Introduction
In this project for your web design portfolio, you will use the Lunevedy app and custom CSS styles to design and create six multi-column, responsive web page layouts.
Project folders and files
Your first task is to download the ZIP file you need for this project.
- Download the following ZIP file: project-multi-column.zip
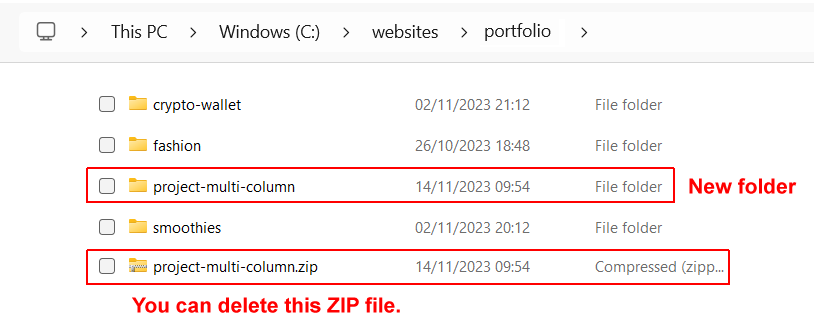
- Unzip this file into your portfolio folder, where it will create a new folder named project-multi-column.
 You can delete the downloaded ZIP file. You no longer need it.
You can delete the downloaded ZIP file. You no longer need it.
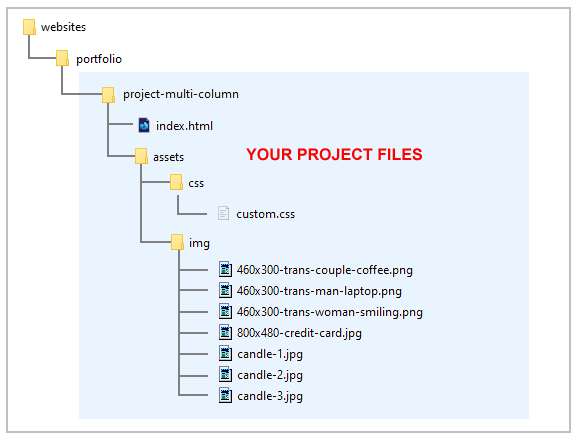
The complete folder and files structure for your project is shown below.

Project text
All the text you need for this portfolio project is in the file below. Only <p> tags have been used for basic formatting.
You do not need to download this file. You can simply copy-and-paste from it.
Starting VS Code
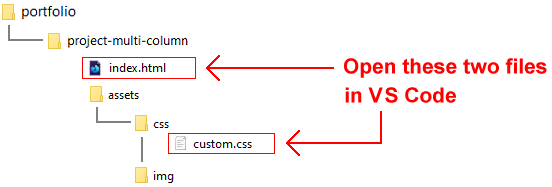
Next, start VS Code and open the two files below.
- portfolio/project-multi-column/index.html
- portfolio/project-multi-column/assets/css/custom.css


Updating the meta tags
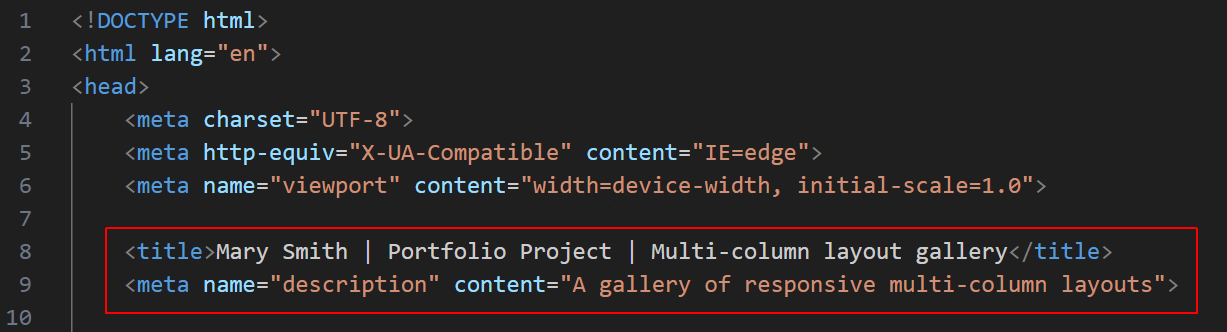
As a first step, in the index.html web page, update the title and description tags in the <head> as follows:
<title>Mary Smith | Portfolio Project | Multi-column layout gallery</title>
<meta name="description" content="A gallery of responsive multi-column layouts">The first few lines of the <head> should now look as shown below.

About the Google Fonts
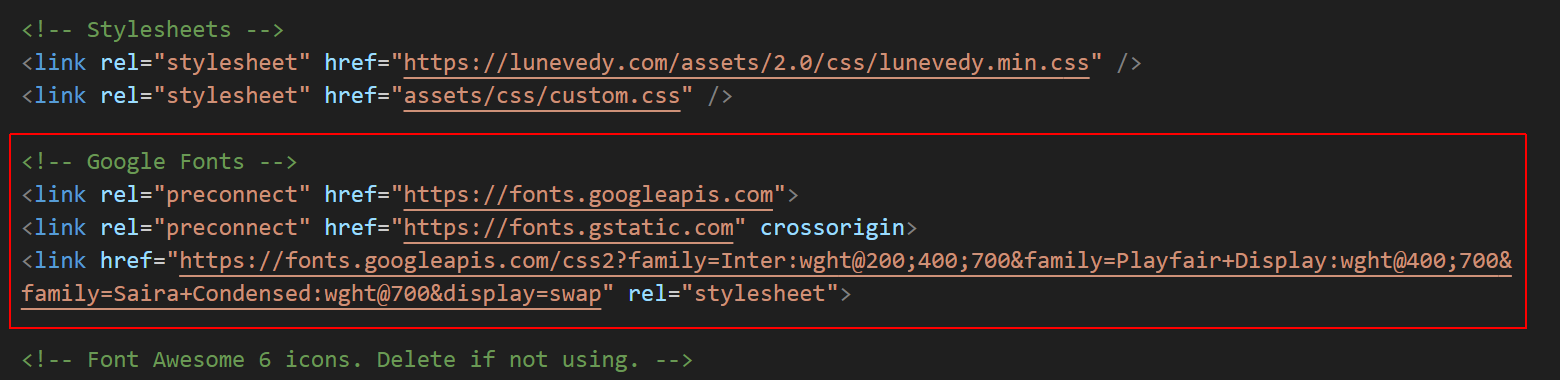
You will be using the Google Fonts named Saira Condensed, Playfair Display and Inter for this web page. See the font links shown below from the <head> of your index.html page.

For these fonts to display correctly, you will also add them to your custom.css stylesheet file as you progress through this project.
You are now ready to create the six <section> blocks of content.
The .section-selector-1 block
The first <section> block provides an example of so-called ‘bubblegum colours’. Bubblegum-themed websites typically combine loud, bright background colours with text in large font sizes.
You can see examples of this design approach at the following websites:
Your finished layout should look as shown below.

Working with the index.html file
Follow these steps:
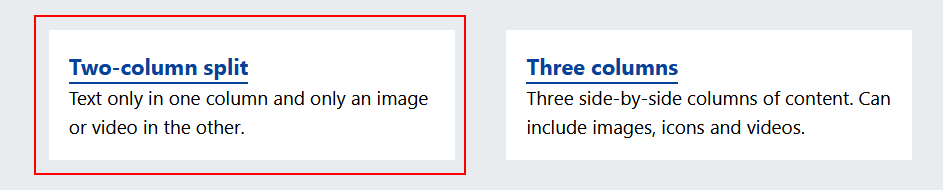
- On the home page of Lunevedy, choose the Two-column split layout.

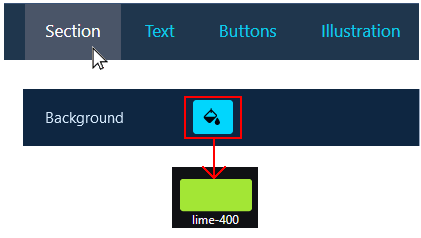
- On the Section menu, choose the following option.

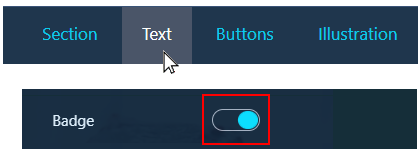
- On the Text menu, choose the following option.

