Learning Goals
At the end of this Tutorial, you will be able to:
- Understand the concept of the ‘box model’ in positioning and styling elements on a web page.
- Apply properties and values in CSS for three components of the box model: padding, borders and margins.
You can view a finished version of the web page you will create in this Tutorial by clicking the link below. The finished sample will open in a new tab of your web browser.
About the box model
On a web page, every element can be considered as a rectangle or, more simply, as a ‘box’.
An element could be a heading, text paragraph, image, video or whatever. HTML elements consist of some content inside HTML markup tags.
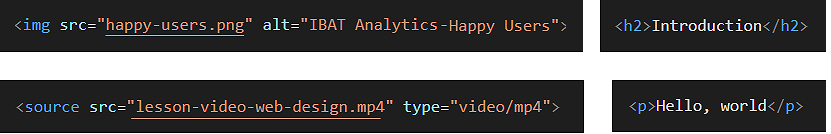
The following are all examples of HTML elements. They have both content and markup tags.

The words box model are used when describing the layout and visual design of HTML elements in a web page.
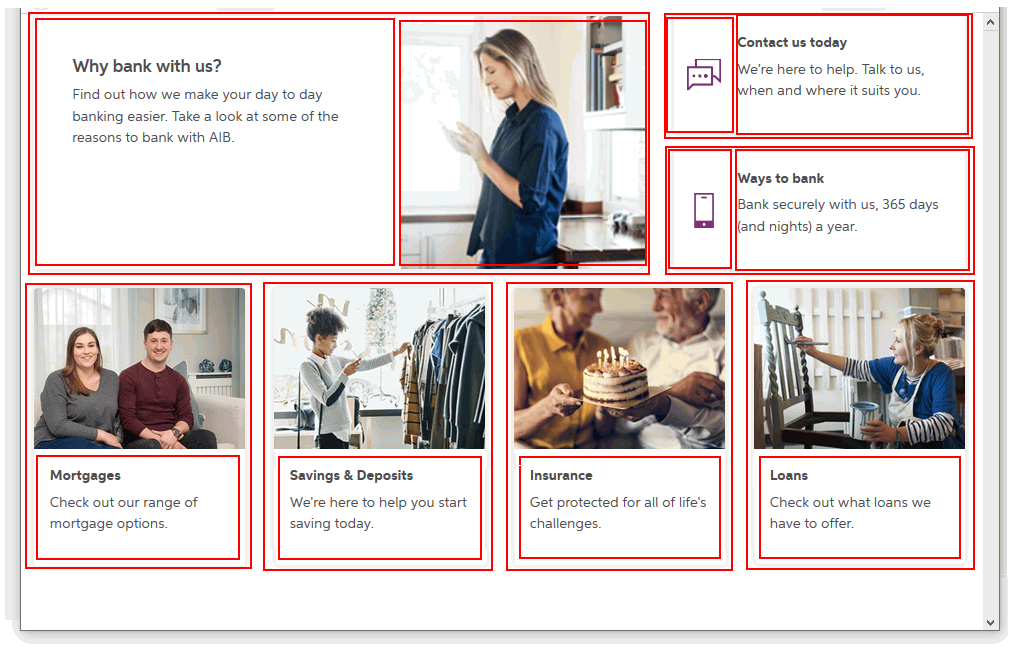
You can see an example of the box model in action by inspecting the home page from of AIB bank website. Notice how various page elements are grouped into rectangular blocks.

To sub-divide web page content into a layout of boxes, the HTML tag pair most commonly by web designers is the <div> ... </div> tag.
The above AIB home page contains 364 div elements.
Each of these grouping <div> elements and the smaller elements they contain follow the rules of the ‘box model’.
Downloading your sample files
Your first task is to download the two files you need for this Tutorial.
- In Google Chrome, Brave or Mozilla Firefox Developer Edition, click the following web address: page-9.html This HTML file will open in a new tab of your web browser.
- Right-click anywhere in the web page and choose View Page Source from the context menu displayed.
Next, right-click anywhere on the web page source and choose Save as... (Chrome or Brave) or Save Page As... (Firefox) from the context menu displayed.
Save the web page in the exercises sub-folder of your websites folder with the name page-9.html
 Ensure the Save as type: dropdown list is set to Webpage, HTML only (*.HTML, *.htm).
You can close the browser tab containing the page-9.html web page.
Ensure the Save as type: dropdown list is set to Webpage, HTML only (*.HTML, *.htm).
You can close the browser tab containing the page-9.html web page. - Next, click the following web address: style-9.css This stylesheet file will open in a new tab of your web browser.
- Right-click anywhere in the browser window, and from the context menu, choose Save as... (Chrome/Brave) or Save Page As... (Firefox).

