Learning Goals
At the end of this Tutorial, you will be able to:
- Understand the concept of fluid typography in web design.
- Apply a fluid typographic scale to the CSS styles to control the headings, paragraphs and other text elements in a web page.
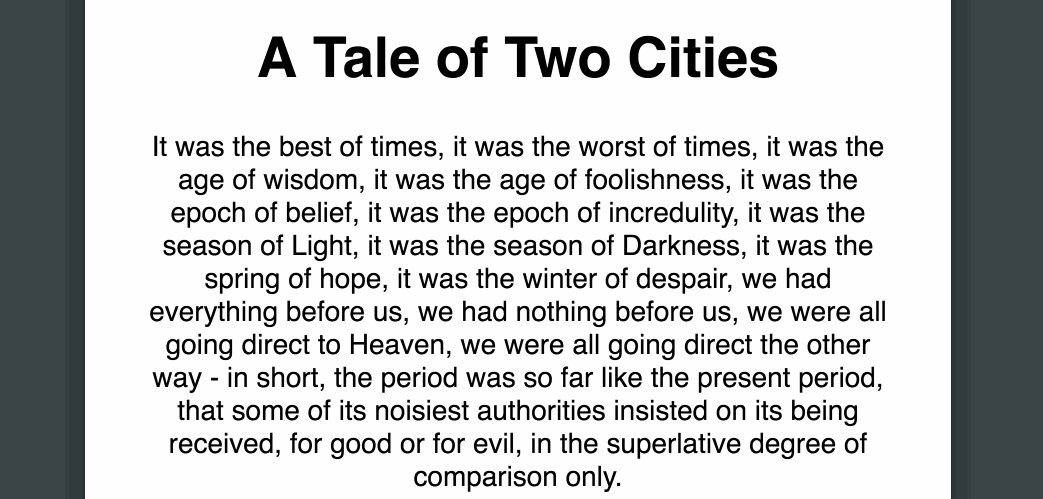
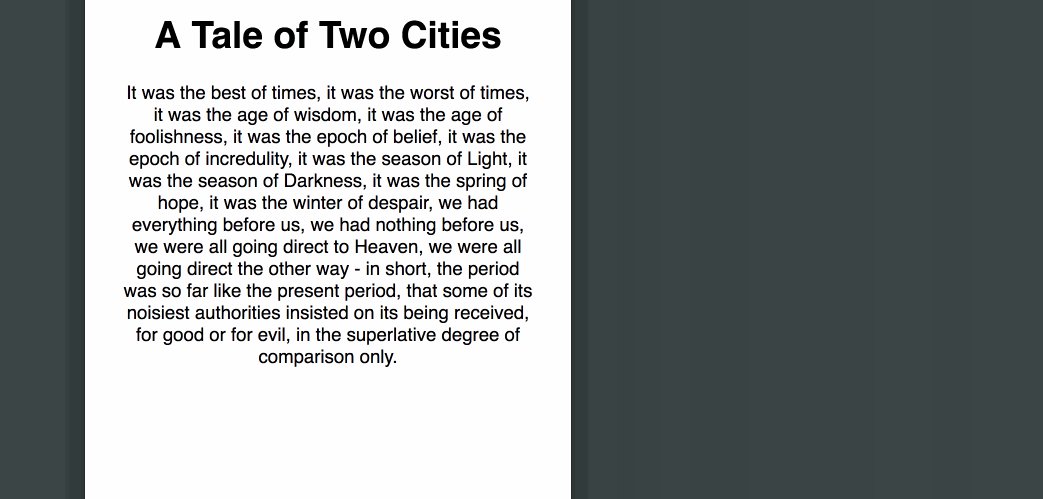
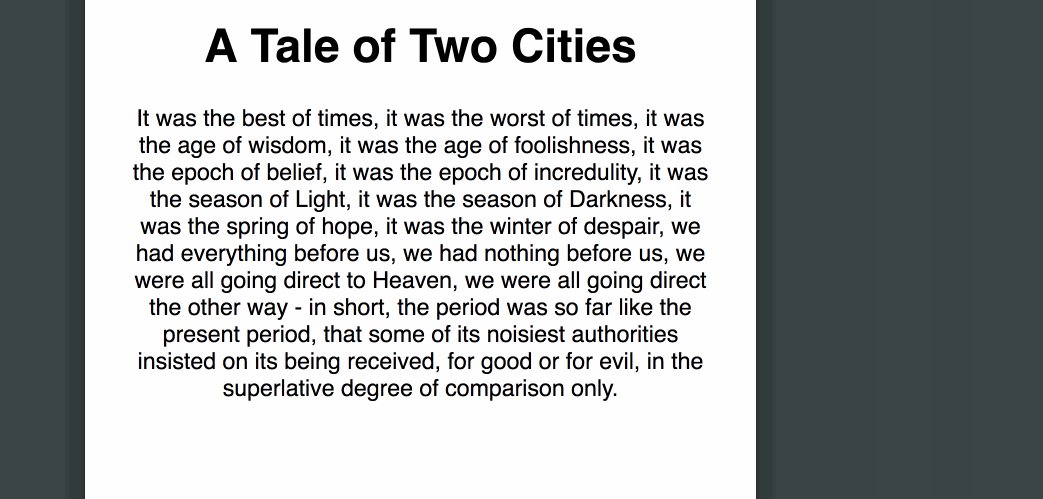
The two sample web pages you will update with fluid typography in this Tutorial are shown below.
About fluid typography
Fluid typography means that the font sizes of text – headings, paragraphs, bulleted lists, menu items – on a web page ‘scale’ (shrink or expand) smoothly according to the width of the user’s device viewport.
Here are some examples of web pages that did not use fluid typography to scale font sizes correctly for mobile phone screens.

The animated gif below is taken from an article on the CSS Tricks website that features the widely-used implementation of the fluid typography approach developed by Australian web designer Mike Riethmuller.

The modern approach is to use the CSS clamp property and include the range preset values as custom properties in your stylesheets.
You can then include the preset values as custom properties in your stylesheets. See the example below.
Add custom preperties for fluid type sizes
Follow these steps.
- Go to the Fluid Type Scale Calculator website.
- Copy the preset font scale at the right of the screen.
 These values will display nicely for most cases.
These values will display nicely for most cases. - In VS Code, open your style-4.css and style-5.css stylesheets.
- Paste in the copied responsive type scale just after the WEB BROWSER RESETS block. Type root: { on a new line before it, and a closing } on a new line after it.

- For the style-4.css, replace the fixed font sizes with fluid ones as follows:

- For the style-5.css, replace the fixed font sizes with fluid ones as follows:

When finished, save your stylesheets and display the page-4.html and page-5.html web pages at different screen sizes.
Uploading your files to GitHub
After finishing your web pages and stylesheets, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your index.html file and your 📁 assets and 📁 exercises sub-folders to upload them to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your updated home page and four sample pages are now published on GitHub at web addresses similar to the following:
https://username.github.io/index.html
https://username.github.io/exercises/page-5.html
https://username.github.io/exercises/page-6.html
It may take a few minutes for your uploaded files to appear on GitHub.