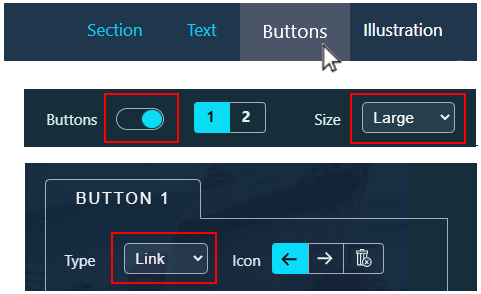
- On the Buttons menu, choose the following options.

- Near the bottom-right of the screen, click the HTML button.
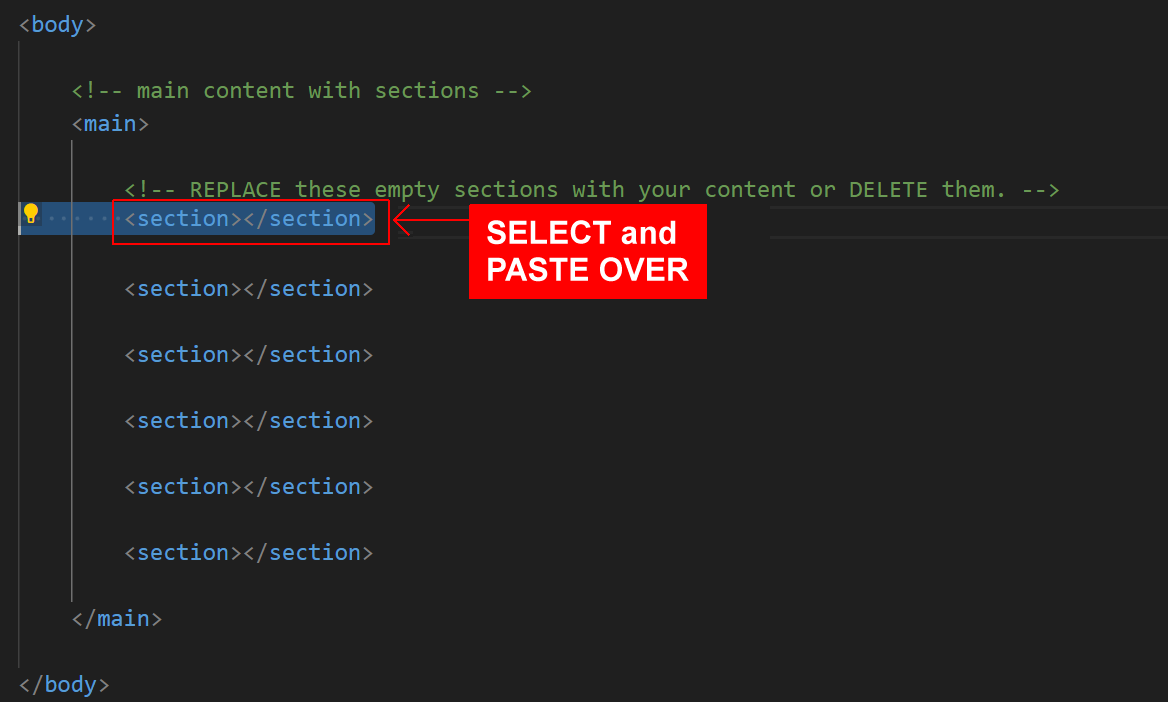
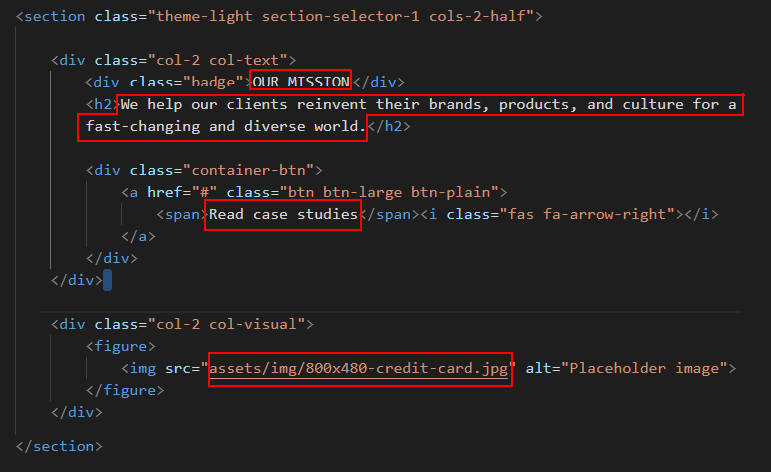
- Switch to VS Code, display the index.html web page, select the first empty <section> tag, and paste the copied HTML.

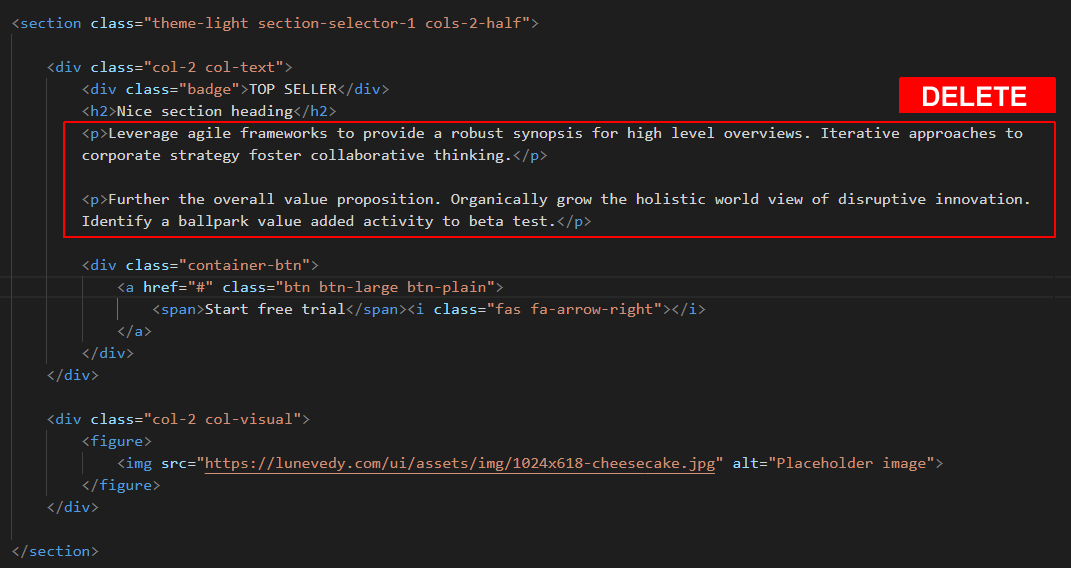
- Delete the two <p> tags and the sample text they contain. See below.

- Update the content with the relevant words from the text.html file and the 800x480-credit-card.jpg image file. See below.

When finished, save your index.html file.
Working with the custom.css file
Follow the steps below:
- Return to the Lunevedy app, and click the CSS button at the bottom-right of the screen.
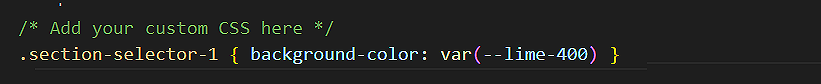
- In VS Code, in the custom.css file, paste in the copied style rule for background-color.

