add these now.
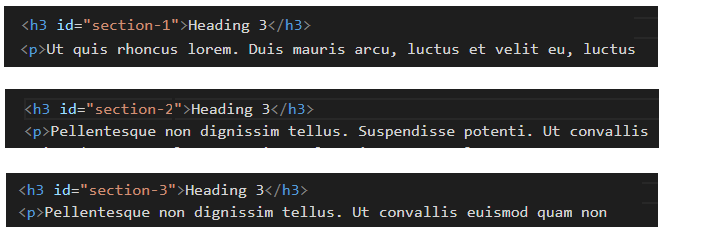
- Add three named anchor destinations to the three <h3> sub-headings in the web page as shown below.
 Save the web page and view it in your web browser. The three links in the 'table of contents' should now work correctly.
Save the web page and view it in your web browser. The three links in the 'table of contents' should now work correctly.
- You can see that, when clicked, the links 'jump' quickly to their respective destinations further down the web page. To change this to a so-called smooth-scrolling effect, switch to the base-8.css stylesheet, and add this new rule to the resets section at the top of the CSS file.
html { scroll-behavior: smooth }
- Save the stylesheet and verify that the scroll effect work correctly.
- Let’s add one further internal hyperlink. At the very top of the web page, add the following named anchor to the opening <body> tag.
<body id="top-of-page">
- At the very end of the page, just before the closing </body> tag, add the following internal hyperlink.
<p><a href="#top-of-page">Return to top of page</a></p>
- Save your web page and verify the link works correctly.
Styling hyperlinks
In this next section of the Tutorial, you will apply some CSS styles to a hyperlink that is positioned within a block of paragraph text.
- In your text editor, open the base-8.html web page.
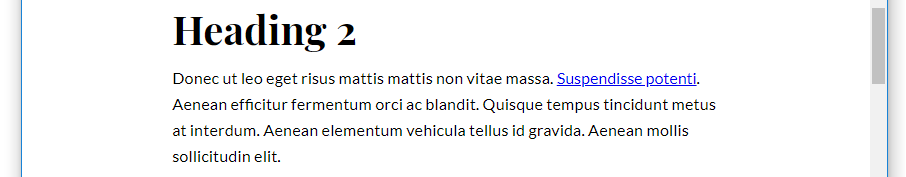
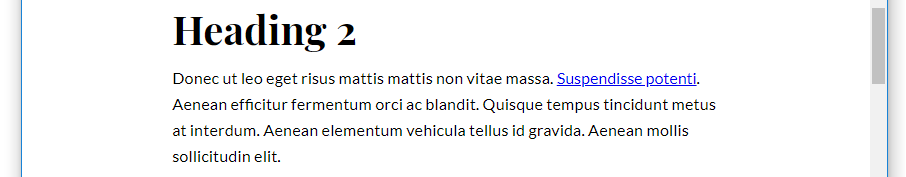
- In the paragraph text under the first <h2> sub-heading, add a hyperlink as shown below.
<h2>Heading 2</h2>
<p>Donec ut leo eget risus mattis mattis non vitae massa. <a href="https://www.ibat.ie">Suspendisse potenti</a>. Aenean efficitur fermentum orci ac blandit. Quisque tempus tincidunt metus at interdum. Aenean elementum vehicula tellus id gravida. Aenean mollis sollicitudin elit.</p>
- Save the web page and view the result in your web browser. Verify that the hyperlink works correctly.

