Learning Goals
At the end of this Lesson you will be able to:
- Add media queries to a CSS file for the 768px breakpoint.
- Use a media query to create responsive left and right padding on a web page.
- Use media queries to create responsive inter-line and margin spacing for headings and text paragraphs.
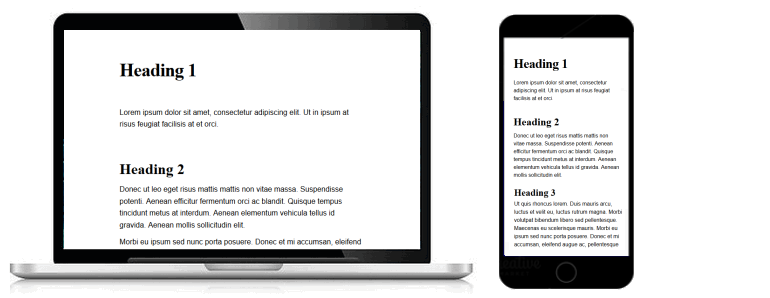
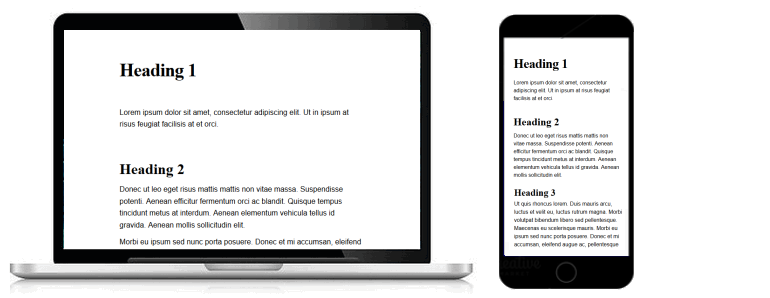
You can view a finished version of this project by clicking the image below.

About Responsive Web Design (RWD)
Responsive Web Design (RWD) means using so-called media queries in a CSS file so that the various elements of a web page are displayed appropriately according to the size of the user’s screen.
Typically:
- Text and images change in size according to the width and height of the screen.
- The spacing around text and images also changes according to screen size.
- Multi-column layouts on laptop or desktop screens change to single-column layouts on mobile phone screens, or at least to fewer columns.