- Under the above style rule, copy-and-paste the following additional style rules.
.section-selector-1 h2 { font-family: 'Saira Condensed', sans-serif; letter-spacing: 1px; }
When finished, save your custom.css file.
✅ All done. Your first <section> layout is now complete.
The .section-selector-2 block
Websites that offer clothing and luxury tend to place the visual emphasis on high-quality images of the products themselves. The background is typically coloured white and the text coloured black. You can see some examples below.
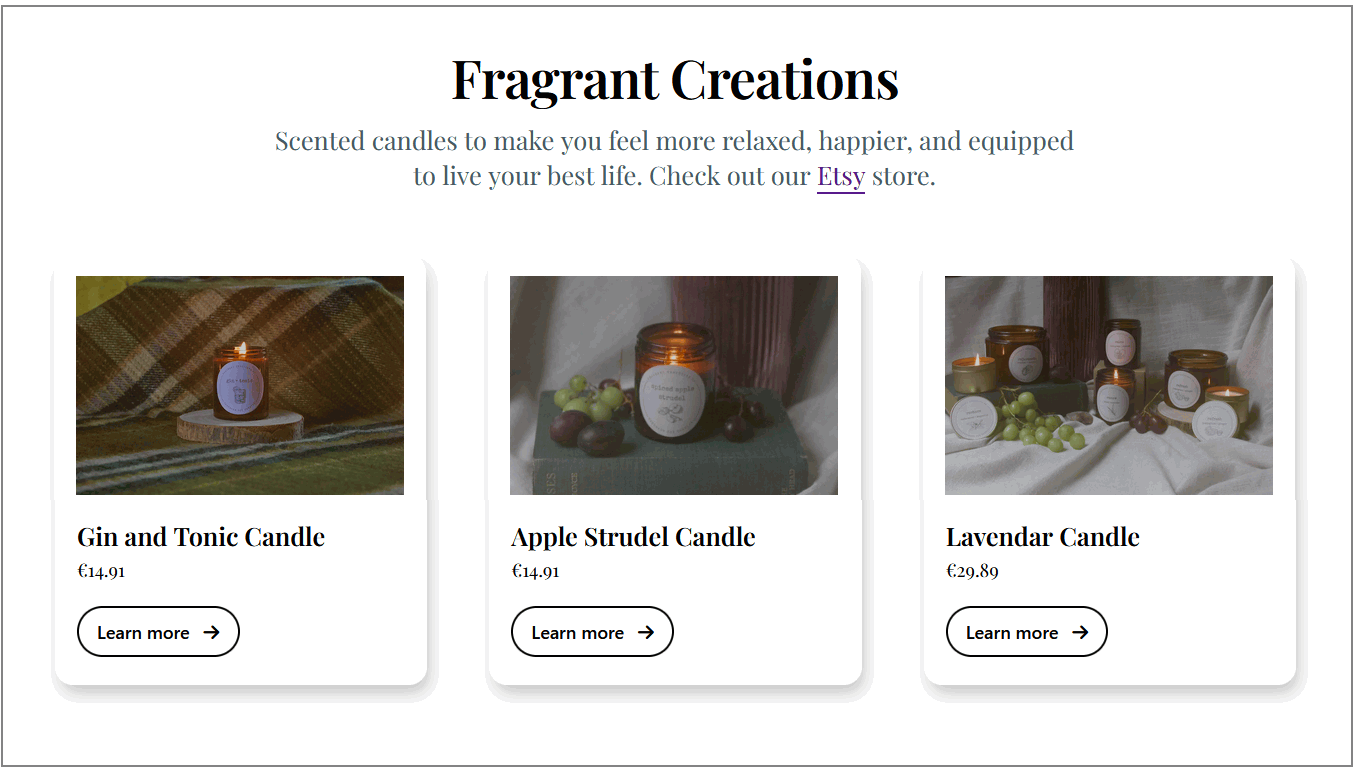
Your finished layout for this second <section> should look as shown below.

Working with the index.html file
Follow these steps:
- On the home page of Lunevedy, choose the Three columns layout.
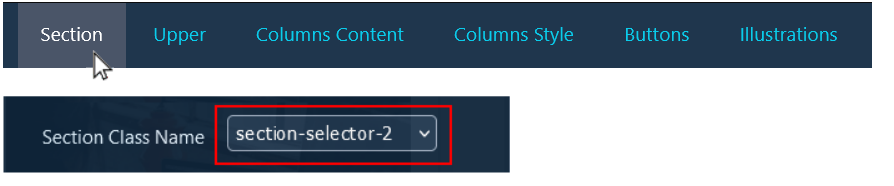
- On the Section menu, choose the following option.

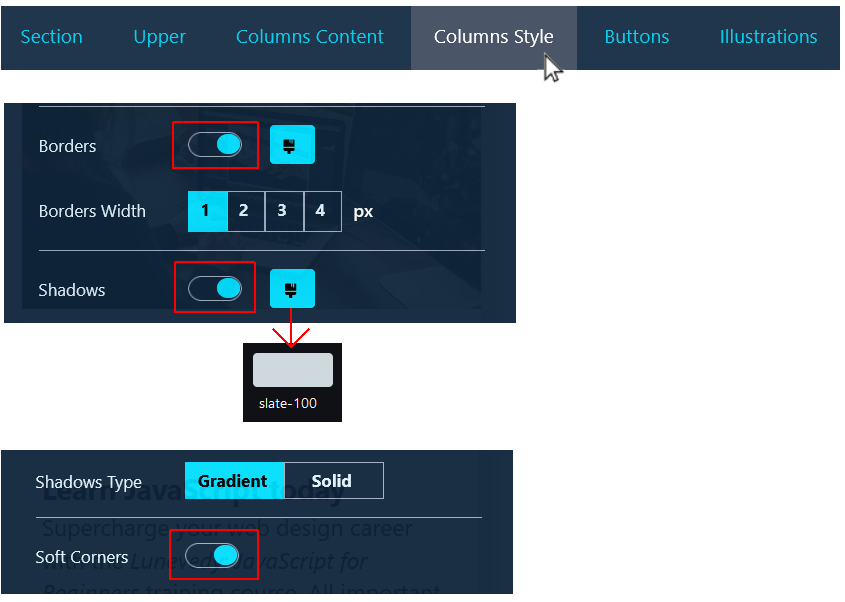
- On the Columns Style menu, choose the following options.

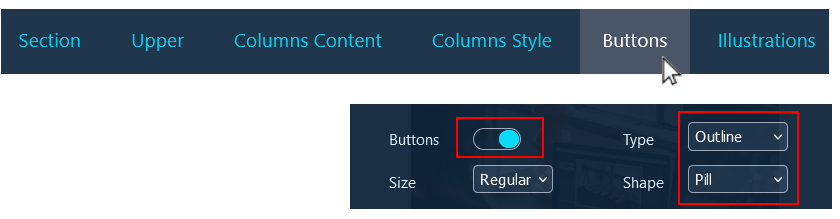
- On the Buttons menu, choose the following options.

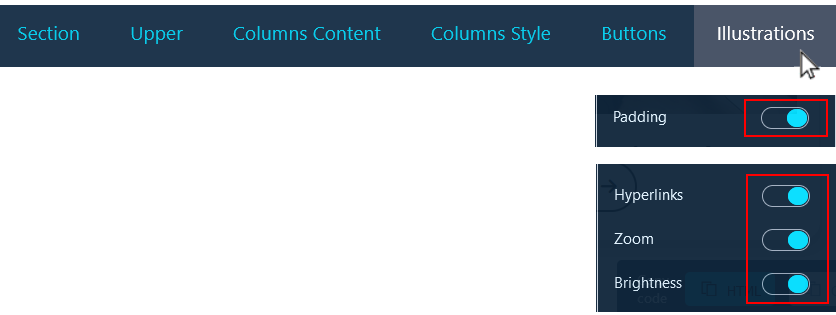
- On the Illustrations menu, choose the following options.