- Next, you will create a new class for the styled hyperlink and name it 'fancy-link.'
In your base-8.html file, edit the hyperlink as follows:
<a href="https://www.ibat.ie" class="fancy-link">Suspendisse potenti</a>.
Alternatvively, you could position the class attribute before instead of after the href attribute, as shown below. The order does not matter.
<a class="fancy-link" href="https://www.ibat.ie">Suspendisse potenti</a>.
- In your text editor, switch to your base-8.css stylesheet. Before the /* ==== TEXT BOXES ==== */ section, add the following new CSS class, with CSS properties and values for all four possible states of the hyperlink.
/* ==== HYPERLINKS ==== */
a.fancy-link:link,
a.fancy-link:visited,
a.fancy-link:hover,
a.fancy-link:active {
text-decoration: none;
color: inherit;
border-bottom-style: solid;
border-bottom-width: 2px;
padding-bottom: 2px;
}
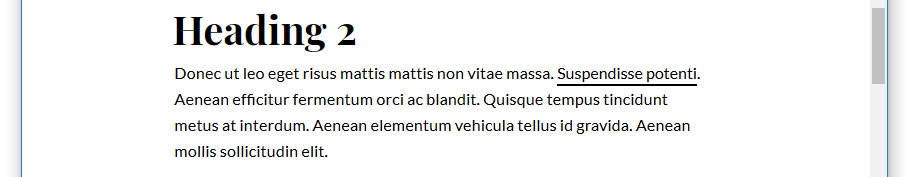
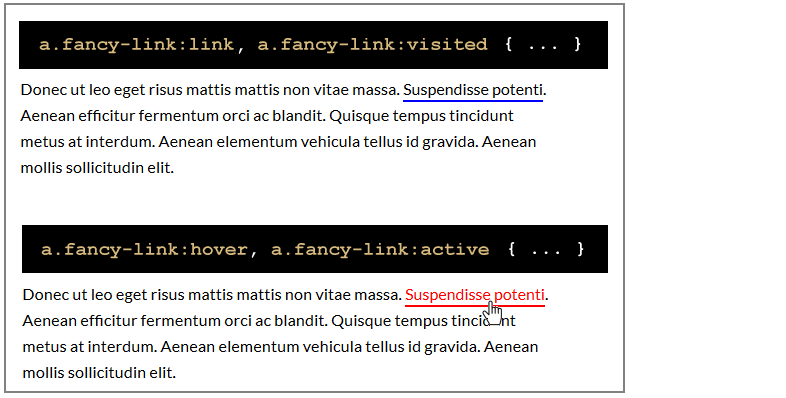
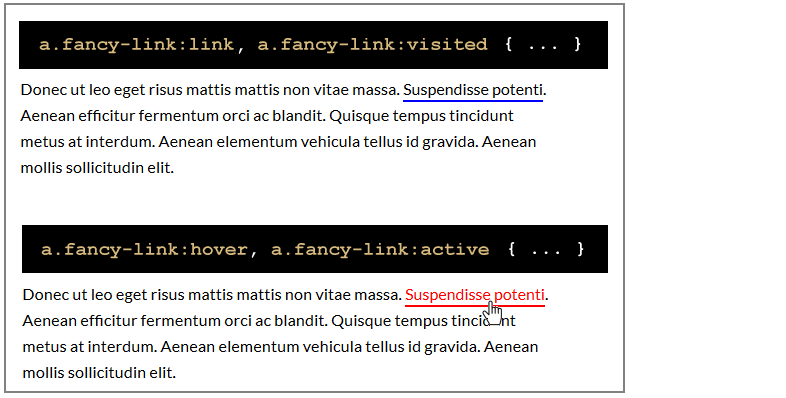
Save both your stylesheet and web page, and view the result in your web browser. It should look as shown below.

Note the following:
- The text-decoration: none rule removes the default underline from the hyperlink.
- The color:inherit rule replaces the default hyperlink colour(s) with the colour of the surrounding text paragraph.
- In place of the default underline, the two bottom-border rules add a solid, 2-pixel thick border under the hyperlink.
- The padding-bottom value adds some vertical space between the hyperlinked text and the bottom border of the button.
- The final step is to add some colours to the hyperlink: one colour for the 'link' and 'visited' states, and a second colour for the 'hover' and 'active' states.
a.fancy-link:link,
a.fancy-link:visited { border-bottom-color: blue}
a.fancy-link:hover,
a.fancy-link:active { color: red; border-bottom-color: red }
- Save your stylesheet and view the result in your web browser. It should look as shown below.