Your two work files: base-2.html and base-2.css
To work with responsive web design in this Lesson, use your text editor to open the following two files from the previous Lesson:
- The web page named base-1.html.
- The stylesheet named base-1.css.
Next, follow these steps:
- In the <head> of the base-1.html file, change the title as follows:
<title>Web page with responsive layout</title>
- Also in the <head>, change the description as follows:
<meta name="description" content="A sample web page with a linked stylesheet for responsive layout.">
- And finally in <head>, change the stylesheet link as follows:
<link rel="stylesheet" href="base-2.css">
- Use the File | Save As command to save the base-1.html file with this new name:
base-2.html
- Switch to the base-1.css file, and use the File | Save As command to save the file with this new name:
base-2.css
You are now ready to work with your new web page (base-2.html) and stylesheet (base-2.css) files.
Note the following line in the <head> of your web page.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This is required for responsive design to work correctly.
RWD: Browser resets
Before continuing, you need to add the following new line to the browser resets section at the top of the base-2.css file:
/* ==== BROWSER RESETS ==== */
* { padding: 0; margin: 0; border: 0; font-weight: normal; font-size: 16px }
body, html { height: 100% }
The 768px breakpoint
In responsive web design, a breakpoint is a viewport (screen) width at which the CSS styles rules applied to the web page change. Some complex CSS layouts contain several breakpoints. For example, one for small mobile phones, a second for larger phones, a third for tablets, a fourth for desktops and a fifth for wide-screen laptops.
The simplest case is to use a single breakpoint in your CSS. The common such is 768px, the width of an Apple iPad in horizontal mode. In this case:
- Every viewport up to a maximum width of 767px (max-width: 767px) is treated as a mobile device.
- Every viewport with a minimum width of 768px (min-width: 768px) is treated as a tablet/laptop/desktop device.
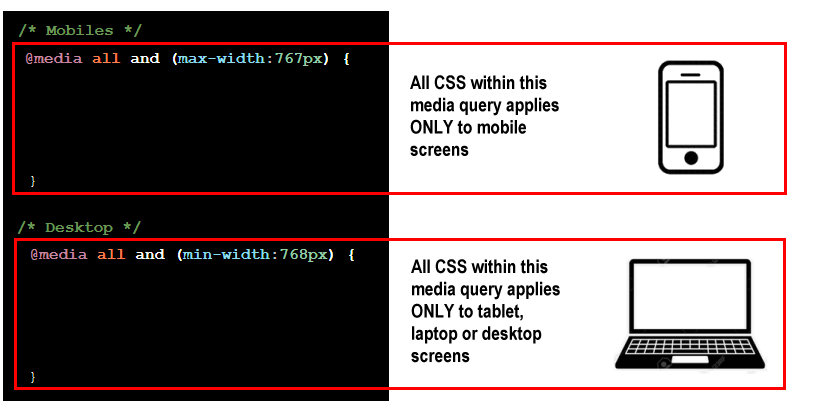
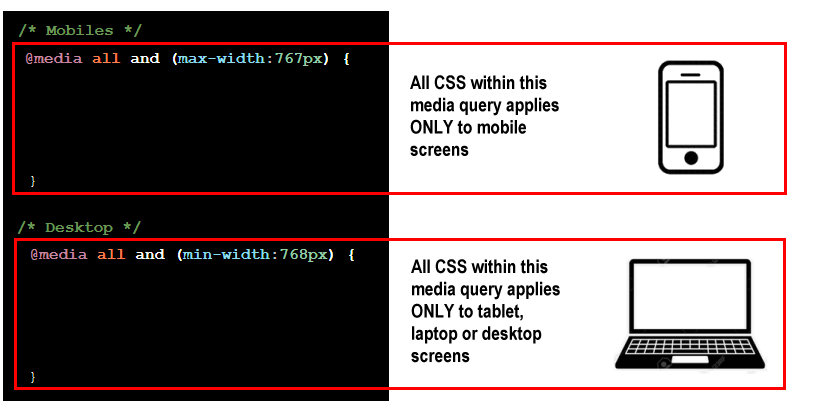
In a CSS file, these two media queries, as they are called, are written as shown below.
/* Mobiles */
@media all and (max-width:767px) {
...
}
/* Desktop */
@media all and (min-width:768px) {
...
}

Editing the web page width in your CSS file
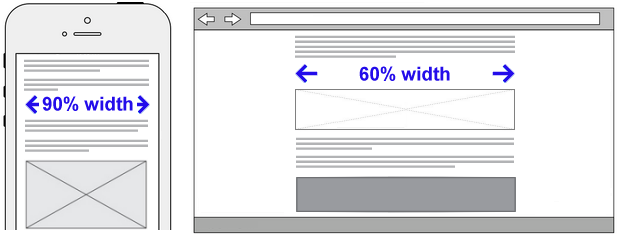
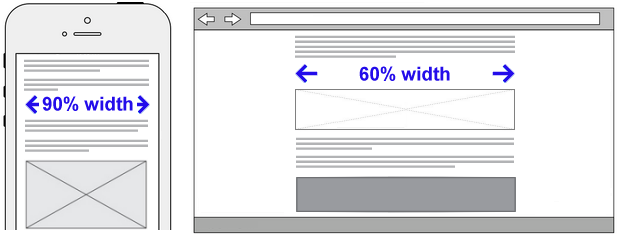
In the previous Lesson, you added an equal amount of ‘white space’ at the left and right edges of the web page. As a result, the content of the web page fills only 60% of the screen.
This is fine for tablet and desktop screens. But it is too narrow for mobiles.
- In the base-2.css file, replace the current page width style with the following.
/* ==== PAGE WIDTH ==== */
/* Mobiles */
@media all and (max-width:767px) {
body {
padding-left: 5%;
padding-right: 5%
}
}
/* Desktop */
@media all and (min-width:768px) {
body {
padding-left: 20%;
padding-right: 20%
}
}
- Save your CSS file.
- View the base-2.html web page in your web browser at different screen sizes. You should see that the page content width changes from 90% to 60% as the screen width expands from 767px to 768px.

