At the end of this Tutorial, you will be able to:
- Style hyperlinks as faux buttons with solid colour, gradient or transparent backgrounds.
- Apply soft corners and rounded edges to faux buttons.
- Add Font Awesome icons to faux buttons.
You can view the finished version of the sample web page you will create in this Tutorial by clicking the image below. The finished sample will open in a new tab of your web browser.
Creating your sample files
In this Tutorial, you will update a copy of a sample web page and stylesheet you created in the previous Working with Sections Tutorial.
- In VS Code, open the page-11.html web page in your 📁 websites/exercises sub-folder and save it with this new name: buttons-icons.html
- Open the style-11.css stylesheet in your 📁 websites/exercises/assets/css sub-folder and save it with this new name: buttons-icons.css
- In the new buttons-icons.html file, rename the linked stylesheet from style-11.css to buttons-icons.css and save the web page.

- Finally, in the web buttons-icons.html page, replace the current title and description details with the following:
<title>Sample web page with buttons and icons</title> <meta name="description" content="A sample web page with a range of buttons styles and Font Awesome icons.">
This web page includes an image file named three-staff.jpg. You already have this in your 📁 websites/exercises/assets/img sub-folder.
Adding Font Awesome icons
Font Awesome is widely-used option for adding icons buttons on web pages. Follow the steps below to add icons from Font Awesome to your sample web page.
- In VS Code, display your buttons-icons.html file.
- In the head block, just before the closing </head> tag, copy-and-paste the following comment line and code.
<!-- Link to icons for Font Awesome 5 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous">
This adds the Font Awesome stylesheet to your web page. - Use your web browser to go to this web address: https://fontawesome.com/
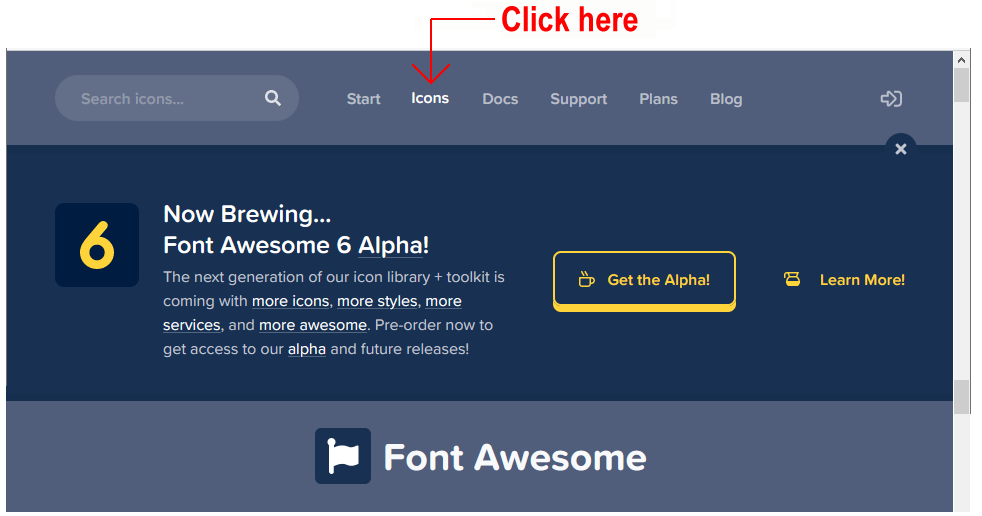
- Click the option named Icons in the menu bar across the top of the screen.

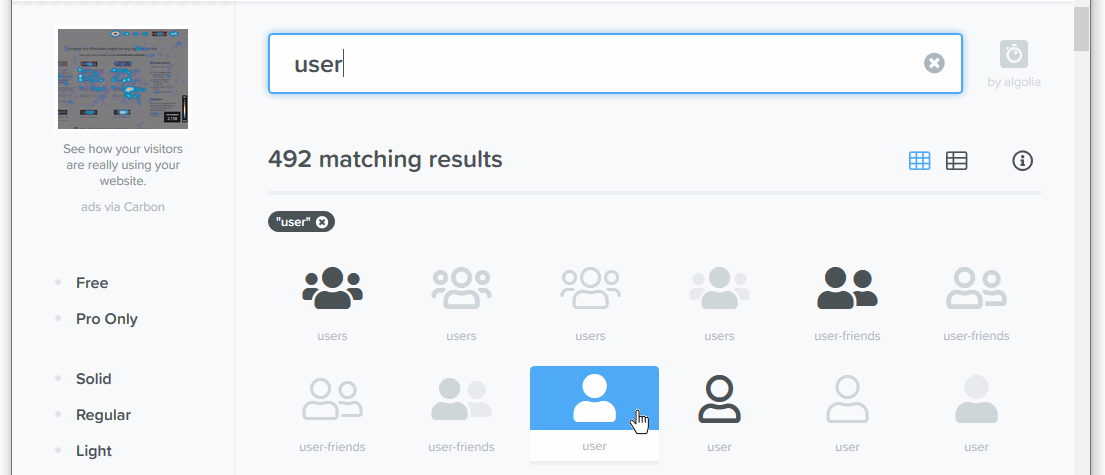
- On the next page displayed, you can use the Search box to locate icons by name from the Font Awesome range of 1,535+ free icons.
For example, in the Search box, enter the word:
user
and click the result displayed below.