- Near the bottom-right of the screen, click the HTML button. (Note that the CSS button is not enabled because you have not updated any default colours.)
- Switch to VS Code, display the index.html web page, and paste the copied HTML over the next empty <section> tag pair.
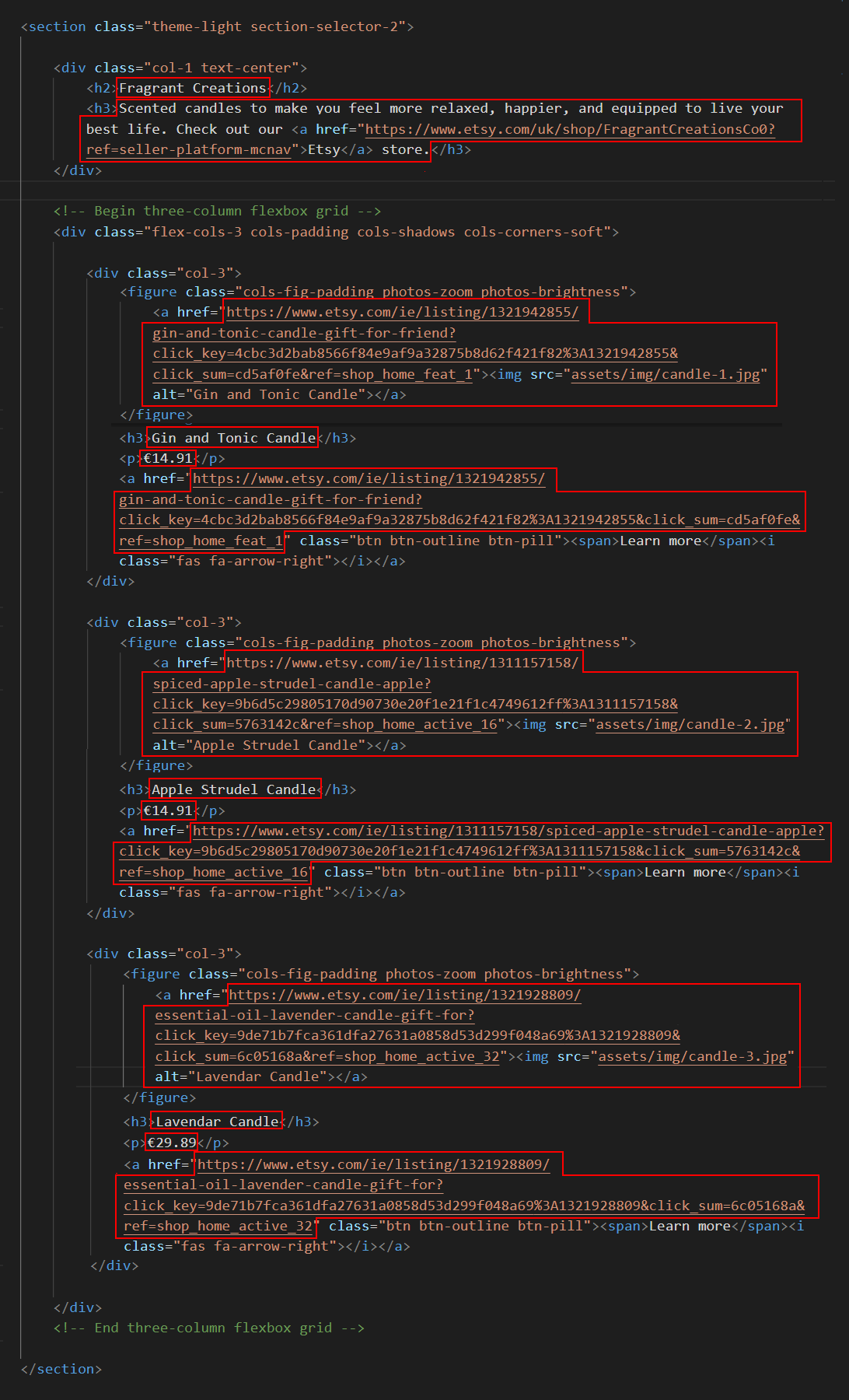
- Update the pasted content with the relevant words and hyperlinks from the text.html file.
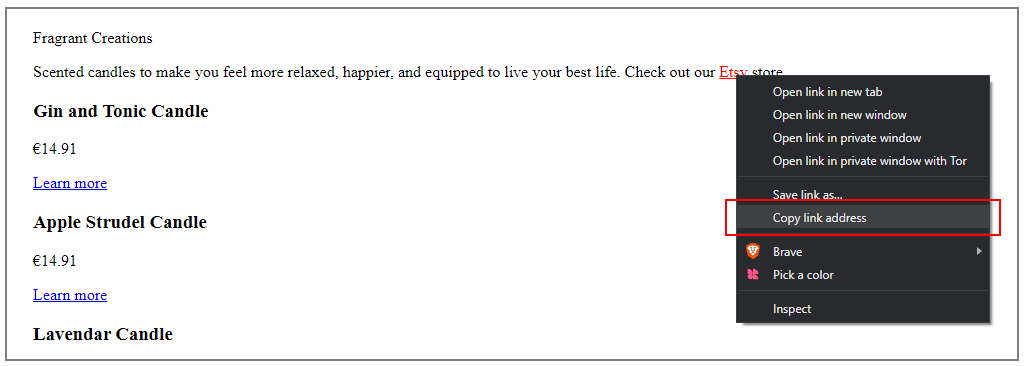
To copy a hyperlink, right-click on the link in the text and choose Copy link (Firefox) or Copy link address (Brave or Chrome) from the context menu.
 Also replace the placeholder images with the images of the three candles. See below.
Also replace the placeholder images with the images of the three candles. See below.

When finished, save your index.html file.
Working with the custom.css file
Follow these steps:
- In VS Code, in the custom.css file, enter the following style rule.
.section-selector-2 { font-family: 'Playfair Display', serif }
When finished, save your custom.css file.
✅ All done. Your second <section> layout is now complete.
The .section-selector-3 block
Dark-themed websites are increasingly popular, particularly for software apps and other tech products. Common colours for headings are blue or green. See three examples below.
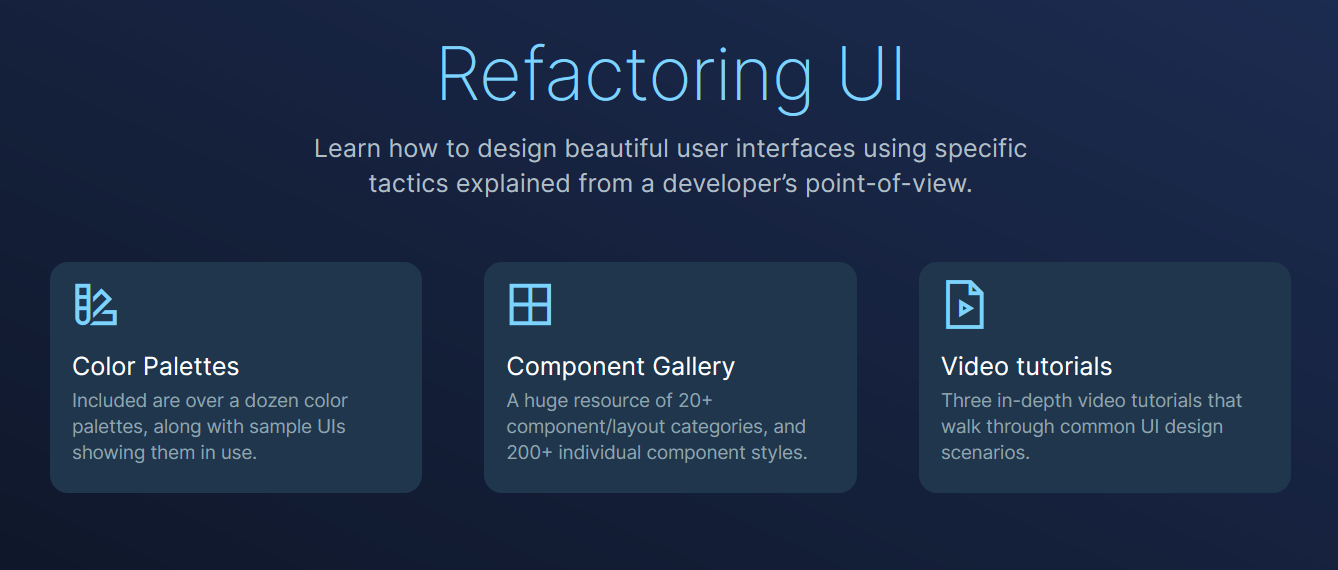
Your finished layout should look similar to that shown below.
The finished layout for your third <section> should look as shown below.

Working with the index.html file
Follow these steps:
- On the home page of Lunevedy, choose the Three columns layout.
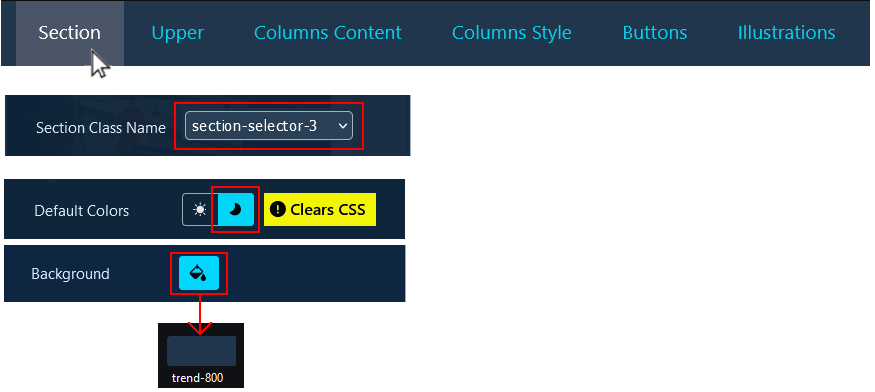
- On the Section menu, choose the following options.

