Learning Goals
At the end of this Tutorial, you will be able to:
- Create and style <div> ... </div> tags for use as panels in a web page.
- Apply two separate CSS classes to a panel <div> ... </div>: one for basic layout and the other for visual effect.
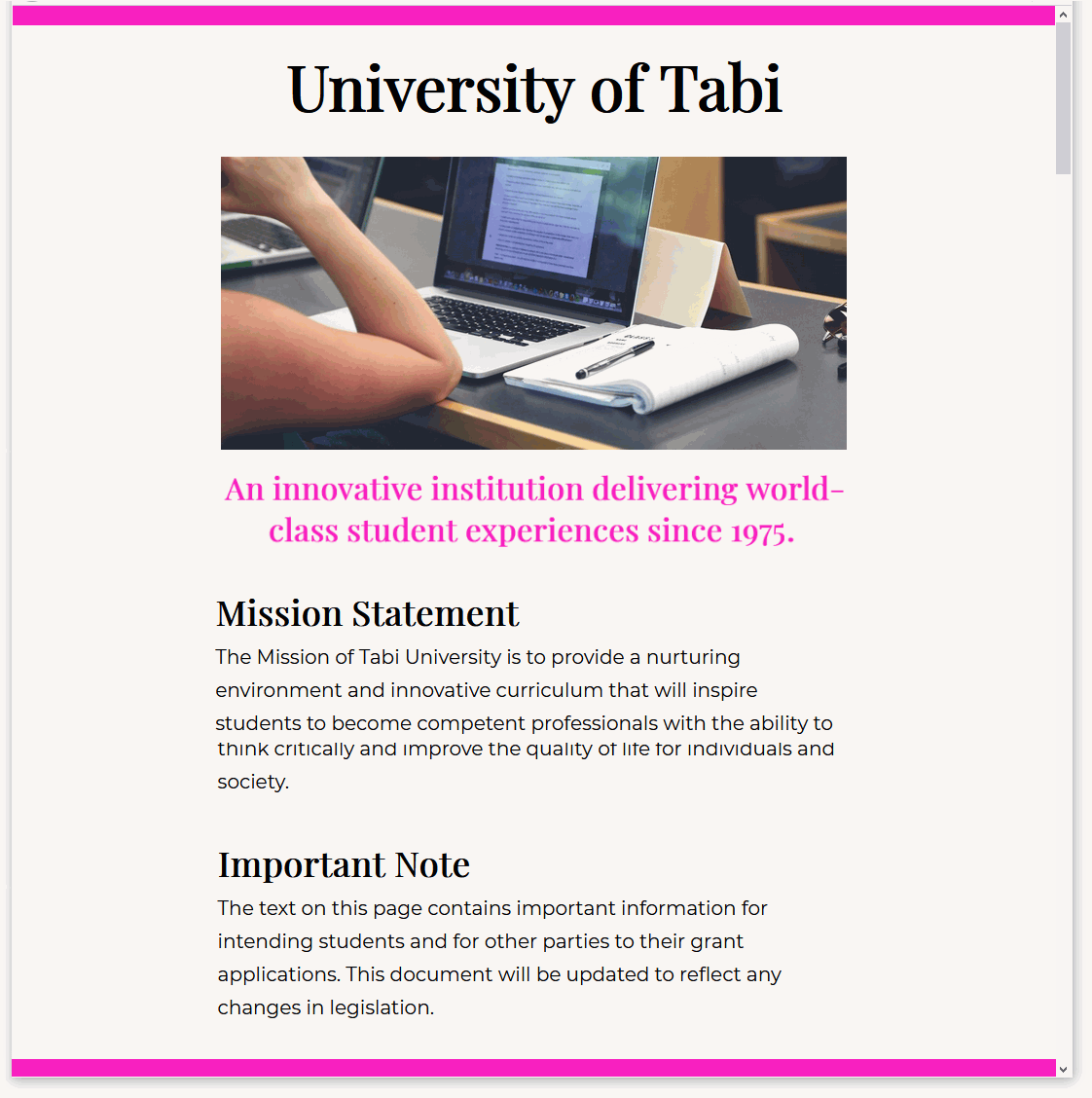
Your finished web page should look as shown below.
About ‘panels’ in web pages
In web design, the word panel is used to describe a small rectangular area of a web page. Panels typically contain a sub-heading, a short block of text, an image or a video.
For example, here are four panels from the home page of YouTube.
 And here are more examples of panels from three sample web projects you will complete later in this course.
And here are more examples of panels from three sample web projects you will complete later in this course.

In the above examples, most or even all of the web page content consists of panels.
A second use of panels is to highlight a particular item of information within a web page. Such a highlighted panel might contain:
- Some extra information about the main topic of the web page. In Wikipedia, for example, the highlighted box below would be considered a panel.

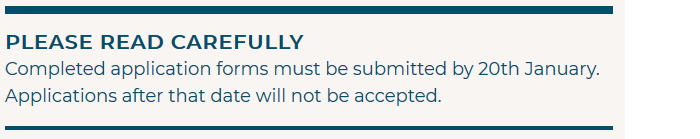
- Some really important information that the user must know about.

- A system notice such as a confirmation or an error message.