- Save the style-9.css stylesheet file in your websites/exercises/assets/css sub-folder.
Display the page-9.html web page in your Brave, Chrome or Mozilla Firefox Developer Edition browser. It should look as shown below.

The box model and the <div> tag
You are now ready to work with your downloaded sample files.
- Start Visual Studio Code, and then open the following two files:
page-9.html
style-9.css - In the web page file, you can HTML tags for three elements: a main heading, a sub-heading and paragraph text.

- In the stylesheet file, you can see selectors and declaration blocks of style rules for the elements on the linked the web page. Below is the first of these three.

- Switch back to the HTML file, and add the following opening and closing div tags as shown below.
 Ensure you use the Tab key to indent the elements inside the <div> tag from the left edge of the VS Code window.
Ensure you use the Tab key to indent the elements inside the <div> tag from the left edge of the VS Code window. - When finished, save your page-9.html file and view the result in your web browser. As you can see, adding a pair of <div> ... </div> tag has no effect on the layout or visual appearance of a web page. For this reason, the <div> tag in HTML is known as a ‘style-less‘ or ‘naked’ tag.
Adding a background colour to a <div> box
For the <div> element in the web page, let’s add a selector, and a background-color property and value.
- Switch back to the CSS file, and copy-and-paste the following new comment line, selector and style rule at the bottom of the stylesheet.
/* Div selector with properties and values */ div { background-color: deeppink; }
- When finished, save your style-9.html file and view the result in your web browser.

The <div> element now has a deep pink background colour. Notice that no other part of the web page is affected. Only the <div> and its content.
Now we can move on to explore the three important div properties: padding, border and margins.
The padding property
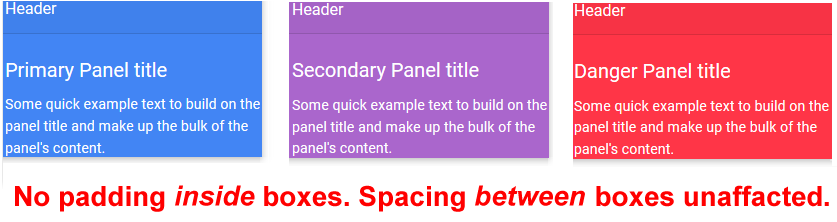
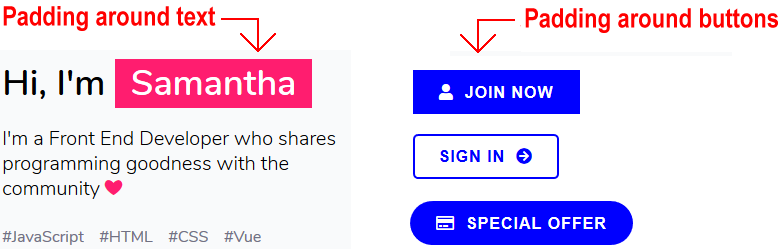
Padding is the spacing between the content of an element and its four edges – top, bottom, left and right. You can think of padding as an element’s inside spacing.