Editing the heading styles in your CSS file
For all three heading styles in the base-2.css file, you can see that the margins above and below are set in absolute units of pixels. Let's change those values to percentages as shown below.
/* ==== HEADINGS ==== */
h1 {
font-family: serif;
font-weight: bold;
font-size: 40px;
letter-spacing: -1px;
}
/* Mobiles */
@media all and (max-width:767px) {
h1 {
line-height: 1.3;
margin-top: 12%;
margin-bottom: 6%;
}
}
/* Desktop */
@media all and (min-width:768px) {
h1 {
line-height: 1.3;
margin-top: 12%;
margin-bottom: 10%;
}
}
h2 {
font-family: serif;
font-weight: bold;
font-size: 32px;
}
/* Mobiles */
@media all and (max-width:767px) {
h2 {
line-height: 1.3;
margin-top: 12%;
margin-bottom: 3%;
}
}
/* Desktop */
@media all and (min-width:768px) {
h2 {
line-height: 1.3;
margin-top: 12%;
margin-bottom: 2%;
}
}
h3 {
font-family: serif;
font-weight: bold;
font-size: 28px;
}
/* Mobiles */
@media all and (max-width:767px) {
h3 {
line-height: 1.3;
margin-top: 6%;
margin-bottom: 1%;
}
}
/* Desktop */
@media all and (min-width:768px) {
h3 {
line-height: 1.3;
margin-top: 5%;
margin-bottom: 1%;
}
}
When finished, save your CSS file.
Editing the paragraph style in your CSS file
As with the heading styles, edit the paragraph style to that the bottom margin is expressed as a percentage.
/* ==== PARAGRAPHS ==== */
p {
font-family: sans-serif;
