You can view a completed version of the home page for your JavaScript projects here.
Downloading your project resource files
You will need to download a number of resource files – web pages, stylesheets, and images – to complete your JavaScript projects.
Here are the steps:
- In your portfolio folder, create a new folder named js.
- Download the following zip file: js.zip
- Unzip this file into your new portfolio/js subfolder.
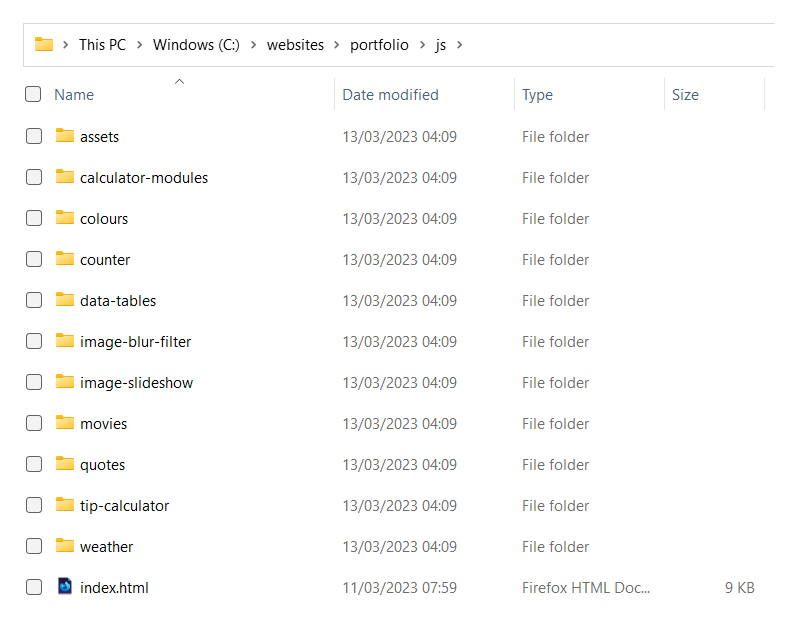
Your portfolio/js folder should now look as shown below.

Updating your project HTML files
You need to update the downloaded HTML files with your own personal details and ensure all the hyperlinks work correctly.
You can do this simply and quickly with the VS code Replace in Files option. Follow the steps below:
- In VS Code, choose the File | Open Folder... command.
- In the dialog box displayed, select (click once) but do not open (click twice) the portfolio/js subfolder.
- At the bottom of the dialog box, click the Select Folder button. After a few seconds, the files in this folder will be listed in the Explorer window at the left of the VS Code screen.
Only files in this portfolio/js folder and its subfolders will be affected when you use the Replace in Files option.
Updating your personal details
Use the Edit | Replace in Files command to replace:
- The name Joe Bloggs with your own name
- The GitHub account https://github.com/nnnnnnnnnn with your own URL
- The Linkedin account https://www.linkedin.com/nnnnnnnnnnnwith your own Linkedin URL
Updating your hyperlinks
For all the HTML files except the main index.html file at the top-level of the portfolio/js folder, the menu hyperlinks should be as follows:
<li><a href="../../../index.html">Home</a></li> <li><a href="../../../portfolio/index.html">Portfolio</a></li> <li><a href="../../../contact/index.html" id="btn-cta"><span>Contact</span><i class="fas fa-arrow-right"></i></a></li>
And the footer hyperlinks should be as follows:
<li><a href="../../../index.html">Home</a></li> <li><a href="../../../portfolio/index.html">Portfolio</a></li> <li><a href="../../../contact/index.html" id="btn-cta"><span>Contact</span><i class="fas fa-arrow-right"></i></a></li>
<p class="index.html"> <a href="../../../privacy.html" style="color: #fff; background-color:transparent;">Privacy & Legal</a></p>
For the main index.html file at the top-level of the portfolio/js folder, use Edit | Replace in VS Code to update the menu hyperlinks as follows:
<li><a href="../../index.html">Home</a></li> <li><a href="../../portfolio/index.html">Portfolio</a></li> <li><a href="../../contact/index.html" id="btn-cta"><span>Contact</span><i class="fas fa-arrow-right"></i></a></li>
And the footer hyperlinks should be as follows:
<li><a href="../../index.html">Home</a></li> <li><a href="../../portfolio/index.html">Portfolio</a></li> <li><a href="../../contact/index.html" id="btn-cta"><span>Contact</span><i class="fas fa-arrow-right"></i></a></li>
<p class="index.html"> <a href="../../privacy.html" style="color: #fff; background-color:transparent;">Privacy & Legal</a></p>
Updating the sample logo
In the nav of your web pages, replace the sample logo with a link to your logo in your main assets/img folder.