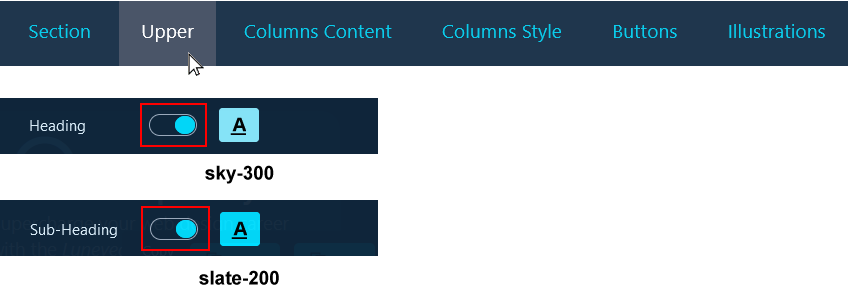
- On the Upper menu, choose the following options.

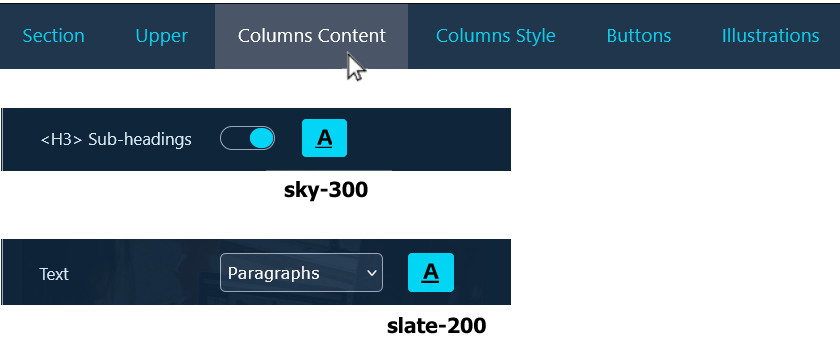
- On the Columns Content menu, choose the following options.

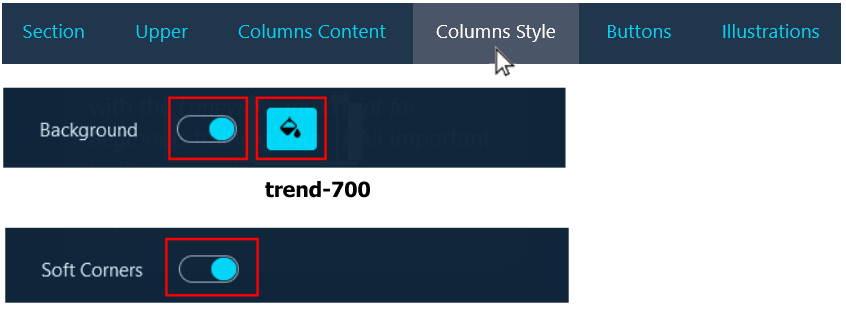
- On the Columns Style menu, choose the following options.

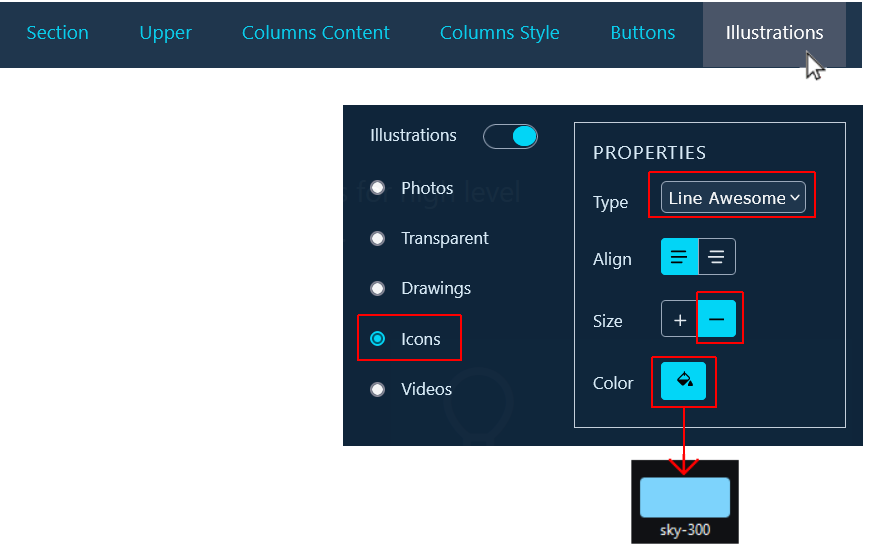
- On the Illustrations menu, choose the following options.

- Click the HTML button near the bottom-right of the screen.
- Switch to VS Code, display the index.html web page, and paste the copied HTML over the next empty <section> tag pair.
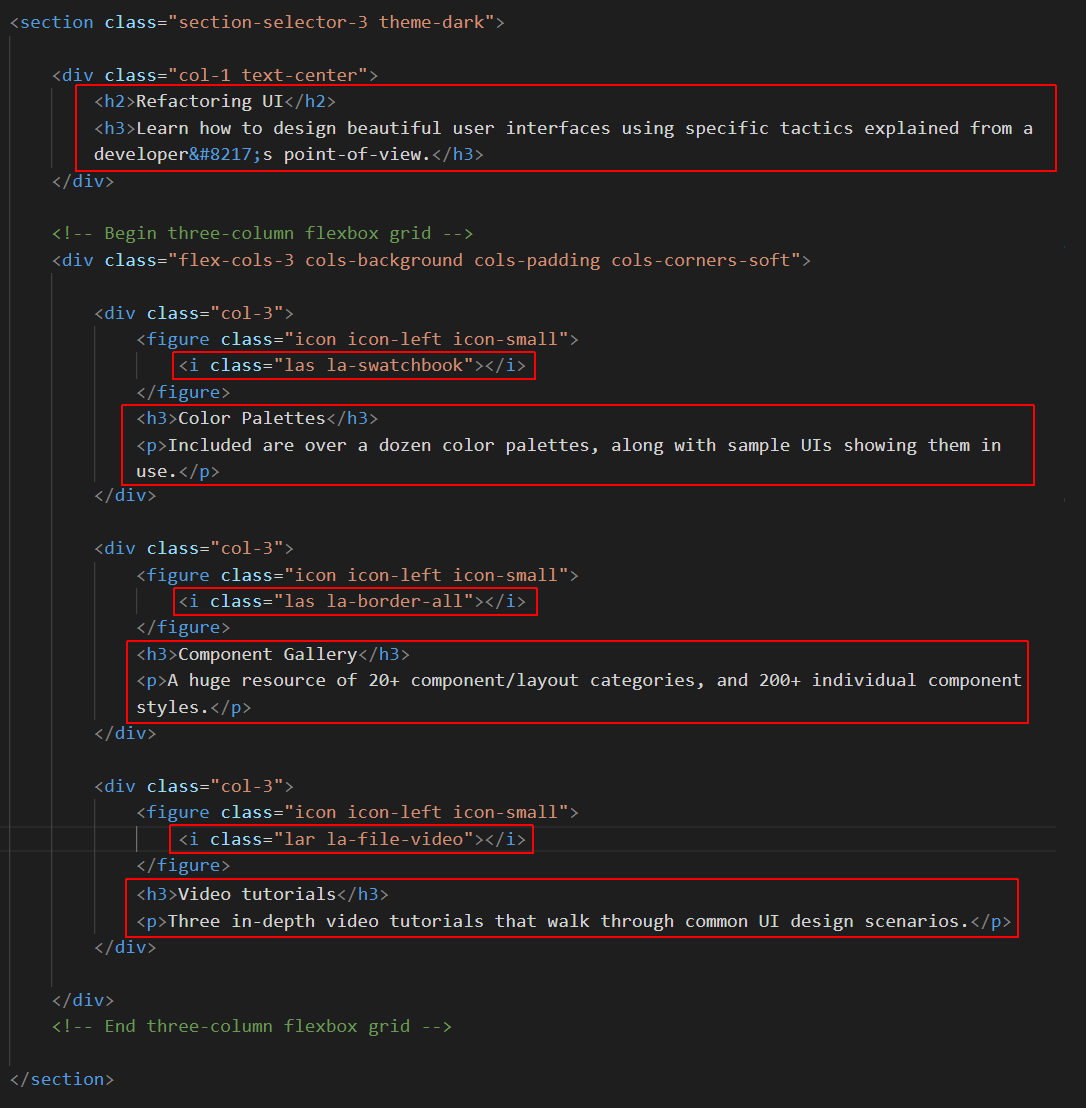
- Update the pasted content with the relevant words from the text.html file.
Update the three Line Awesome icons as follows:
<i class="las la-swatchbook"></i>
<i class="las la-border-all"></i>
<i class="lar la-file-video"></i>