font-weight: normal;
font-size: 16px;
}
/* Mobiles */
@media all and (max-width:767px) {
p {
line-height: 1.5;
margin-bottom: 5%;
}
}
/* Desktop */
@media all and (min-width:768px) {
p {
line-height: 1.6;
margin-bottom: 2%;
}
}
When finished, save your CSS file.
Viewing your responsive web page at different screen sizes
To inspect how your responsive web page displays on various screen sizes, follow the steps below.
When using the Firefox Developer Edition browser:
- From the Tools menu, choose the Web Developer command and then Responsive Design Mode.
- Resize the screen simply by dragging the right-hand side of the window.
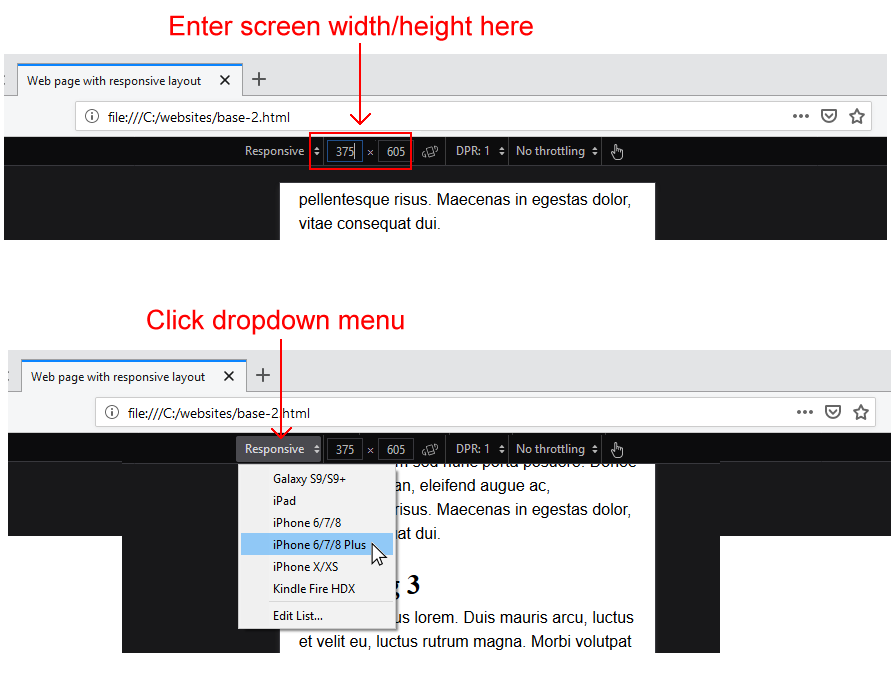
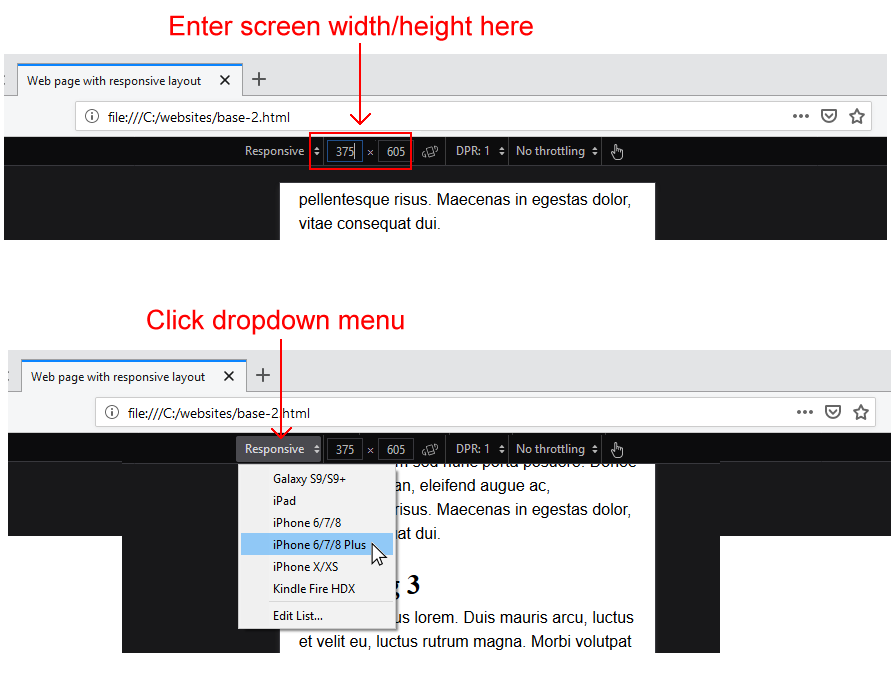
Alternatively, at the top of the window, enter a screen width and/or height. Or click the Responsive dropdown menu and select a mobile phone model.
 To exit responsive design mode, click the Close (X) icon at the top-right of the window.
To exit responsive design mode, click the Close (X) icon at the top-right of the window.
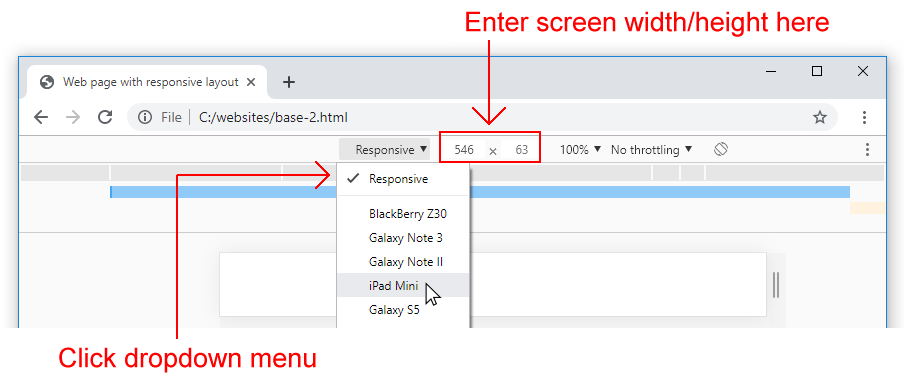
When using the Google Chrome browser:
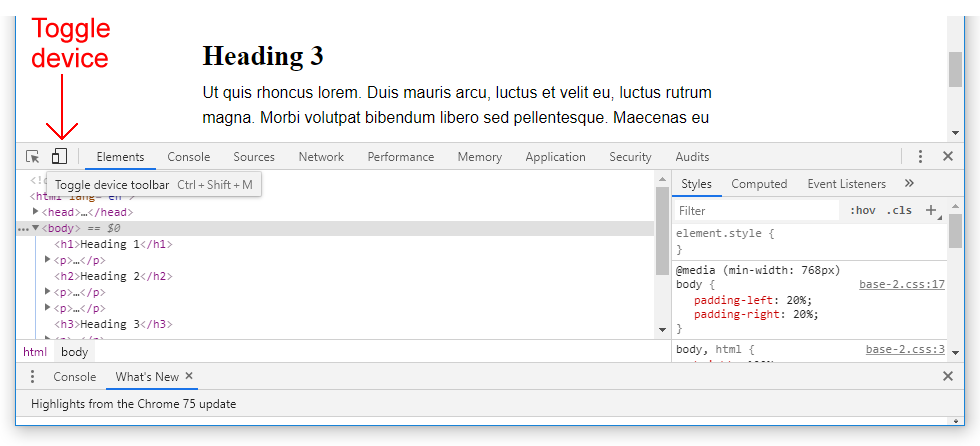
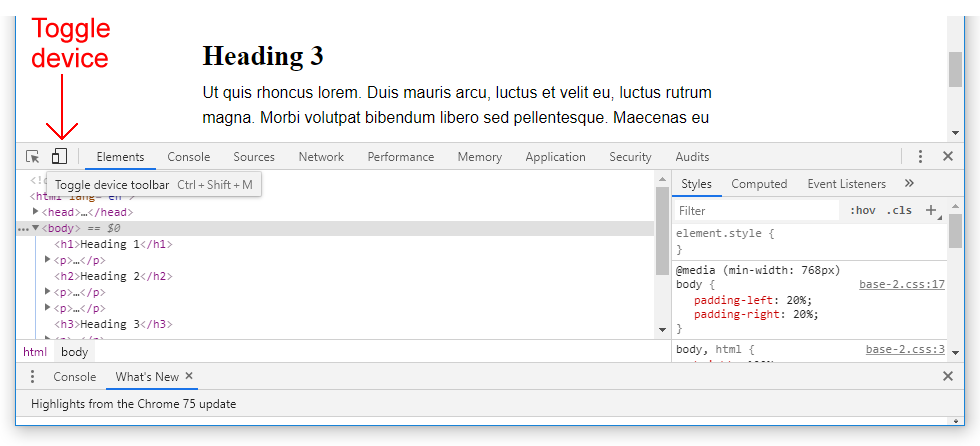
- Press F12 to display the Chrome DevTools window.
- Near the top-left of the DevTools window, click the Toggle device icon.
- Resize the screen simply by dragging the right-hand side of the window.