Styling button shapes
In the following steps you create two new classes in CSS to control the shape of hyperlinks styled as buttons.
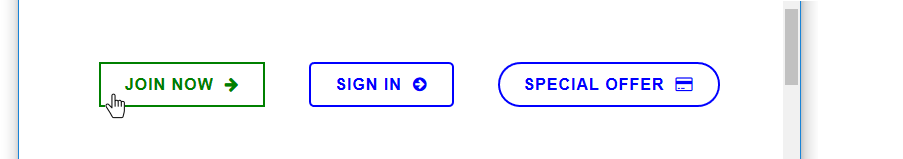
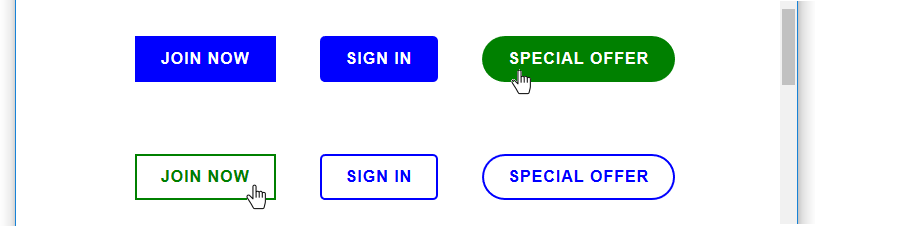
- In your text editor, open the base-8.html web page. To the second and third buttons in the top and bottom groups of three hyperlinks, add the new classes of btn-soft and btn-round as shown below.
<a class="btn btn-solid" href="https://www.ibat.ie">Join Now</a>
<a class="btn btn-solid btn-soft" href="https://www.ibat.ie">Sign Up</a>
<a class="btn btn-solid btn-round" href="https://www.ibat.ie">Special Offer</a>
<p>
&nsbp;</p>
<a class="btn btn-ghost" href="https://www.ibat.ie">Join Now</a>
<a class="btn btn-ghost btn-soft" href="https://www.ibat.ie">Sign Up</a>
<a class="btn btn-ghost btn-round" href="https://www.ibat.ie">Special Offer</a>
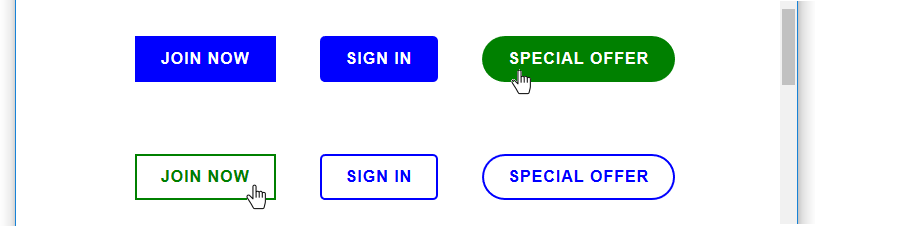
- Switch to the base-8.css stylesheet and add the following rules for the new btn-softand btn-round CSS classes.
a.btn-soft { border-radius: 5px }
a.btn-round { border-radius: 25px }
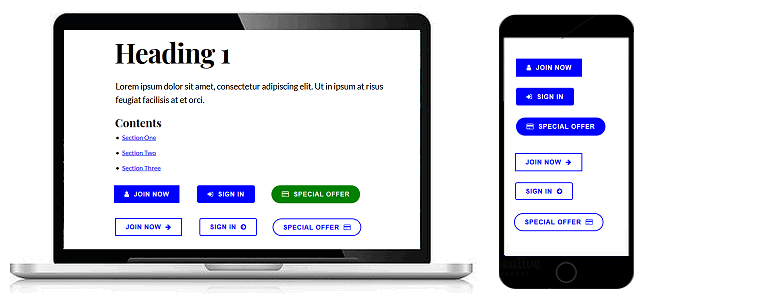
Save your base-8.html and base-8.css files, and view the web page in your web browser. The hyperlinks styled with soft and round edges should look as shown below.