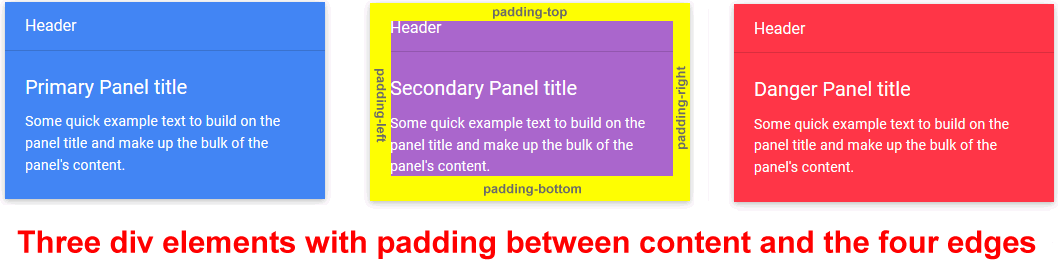
Padding does not affect the spacing between an element and any other elements around it. See the examples below.

Padding is not just for div elements. You can also add padding around text and buttons.

Adding padding to a <div> box
Let’s add some padding to the four sides of the sample <div> element.
- Copy-and-paste the following into the style-9.css stylesheet.
div { background-color: deeppink; padding-top: 16px; padding-right: 16px; padding-bottom: 16px; padding-left: 16px; }
- When finished, save your style-9.html stylesheet and view the result in your web browser.

The <div> element in your web page now has some padding between its content and the four edges of the div.
CSS shorthand format
In the above simple example, all four padding values have the same value of 16px. So you can rewrite the four padding style rules into one CSS shorthand rule as follows.
div { background-color: deeppink; padding: 16px; }
But sometimes padding values may be different on different sides of an element. For example copy-and-paste the following to your CSS stylesheet.
div { background-color: deeppink; padding-top: 12px; padding-right: 32px; padding-bottom: 14px; padding-left: 16px; }
That’s a lot of typing!
Is there a shorthand way of entering four different padding values for an element?
In CSS shorthand format, you could rewrite these four style rules on a single line as follows.
padding: 12px 32px 14px 16px;
But which one these four values refers for the top edge of the element? Or for the left edge?
The TROUBLE mnemonic
Web designers rely on a memory trick or mnemonic to help them remember which edges of an element are set by four padding values written on a single line.
The mnemonic is the word TROUBLE.
Or:
T(op), R(ight), OU B(ottom) and L(eft) E.
In your stylesheet, replace any text you have entered for the div selector with the following, more simple values. And then save the file.
div { background-color: deeppink; padding: 16px; }
Next, let’s explore the border property of a <div> element.
The border property
Optionally, you can add borders to a <div> or other element. A border has three sub-properties as follows:
- border-style (typically, solid)
- border-width (can be measured in pixels)
- border-color (colour name, RGB or hex code)
Adding borders to a <div> box
Let’s add four borders to our sample div element.
- Copy-and-paste the following to your style-9.css stylesheet.
div { background-color: deeppink; padding: 12px; border-style: solid; border-color: green; border-top-width: 4px; border-right-width: 4px; border-bottom-width: 4px; border-left-width: 4px; }
- You can see that the borders have the same width on all four sides. So, for the div selector, you can rewrite the four border-width lines on a single line as follows.
div { background-color: deeppink; padding: 12px; border-style: solid; border-color: green; border-width: 4px; }
- You can further shorten the three lines of border properties and values as follows.
div { padding: 12px; border: 4px solid green; }
- When finished, save your style-9.html stylesheet and view the result in your web browser. Your web page should look as shown below.

The margin property
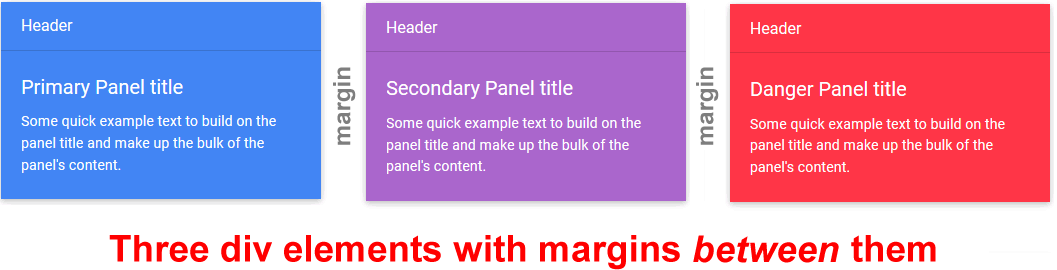
Margins are the spacing between an element and other elements around it. You can think of margin as an element’s outside spacing.