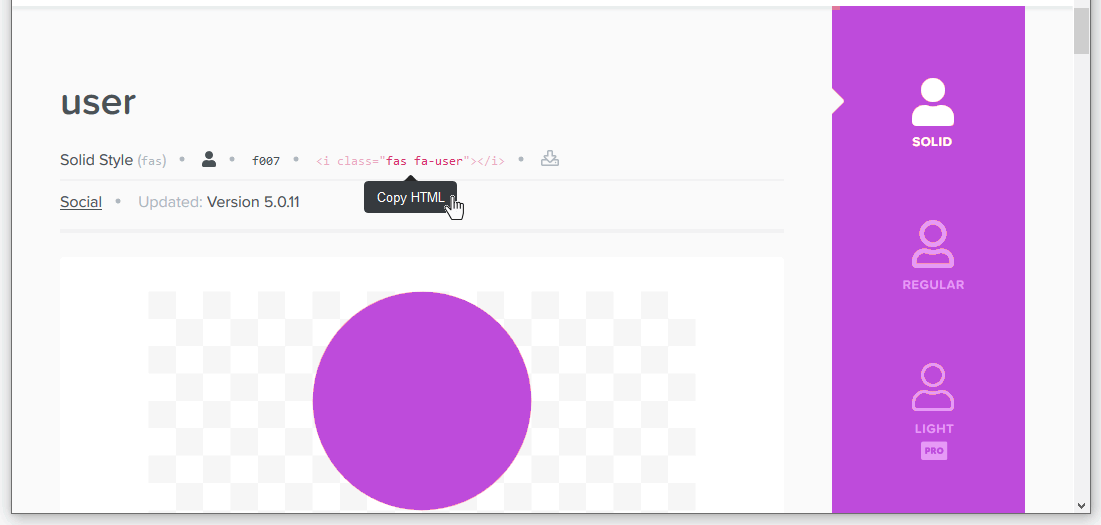
- On the next screen displayed, you can see the HTML code to generate the 'user' icon.
 Just click once on the code to copy it.
Just click once on the code to copy it.
 The HTML icon code will look as follows.
The HTML icon code will look as follows.

- You can now copy-and-paste this or other selected icons to your web pages.
- In your buttons-icons.html web page, locate the second of the three hyperlink buttons.
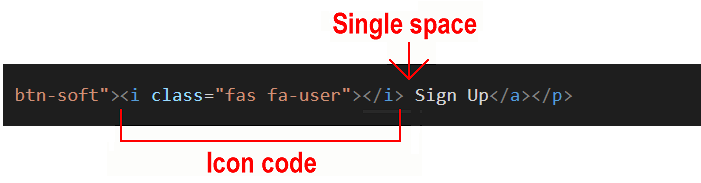
- Click just before the ‘Sign Up’ text, paste the HTML code you copied from Font Awesome, and then press the Spacebar key just after the icon code.

- Save and view your buttons-icons.html. Your second of three button-styled hyperlinks should look similar to the following.

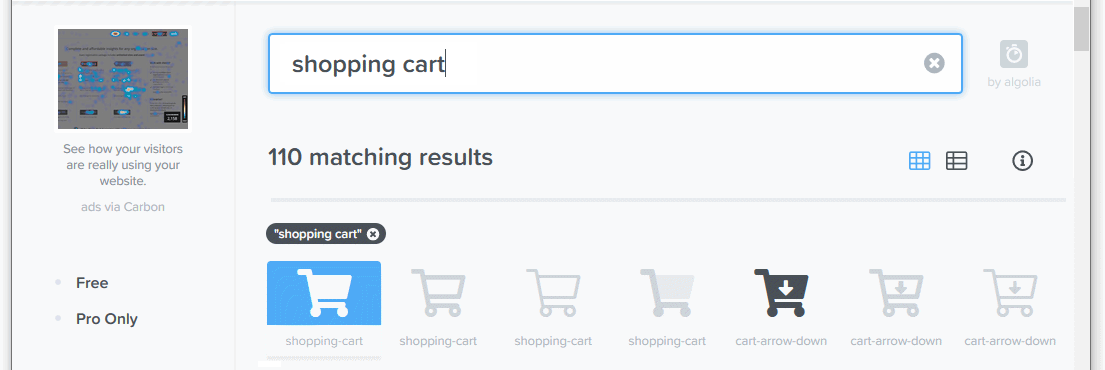
- Next, return to Font Awesome, and search for the following icon: shopping cart
- From the list of search results displayed, click the first one.
 .
. - On the next screen displayed, click the HTML code to copy it.
 .
. - In your buttons-icons.html web page, locate the first of your three hyperlink buttons.
- Click just before the ‘Order Now’ text, paste the HTML code you copied from Font Awesome, and then press the Spacebar key once after the pasted code.