Updating the <head> of your web page
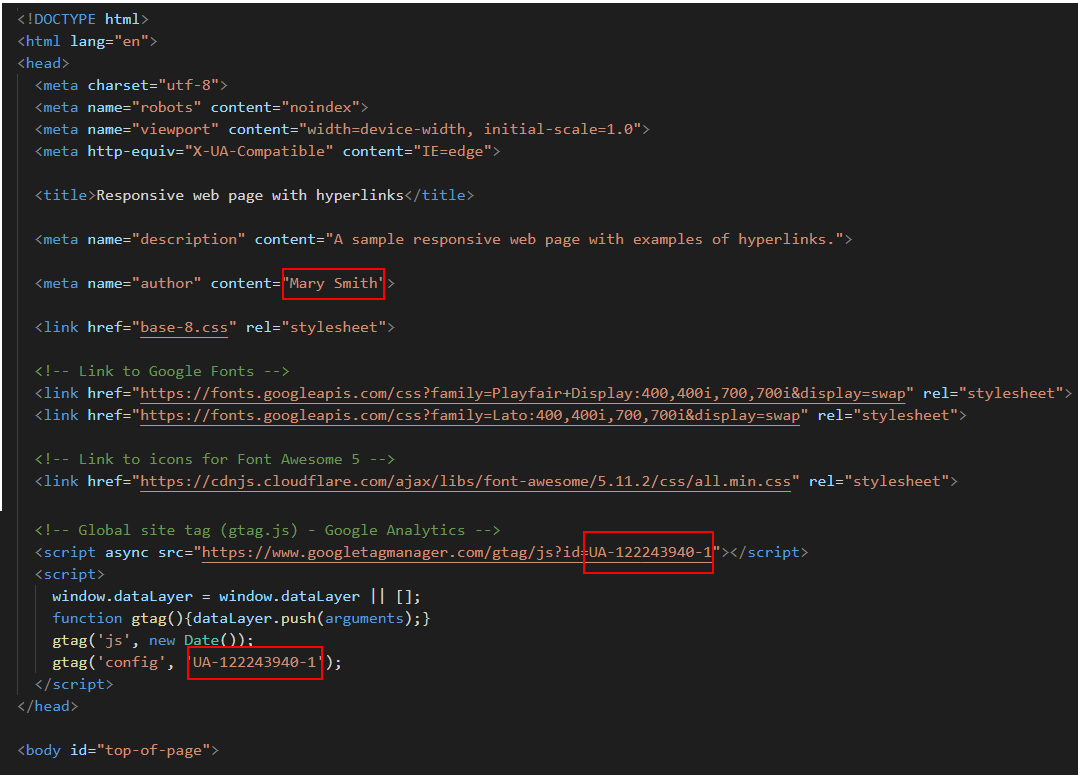
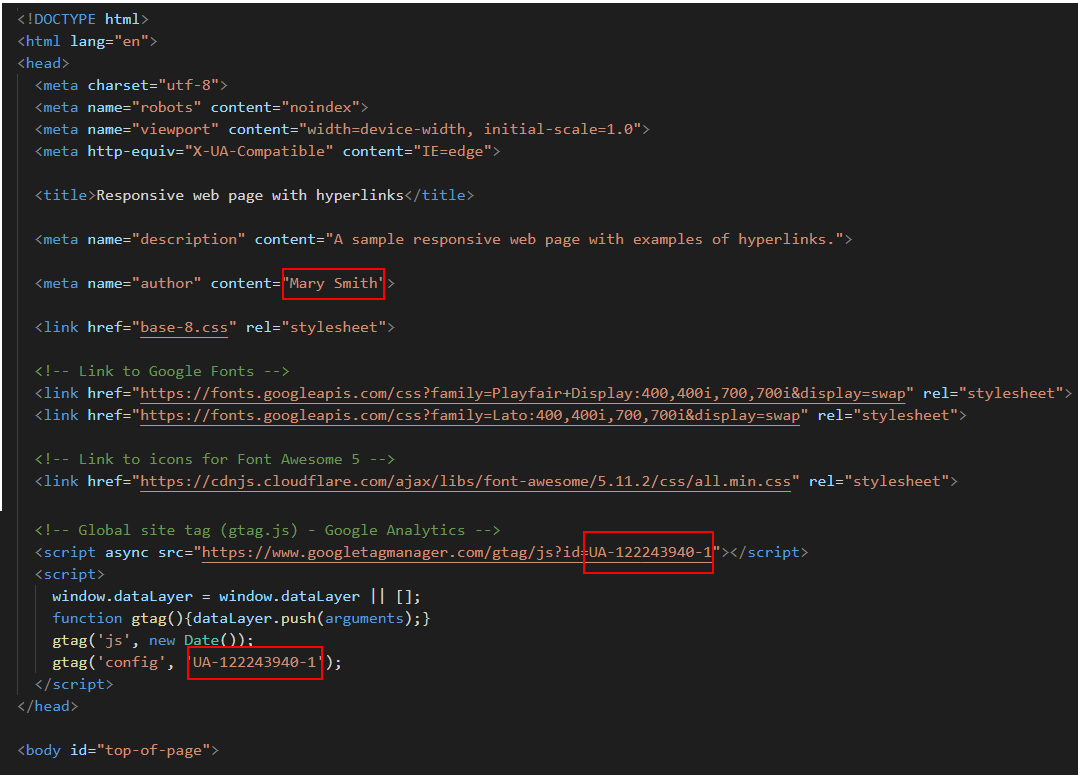
Before you validate your web page and upload it to GitHub, ensure the following details are correct within the <head> of your base-8.html file.
- You have replaced the name ‘Mary Smith’ with your own name.
- You have replaced the sample Google Tracking ID with your own Google Tracking ID. The instructions for viewing your website’s unique Google Tracking ID are here.