When finished, save your index.html file.
Working with the custom.css file
Follow the steps below:
- Return to the Lunevedy app, and click the CSS button at the bottom-right of the screen.
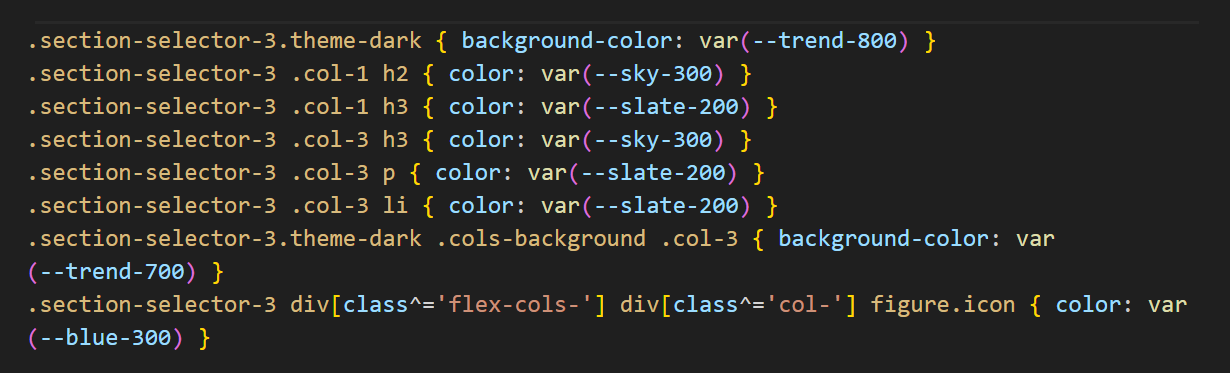
- In VS Code, in the custom.css file, paste in the copied style rules.

- Under the pasted style rules, enter the following new style rules for this section:
.section-selector-3 { background-image: linear-gradient(to top right, #0f172a, #1c2c51); font-family: 'Inter', sans-serif; } .section-selector-3 .col-1 h2 { font-weight: 200 } .section-selector-3 .col-3 h3 { font-weight: 400 }
When finished, save your custom.css file.
✅ All done. Your third <section> layout is now complete.
The .section-selector-4 block
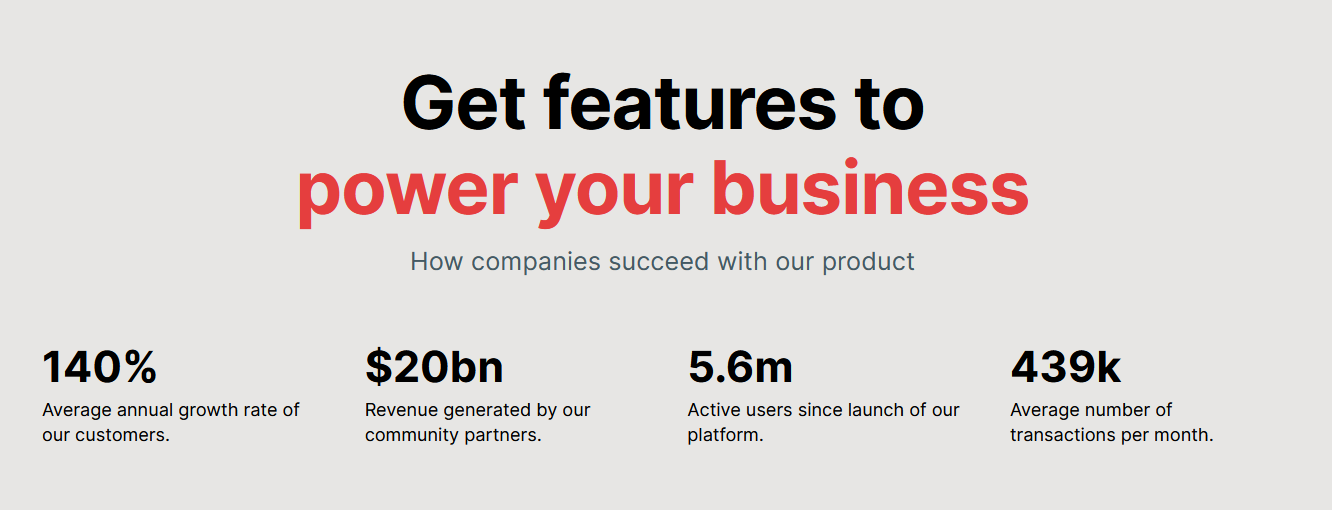
Sometimes you will want to interrupt a large amount of text content with a <section> containing just one or two statements in large, headline-sized text. Your finished layout for this example should look as shown below.

Working with the index.html file
Follow these steps:
- On the home page of Lunevedy, choose the Single column layout.
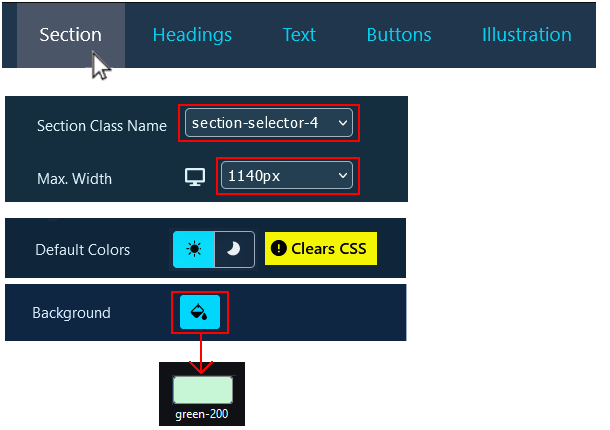
- On the Section menu, choose the following options.

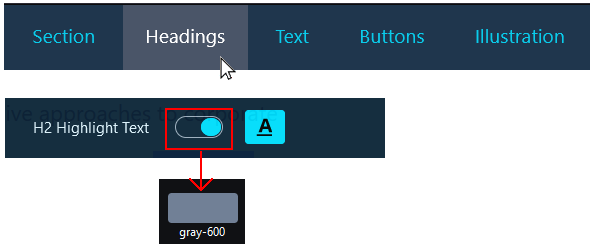
- On the Headings menu, choose the following options.

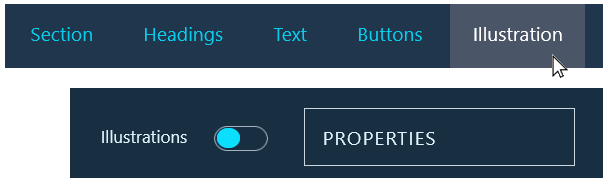
- On the Illustration menu, set Illustrations to Off.

- Click the HTML button near the bottom-right of the screen.
- Switch to VS Code, display the index.html web page, and paste the copied HTML inside the next empty <section> tag pair.
- Delete the three <p> tags and the sample text they contain. See below.

- Update the pasted content inside the <h2> tag with the relevant words from the text.html file.

When finished, save your index.html file.
Working with the custom.css file
Follow these steps:
- Return to the Lunevedy app and click the CSS button at the bottom-right of the screen.
- In VS Code, in the custom.css stylesheet, paste in the copied styles.

- Under the pasted style rules, enter the following extra style rules for this section.
.section-selector-4 { font-family: 'Inter', sans-serif; } .section-selector-4 h2 { font-size: var(--font-size-xxl); }
When finished, save your custom.css file.
✅ All done. Your fourth section is now complete.
The .section-selector-5 block
Your finished layout should look as shown below.

Working with the index.html file
Follow these steps:
- On the home page of Lunevedy, choose the Four columns layout.
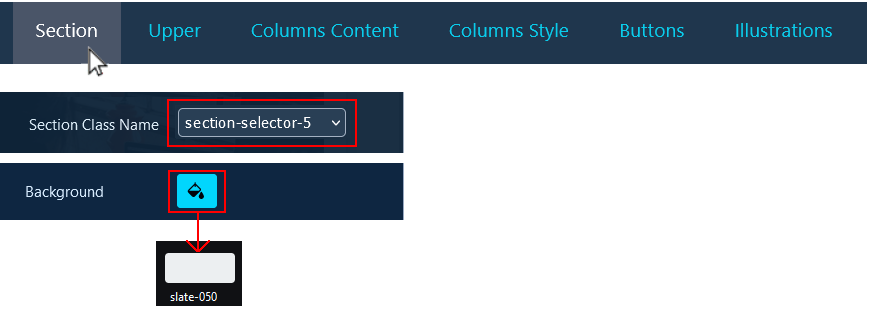
- On the Section menu, choose the following option.