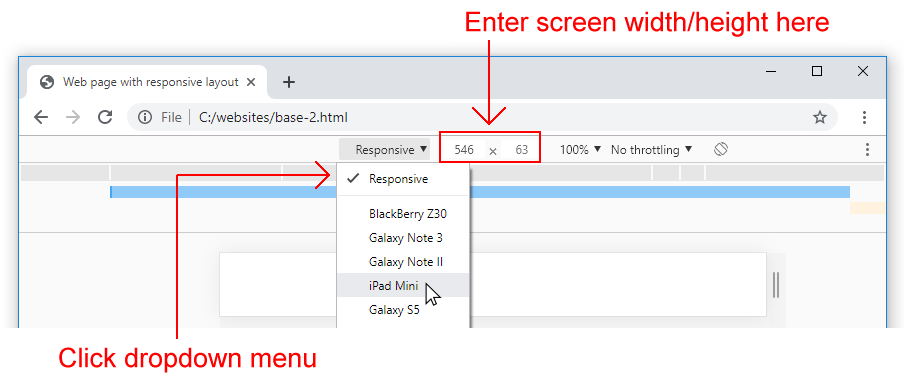
- At the top of the screen, enter a fixed width or height.
Alternatively, at the top of the window, enter a screen width and/or height. Or click the Responsive dropdown menu and select a mobile phone model.