Validating your web page
To check the HTML in your web page is correct or valid, use the official W3C Markup Validation Service as follows.
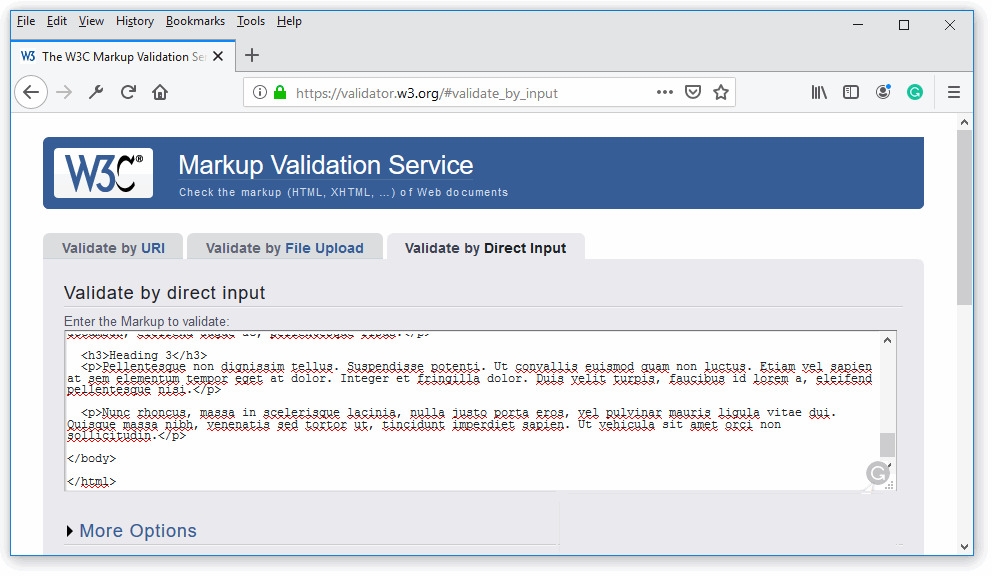
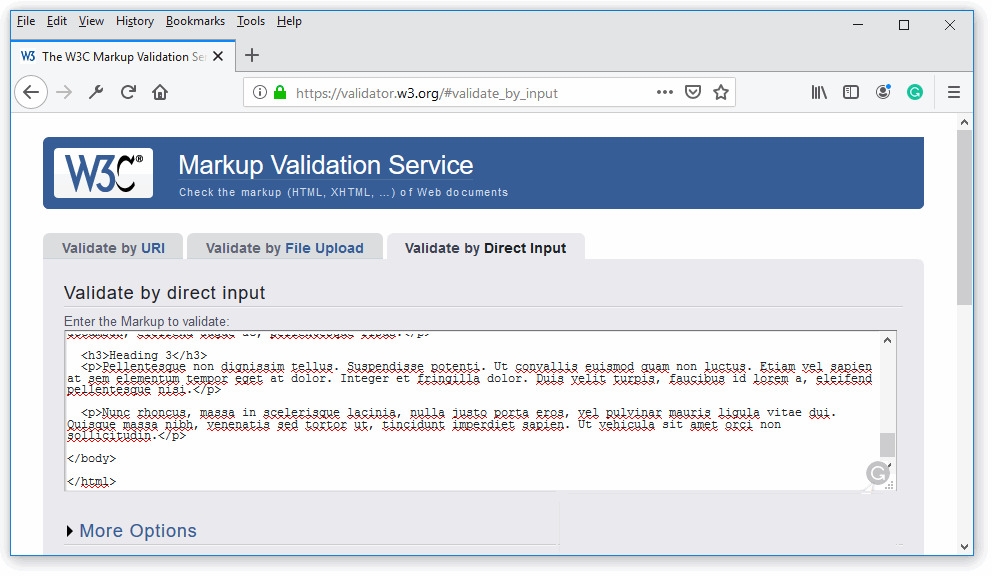
- Go to this web page: https://validator.w3.org.
- Click the Validate by Direct Input tab.