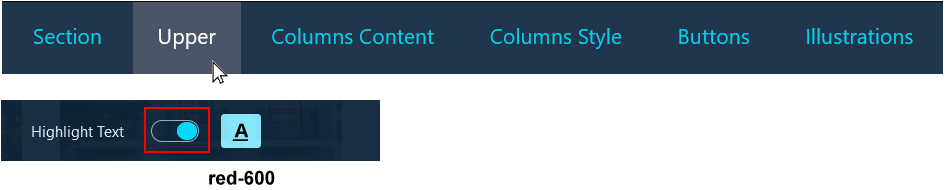
- On the Upper menu, choose the following option.

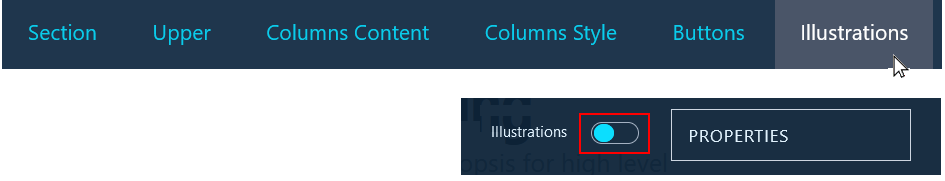
- On the Illustration menu, set Illustrations to Off.

- Near the bottom-right of the screen, click the HTML button.
- Switch to VS Code, display the index.html web page, and paste the copied HTML over the next empty <section> tag pair.
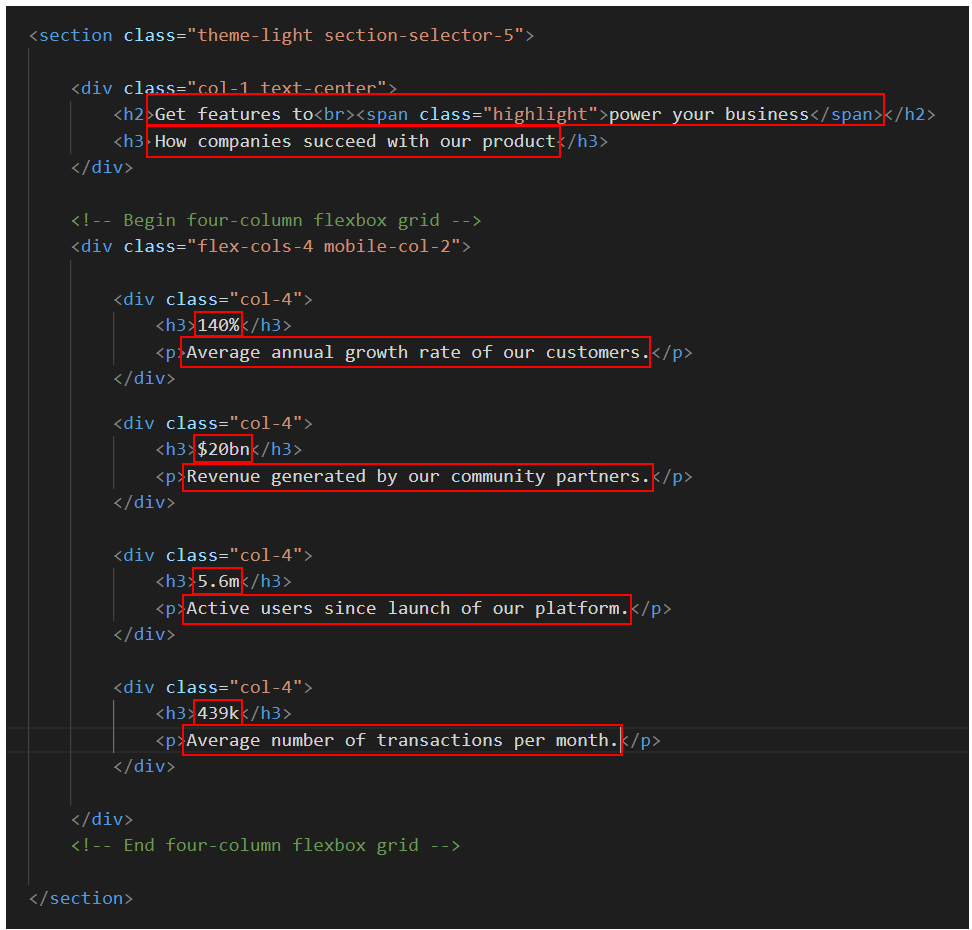
- Update the pasted content with the relevant words and hyperlinks from the text.html file. See below.
 Note the line-break tag <br> inside the <h2> tag.
Note the line-break tag <br> inside the <h2> tag.
When finished, save your index.html file.
Working with the custom.css file
Follow these steps:
- Return to the Lunevedy app, and click the CSS button at the bottom-right of the screen.
- In VS Code, in the custom.css file, paste in the copied style rules.

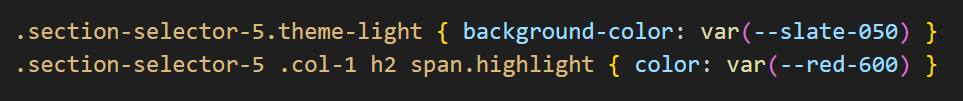
- Add the following new style rules for this section.
.section-selector-5.theme-light { font-family: 'Inter', sans-serif } .section-selector-5 .col-1 h2 { font-size: var(--font-size-xxl); } .section-selector-5 .flex-cols-4 > .col-4 > h3 { font-size: var(--font-size-xl); }
When finished, save your custom.css file.
✅ All done. Your fifth <section> layout is now complete.
The .section-selector-6 block
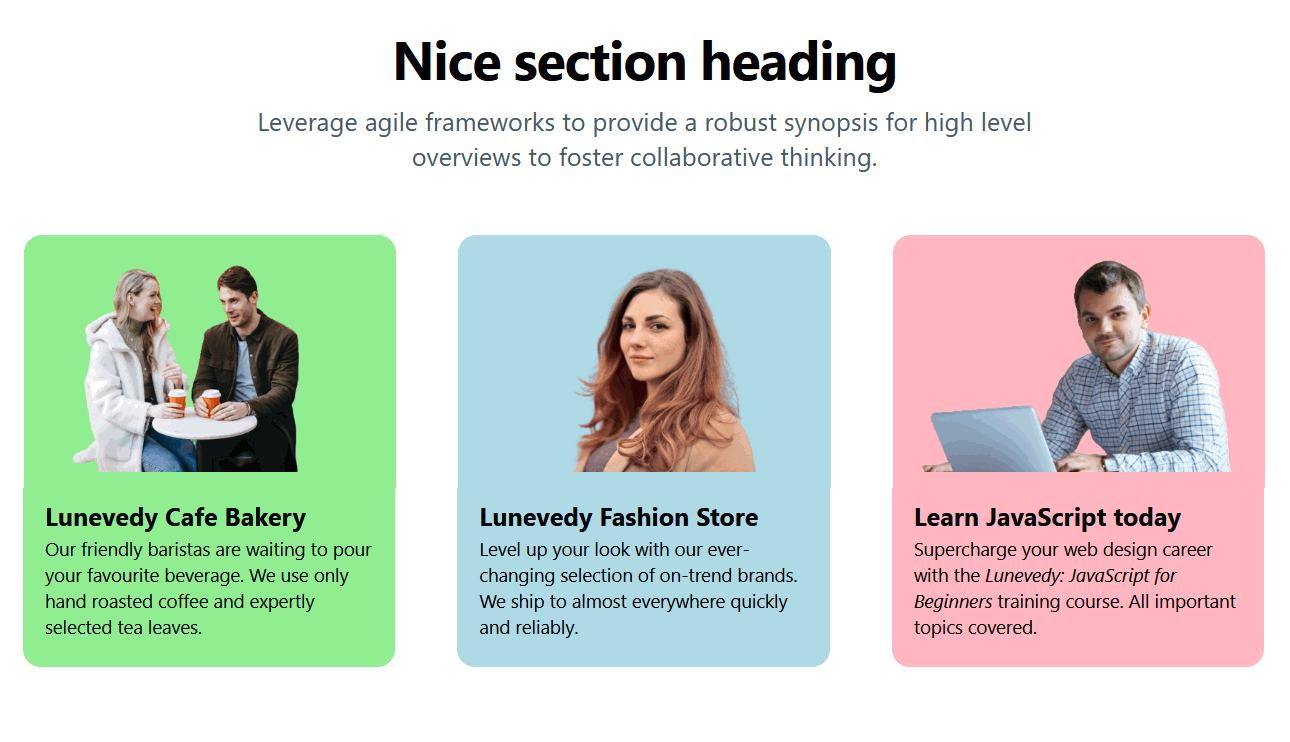
This final <section> is an example of a three-column layout where each column has a different background colour. This is achieved with the CSS :nth-child pseudo selector. Your finished layout should look as shown below.