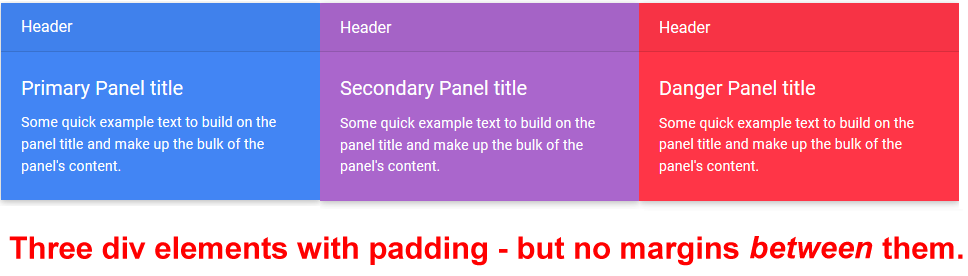
The greater the margin values of an element, the further it ‘pushes’ or ‘shoves’ other elements away from it. If div elements on the same web page had no margins, they would be no space between them. See the example below.

Adding margins to a <div> box
Let’s add some margins to our sample div element.
- In your page-9.html web page, make a second copy of the <div> element as shown below.

- Switch to your CSS file, and copy-and-paste the following.
div { background-color: deeppink; margin: 32px 0 32px 0; padding: 12px; border: solid 4px green; }
In the above example, the top and bottom margins each have a value of 32px. And the left and right margins are zero. As a general rule web designing web pages with <div> elements, you will most commonly set bottom margins, then top margins and rarely left and right margins. - When finished, save your style-9.html stylesheet and view the result in your web browser. Your web page should look as shown below.

Margins can have negative values
Unlike padding values and border width values, margins can have negative values.
For example, copy-and-paste the following to line to the bottom of the div declaration block in your stylesheet and save the file.
margin-left: -600px;
View the result in your web browser. It should look similar to that shown below.

You can now remove this negative margin.
Next, add the following new line to the bottom of the h1 declaration in your stylesheet and save the file.
margin-top: -120px;
Your web page should now look as follows.

You will find negative margin values a useful feature when designing the layout of web pages.
You can now remove this negative margin property and value, and resave your stylesheet.
Working with classes and class names
Modern web pages typically have many dozens of <div> elements within them.
- Some <div> elements will share common properties.
- Other <div> elements will be very different from one another.
To design such modern web pages, you need to assign what are called classes to your <div> elements.
In effect, a <div> with a class is a version of a <div>.
Other HTML elements can have classes too.
You assign classes to <div> element in a web page by giving them class names. Below you can see some examples below of class names assigned to opening <div> tags in an HTML file.

Here are the rules about class names:
- Class names are entered within a pair of double quotes ("").

- Class names cannot have a space within them. You can type the hyphen (-) character to join words.

- An element can have more than one class name assigned to it. Separate the different class names with a single space.

- If an element has more than one class name, the order of the names is not important.
Styling with parent-child selectors
Next, you will apply styles to <div> elements with different class names.
- In VS Code, display your page-9.html web page.
You can delete all the current content within the page <body> and replace it by copying-and-pasting the following.
<div class="bono"> <h3>Bono</h3> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius corporis obcaecati perferendis fuga quidem ad alias debitis excepturi ipsa laudantium sapiente.</p> </div> <div class="edge"> <h3>Edge</h3> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius corporis obcaecati perferendis fuga quidem ad alias debitis excepturi ipsa laudantium sapiente.</p> </div> <div class="adam"> <h3>Adam</h3> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius corporis obcaecati perferendis fuga quidem ad alias debitis excepturi ipsa laudantium sapiente.</p> </div> <div class="larry"> <h3>Larry</h3> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius corporis obcaecati perferendis fuga quidem ad alias debitis excepturi ipsa laudantium sapiente.</p> </div>
You now have four <div> elements, each with its own class name. Save your web page. - Switch to your style-9.css stylesheet.
- The visual design effect you want to achieve is as shown below:

- You want each of the four elements to have a different background colour.
- You want two of the four elements to have dark text, and two light text.
- All four will have the same padding values. They will have no borders.
- The sub-headings and text paragraphs in all four elements will have the same font-family, font-size and font-weight.
- In your style-9.css stylesheet, for the h3 sub-heading selector, reduce the margin-bottom value to 2px.
- For the p paragraph selector, reduce the font-size value to 16px and the line-height value to 1.5.
- Next, replace the current div selector its style rules by copying-and-pasting the following.
.bono { background-color: #4081ec; padding: 12px; margin-bottom: 40px; width: 220px } .edge { background-color: #ffbb33; padding: 12px; margin-bottom: 40px; width: 220px } .adam { background-color: #f73345; padding: 12px; margin-bottom: 40px; width: 220px } .larry { background-color: #e0e0e0; padding: 12px; margin-bottom: 40px; width: 220px }
- The CSS selector .bono applies to web page content inside a HTML tag pair with a class name of "bono".
Only a div element with this class name will be affected by the style rules of .bono selector.
Similarly, the HTML element in the web page with a class name of edge will be styled by whatever rules are within the .edge style rules in the CSS file.
The four selectors in your CSS file and their style rules should now look as shown below.

- Next, let’s apply colours to the sub-headings and paragraphs within the <div> elements
At the bottom of the stylesheet file, copy-and-paste the following.
.bono h3, .bono p, .adam h3, .adam p { color: #fff } .edge h3, .edge p, .larry h3, .larry p { color: #000 }
- When finished, save your style-9.html file and view the result in your web browser.
Click page-9.html to view a finished sample of this web page in a new tab of your web browser.
Updating your website home page
Now that you have created and styled a web pages, let’s add a hyperlink to it in to the ‘home page’ of your web site. Follow the steps below:
- In VS Code, open this HTML file in your ‘main’ websites folder: index.html
- Copy-and-paste the following new line to your web page, directly under the line that contains the link to the page-8.html web page.
<p><a href="exercises/page-9.html">The Box Model</a></p>
Save your index.html web page and view the result in your browser.
Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your index.html file and your 📁 exercises sub-folder to upload them to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your updated home page and sample page are now published on GitHub at web addresses similar to the following:
https://username.github.io/index.html
https://username.github.io/exercises/page-9.html
It may take a few minutes for your uploaded files to appear on GitHub.
The box model: an overview
The four components of a web page element
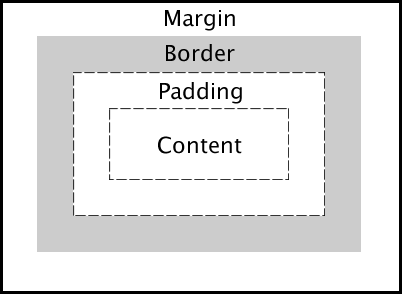
In the box model, every HTML element can be viewed as containing the following items:
- Content: The content of the box. This could be text, images, videos, icons and so on.
- Margin: You can think of this as the box’s outside spacing. Margins separate the box from any surrounding elements on the same web page. The greater the margin values of a box, the further it ‘pushes’ or ‘shoves’ other elements away from it.
- Border: Optionally, you can add borders to any box, using your chosen colour, thickness and style.
- Padding: You can think of this as the box's inside spacing. You will typically set padding values where you want to add some spacing between the content of a box and its four edges - top, bottom, left and right.
For padding, borders and margins, you can use the same value for all four box edges, or assign different values to each individual edge.

Further resources
Introduction to the CSS basic box model
From the Mozilla Developer Network
CSS box model
From Interneting is Hard
CSS 101: The box model
by Nesha Zoric on dev.to
The CSS box model: How to use it correctly
by Nick Schäferhoff on Torque Mag
Video: Learn CSS box model in eight minutes
From Web Dev Simplified
Video: CSS box model tutorial
From W3Schools
Video: The CSS box model – margin, borders and padding explained
By Kevin Powell