- Select your entire HTML file (both <head> and <body>), and copy-and-paste it into the box named Enter the Markup to validate.

- Click the Check button.
- If you see any errors, return to your base-8.html file in your text editor, fix the errors, save the file, and copy-and-paste the entire file again.
In the HTML Validator, click the Back button of your web browser to again display the Validate by Direct Input tab. Click once in the tab and paste in your corrected HTML file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Validating your stylesheet
To check your CSS is correct, use the official W3C CSS Validation Service. Follow these steps.
- Go to this web page: https://jigsaw.w3.org/css-validator.
- Click the By direct input tab.

- Copy and paste your CSS file into the box named Enter the CSS you would like validated.
- Click the Check button.
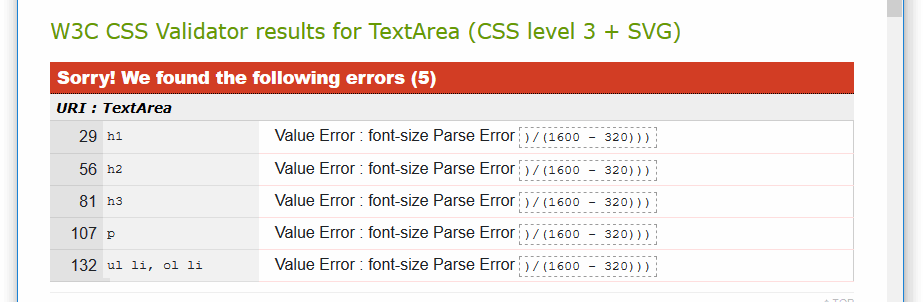
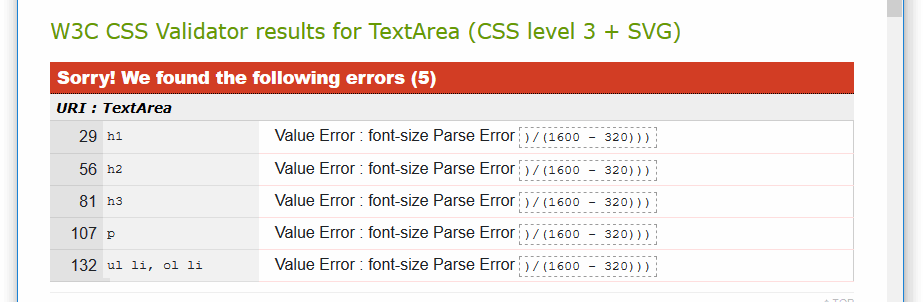
- If you see any errors (other than those related to the fluid typographic equation, as shown below), return to your base-8.css file in your text editor, fix the errors, save the file, and copy the entire file again.

- In the CSS Validator, click the Back button of your web browser to again display the By direct input tab. Click once in the tab and paste in your corrected CSS file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Uploading your two files to GitHub
After validating your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Sign in to your account at GitHub.com. At the left of the screen, you can see a list of your repositories.

- On your GitHub home page, click the name of the repository that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next screen displayed, near the centre of the screen, click the Upload files button.

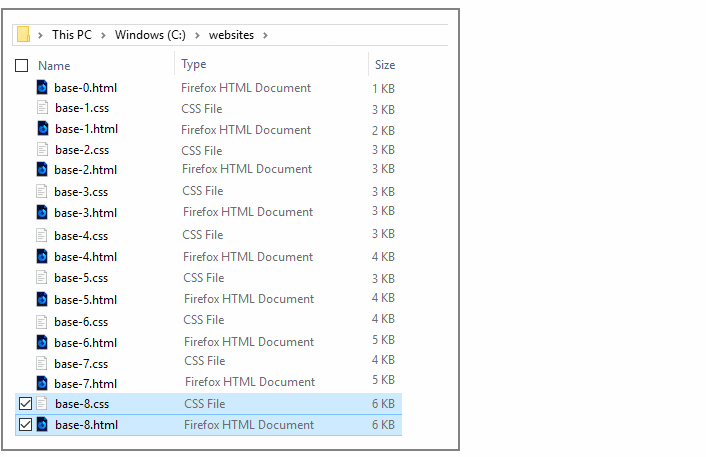
- Select or drag-and-drop the two files base-8.html and base-8.css to upload them to your GitHub account.