Working with the index.html file
Follow these steps:
- On the home page of Lunevedy, choose the Three columns layout.
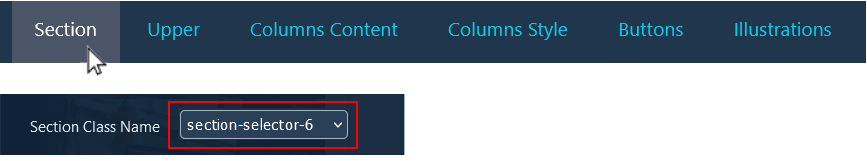
- On the Section menu, choose the following option.

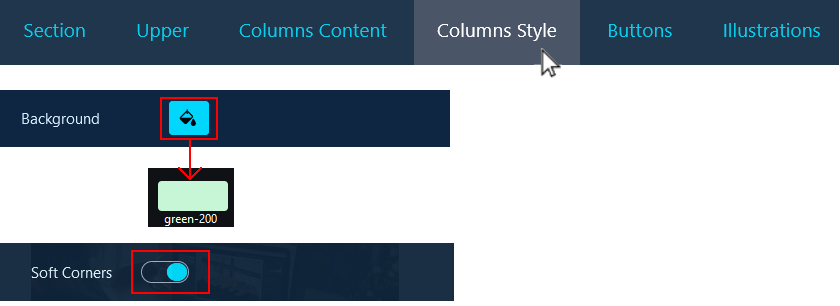
- On the Columns Style menu, choose the following options.

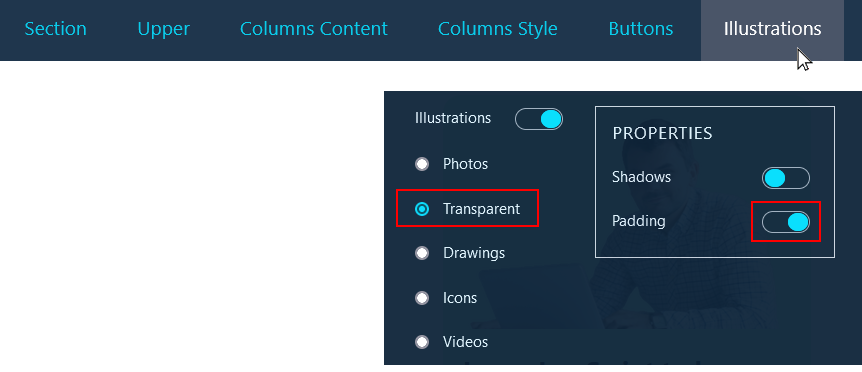
- On the Illustrations menu, choose the following options.

- Near the bottom-right of the screen, click the HTML button.
- Switch to VS Code, display the index.html web page, and paste the copied HTML over the final empty <section> tag pair. You need not update the placeholder text or images.
When finished, save your index.html file.
Working with the custom.css file
Follow these steps:
- Return to the Lunevedy app, and click the CSS button at the bottom-right of the screen.
- In VS Code, in the custom.css file, paste in the copied style rule.
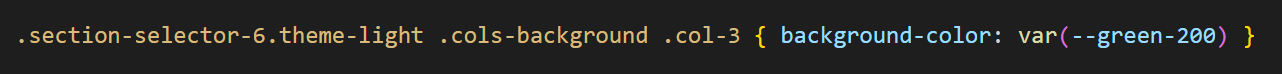
 This style rule applies the same background-color value to all three columns.
This style rule applies the same background-color value to all three columns.
- Replace this pasted CSS rule with the three new CSS rules shown below.
This will display each of the three columns with a different background-color..section-selector-6.theme-light .cols-background .col-3:nth-child(1) { background-color: var(--green-200); } .section-selector-6.theme-light .cols-background .col-3:nth-child(2) { background-color: var(--blue-200); } .section-selector-6.theme-light .cols-background .col-3:nth-child(3) { background-color: var(--red-300); }
When finished, save your custom.css file.
✅ All done. Your sixth and final <section> layout is now complete.
Uploading your project folder to GitHub
After finishing your project, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

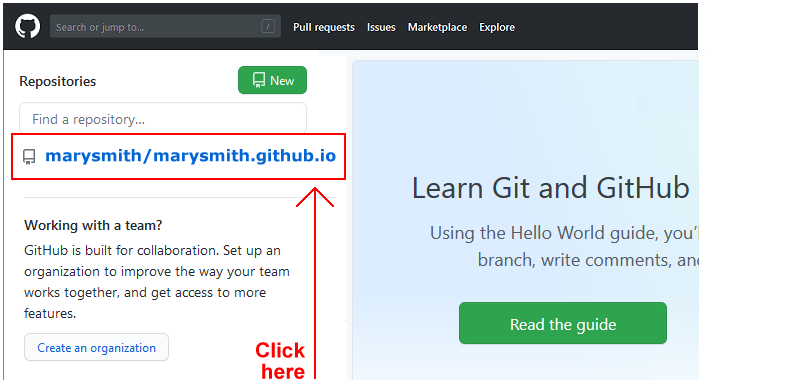
- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next GitHub screen displayed, click the portfolio folder.
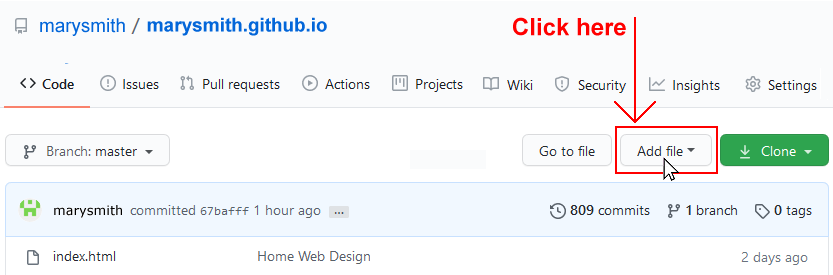
- With your portfolio folder displayed on GitHub, click Add file button.

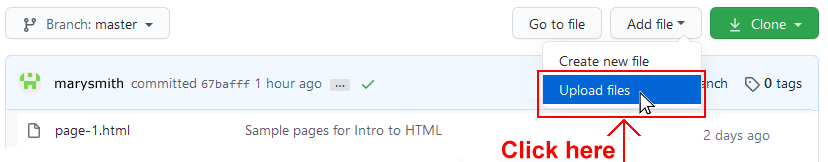
- From the dropdown list displayed, choose the option Upload files.

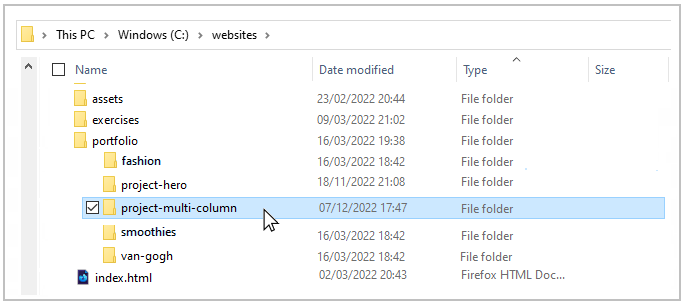
- In File Explorer (Windows) or Finder (Apple Mac), drag-and-drop your 📁 project-multi-column folder to upload it to the portfolio folder within your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your portfolio project web page is now published on GitHub at a web address similar to the following:
https://username.github.io/portfolio/project-multi-column/index.html
or simply:
https://username.github.io/portfolio/project-multi-column
It may take a few minutes for your uploaded files to appear on GitHub.