To exit DevTools, click the Close (X) icon at the top-right of the window.
Updating the <head> of your web page
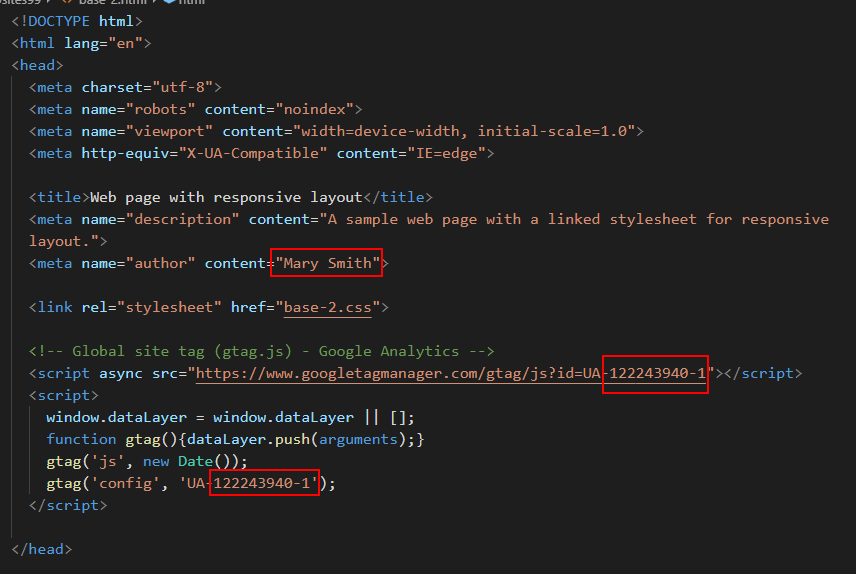
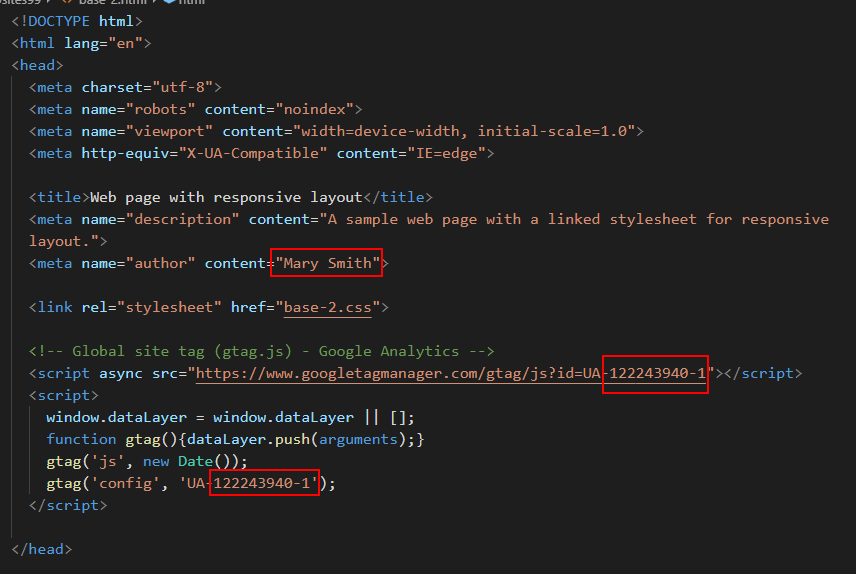
Before you validate your web page and upload it to GitHub, ensure the following details are correct within the <head> of your base-2.html file.
- You have replaced the name ‘Mary Smith’ with your own name.
- You have replaced the sample Google Tracking ID with your own Google Tracking ID. The instructions for viewing your website’s unique Google Tracking ID are here.