- Next, return to Font Awesome, and search for the following icon: right arrow
- Click to select one of the options returned. For example, this one.
 .
. - Copy-and-paste the icon code to just before the text of your third hyperlink button, and then press the Spacebar key once.

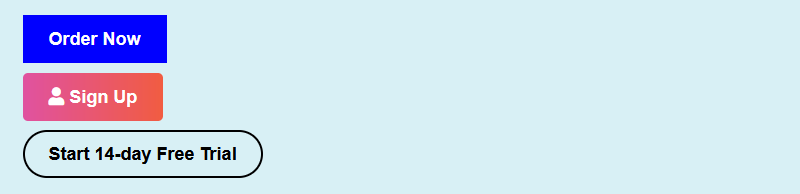
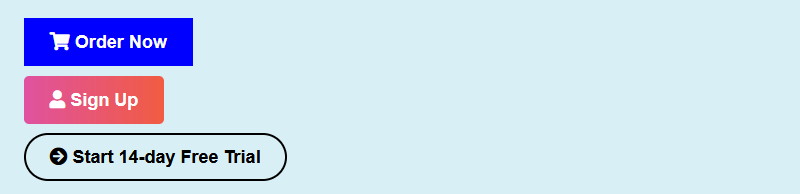
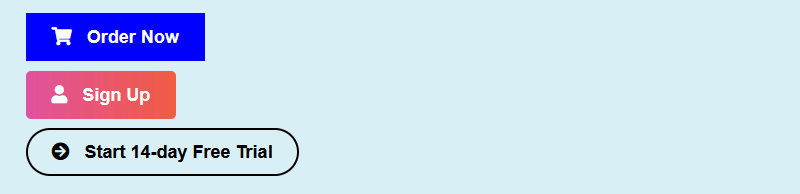
- Save and view your buttons-icons.html file. Your three button-styled hyperlinks should look similar to the following.

You have now successfully added Font Awesome icons to your web page.
Click here to view a finished sample of this web page as it should now look.
Adding spacing to icons in your buttons
Within your hyperlink buttons, the single space between the text and the icons, created by pressing the Spacebar key once, is not enough. More spacing is needed.
You could type several spaces simply by pressing the Spacebar multiple times. But the web browser will combine multiple empty spaces into a single space. So that is not a solution.
One option is to type the special HTML code that forces an empty space. This is the non-breaking space character. You type this as follows:
For example, in your first hyperlink button, you could type three non-breaking space characters before your button text as shown below.
Inside each button, between the icon code and the text, you have four spaces.
- One space is the result of pressing the Spacebar.
- The other three are created by the three character codes.
Your button will now display as follows in your web browser.
Unfortunately, adding lots of codes to text can cause problems when your web page is displayed on mobile-sized screens.
The better solution is to use CSS to add a margin-right spacing value to your icons. Here are the steps.
- In your buttons-icons.html web page, remove any codes you may have added inside your hyperlink buttons. You can leave the single, blank space you typed by pressing the Spacebar key.
- Switch to your buttons-icons.css stylesheet, and copy-and-paste the following after all your other button styles.
/* Buttons with Font Awesome icons */ .btn i { margin-right: 10px; }
- Save your web page and stylesheet. Your web page should now look as follows.

That’s it. You have now successfully added spacing to icons within your button-styled hyperlinks.
Click buttons-icons.html to view a finished sample of this web page in a new tab of your web browser.
Updating your website home page
Now that you have updated and styled a new web page, let’s add a hyperlink to it on the ‘home page’ of your web site. Follow the steps below:
- In VS Code, open this HTML file in your ‘main’ websites folder: index.html
- Copy-and-paste the following new line to your web page at end of the current list of web pages.
<p><a href="exercises/buttons-icons.html">Buttons and Icons</a></p>
Save your index.html web page and view the result in your browser.
Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your index.html file and your 📁 exercises sub-folder to upload them to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your updated home page and sample web page are now published on GitHub at web addresses similar to the following:
https://username.github.io/index.html
https://username.github.io/exercises/buttons-icons.html
It may take a few minutes for your uploaded files to appear on GitHub.