- After uploading your files, scroll down to the bottom of the screen, enter a short message in the Commit changes box and click the Commit changes button.
Your web page is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/base-8.html
It may take a few minutes for your uploaded file to appear on GitHub.









 And below are the sections of the web page to which the internal hyperlinks take the user. Note that each has a unique ID as part of its opening <h2> sub-heading tag.
And below are the sections of the web page to which the internal hyperlinks take the user. Note that each has a unique ID as part of its opening <h2> sub-heading tag.

 Save the web page and view it in your web browser. You can see the three items in the bulleted list look like hyperlinks – but they are not clickable. They do not lead anywhere.
Save the web page and view it in your web browser. You can see the three items in the bulleted list look like hyperlinks – but they are not clickable. They do not lead anywhere.
 Save the web page and view it in your web browser. The three links in the 'table of contents' should now work correctly.
Save the web page and view it in your web browser. The three links in the 'table of contents' should now work correctly.







 On the next page displayed you use the Search box to locate icons by name from the Font Awesome range of over 600 free icons.
On the next page displayed you use the Search box to locate icons by name from the Font Awesome range of over 600 free icons.



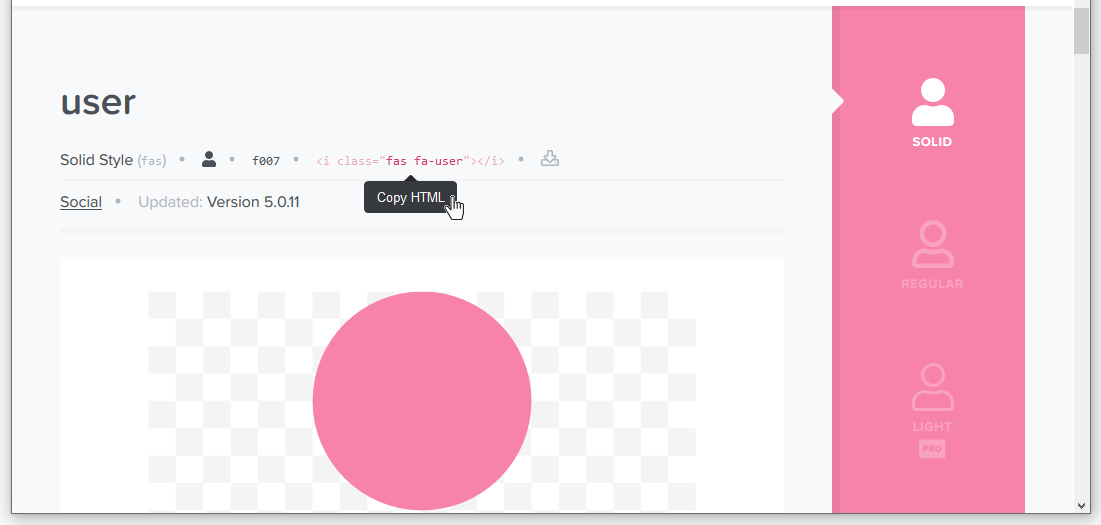
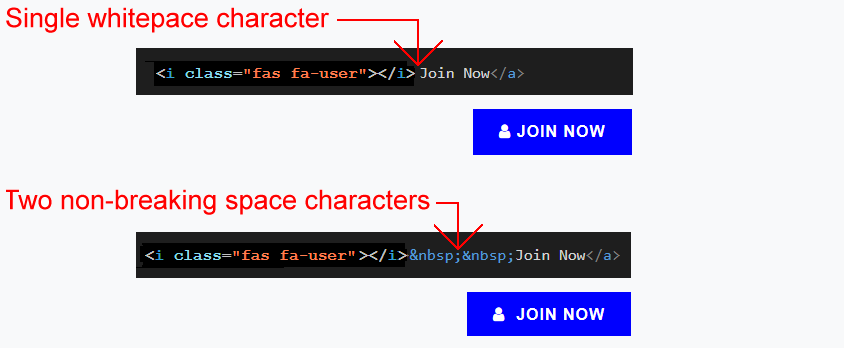
 Here is the final code for the 'JOIN NOW' button.
Here is the final code for the 'JOIN NOW' button.