Validating your web page
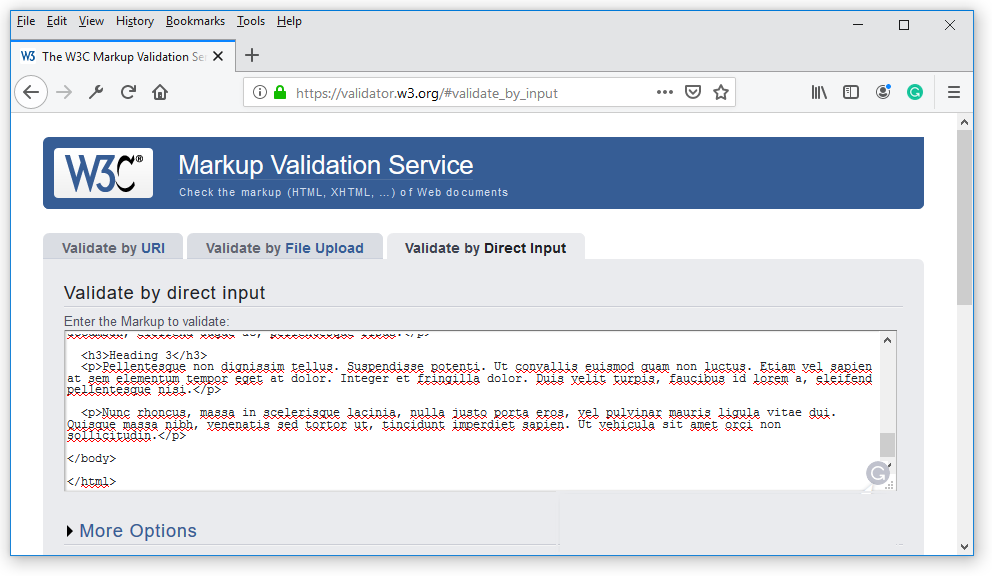
To check the HTML in your web page is correct or valid, use the official W3C Markup Validation Service as follows.
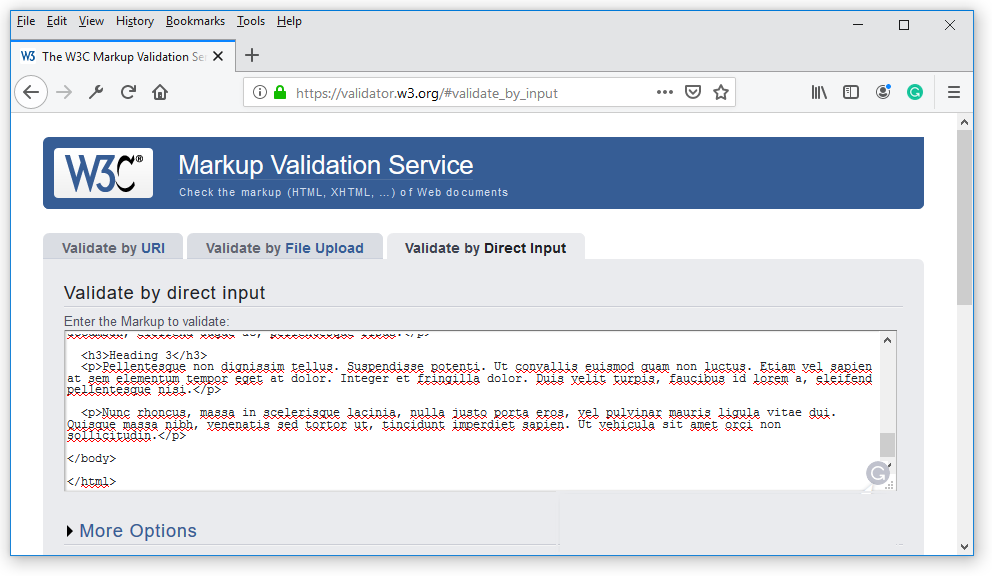
- Go to this web page: https://validator.w3.org.
- Click the Validate by Direct Input tab.