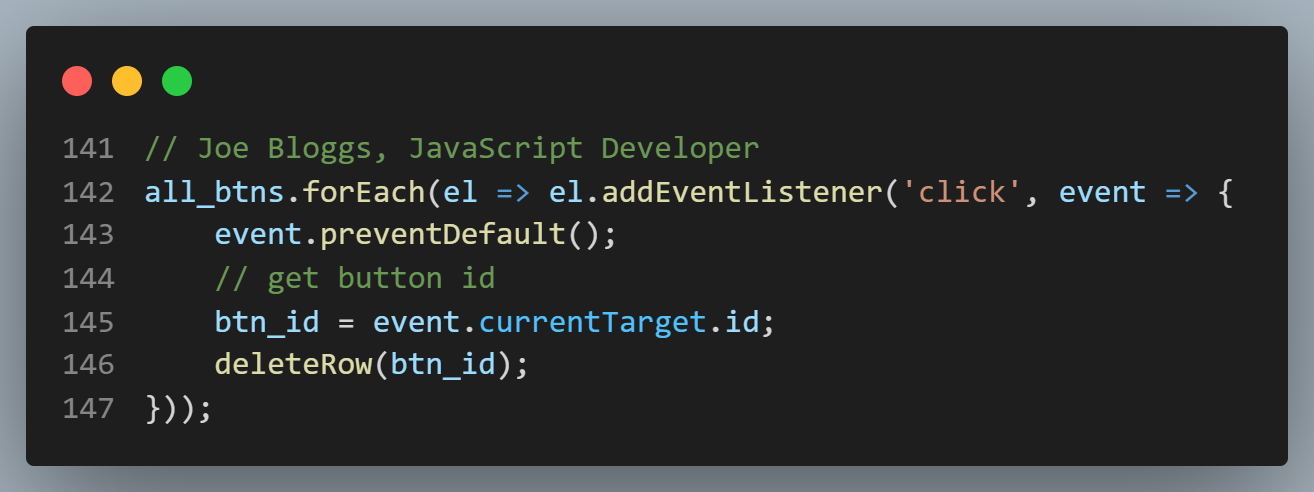
Updating the JavaScript code image
Finally, replace the sample image portfolio/js/assets/img/code.png of some JavaScript code with an image from your own JavaScript code that contains your name in a comment line.

You can use the CodeSnap extension for VS Code to capture the image.
Checking your hyperlinks
After you have uploaded your JavaScript projects to GitHub, it is a good idea to check that the hyperlinks between your web pages all work correctly.
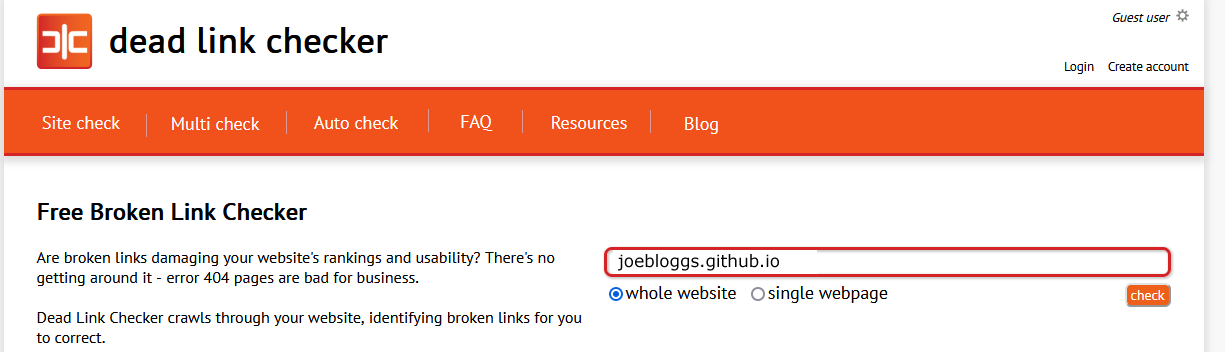
You can use the Dead Link Checker website for this purpose.

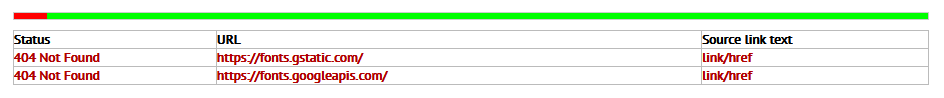
You can ignore the following two apparent errors. This is a fault with the online link checker.