- Select your entire HTML file (both <head> and <body>), and copy-and-paste it into the box named Enter the Markup to validate.

- Click the Check button.
- If you see any errors, return to your base-2.html file in your text editor, fix the errors, save the file, and copy-and-paste the entire file again.
In the HTML Validator, click the Back button of your web browser to again display the Validate by Direct Input tab. Click once in the tab and paste in your corrected HTML file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Validating your stylesheet
To check your CSS is correct, use the official W3C CSS Validation Service. Follow these steps.
- Go to this web page: https://jigsaw.w3.org/css-validator.
- Click the By direct input tab.

- Copy and paste your CSS file into the box named Enter the CSS you would like validated.
- Click the Check button.
- If you see any errors, return to your base-2.css file in your text editor, fix the errors, save the file, and copy the entire file again.
In the CSS Validator, click the Back button of your web browser to again display the By direct input tab. Click once in the tab and paste in your corrected CSS file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Uploading your two files to GitHub
After validating your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Sign in to your account at GitHub.com. At the left of the screen, you can see a list of your repositories.

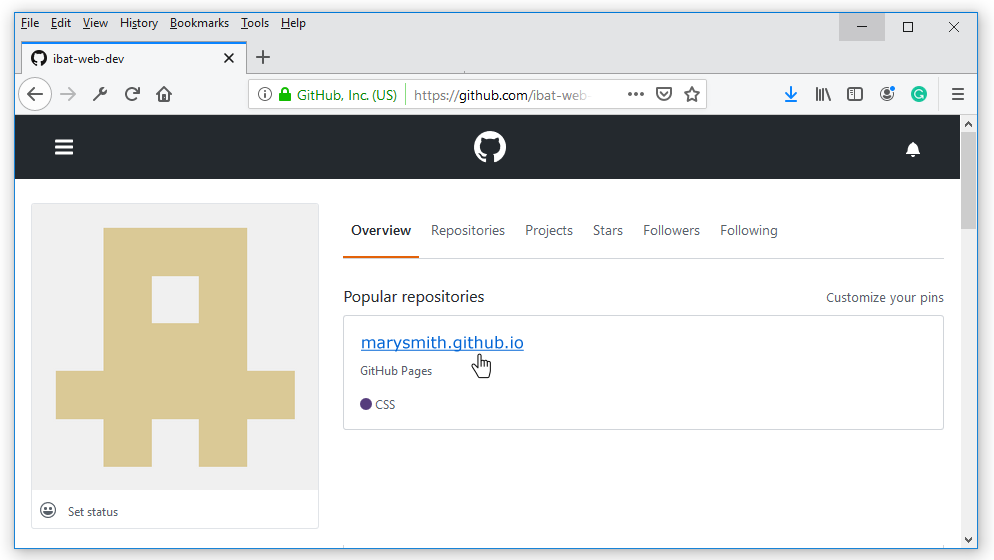
- On your GitHub home page, click the name of the repository that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

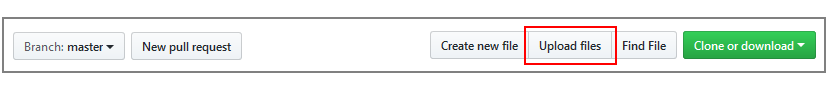
- On the next screen displayed, near the centre of the screen, click the Upload files button.

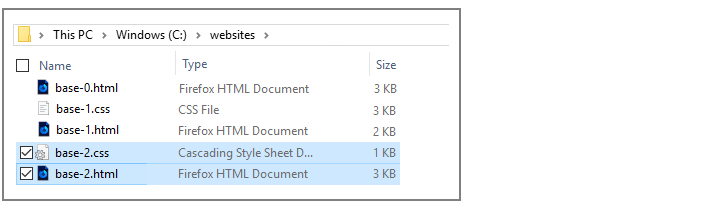
- Select or drag-and-drop the two files base-2.html and base-2.css to upload them to your GitHub account.

- After uploading your files, scroll down to the bottom of the screen, enter a short message in the Commit changes box and click the Commit changes button.
Your web page is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/base-2.html
It may take a few minutes for your uploaded files to appear on GitHub.
Return to All Tutorials.





 To exit responsive design mode, click the Close (X) icon at the top-right of the window.
To exit responsive design mode, click the Close (X) icon at the top-right of the window.