In this Tutorial, you will learn how to use the <div> ... </div> tag to create and design panels in a web page.
Downloading your sample files
Your first task is to download the three files you need for Tutorial.
- In Google Chrome, Brave or Mozilla Firefox Developer Edition, click the following web address: page-10.html This HTML file will open in a new tab of your web browser.
- Right-click anywhere in the web page and choose View Page Source from the context menu displayed.
Next, right-click anywhere on the web page source and choose Save as... (Chrome or Brave) or Save Page As... (Firefox) from the context menu displayed.
Save the web page in the exercises sub-folder of your websites folder with the name page-10.html
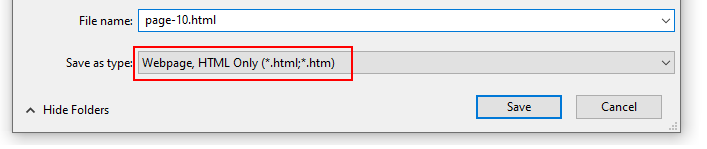
 Ensure the Save as type: dropdown list is set to Webpage, HTML only (*.HTML, *.htm).
You can close the browser tab containing the page-10.html web page.
Ensure the Save as type: dropdown list is set to Webpage, HTML only (*.HTML, *.htm).
You can close the browser tab containing the page-10.html web page. - Next, click the following web address: style-10.css This stylesheet file will open in a new tab of your web browser.
- Right-click anywhere in the browser window, and from the context menu, choose Save as... (Chrome/Brave) or Save Page As... (Firefox).

- Save the style-10.css stylesheet file in your websites/exercises/assets/css sub-folder.
- Finally, save the following image to your websites/exercises/assets/img sub-folder:
Display the page-10.html web page in your Brave, Chrome or Mozilla Firefox Developer Edition browser. It should look as shown below.

Editing your sample web page
Open the page-10.html web page and the style-10.css stylesheet files in VS Code
Let's begin by editing the page-10.html file.
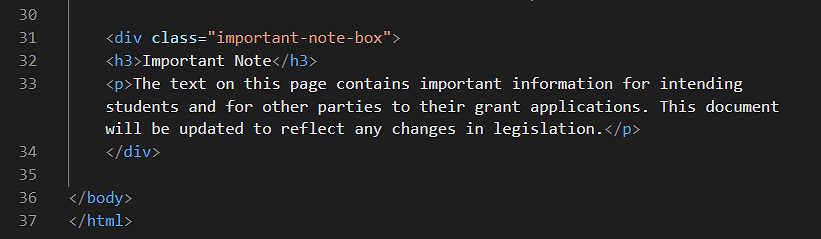
- Near the bottom of the web page, just before the closing </body> tag, you can see a <div> element with a class name of important-note-box.
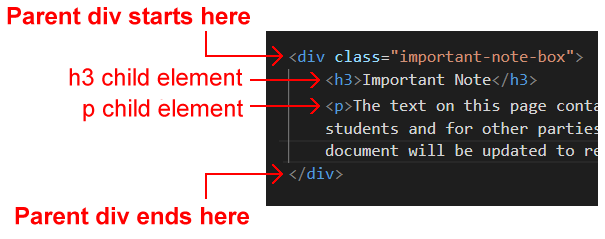
 Use the Tab key to indent the two child elements (a sub-heading and a text paragraph) of this div from the left edge of the screen. See below.
Use the Tab key to indent the two child elements (a sub-heading and a text paragraph) of this div from the left edge of the screen. See below.
 Indenting the child elements helps you see where the parent element begins and ends.
Indenting the child elements helps you see where the parent element begins and ends.

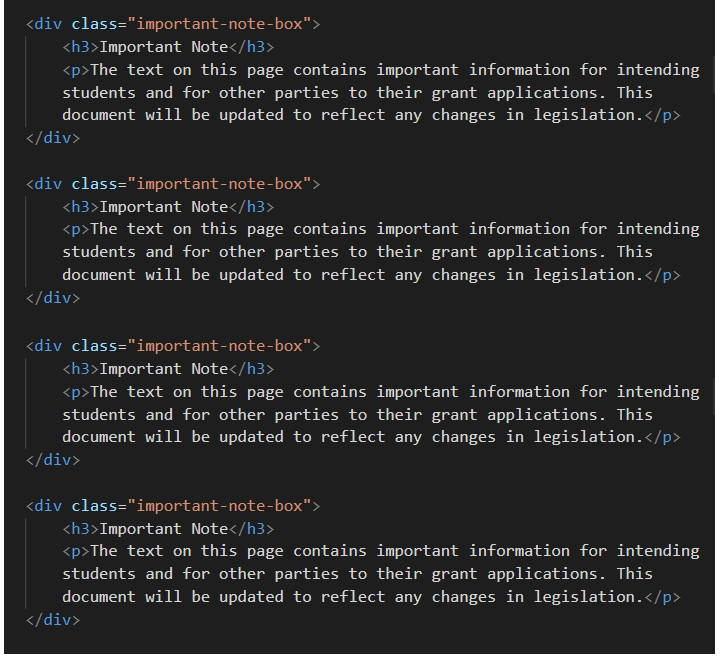
- Copy this important-note-box <div> element and paste it three times on the web page, one <div> element under the other.
You should now have four <div> blocks in your web page. All have the same class name of important-note-box.

- Save your HTML file.
Styling your panel boxes
Follow these steps to update the stylesheet that controls the appearance of your page-10.html web page.
- In VS Code, switch to the style-10.css stylesheet.
- At the bottom of the stylesheet, copy-and-paste the following new CSS style selector and declaration.
/* === Panel boxes === */ .important-note-box { margin: 54px 0; /* Only top and bottom margins have values */ padding: 16px; /* Same value on all four sides. */ border-style: solid; /* Same value on all four sides. */ border-width: 1px; /* All four borders have equal widths. */ border-color: #000; /* All four borders have same black color. */ }
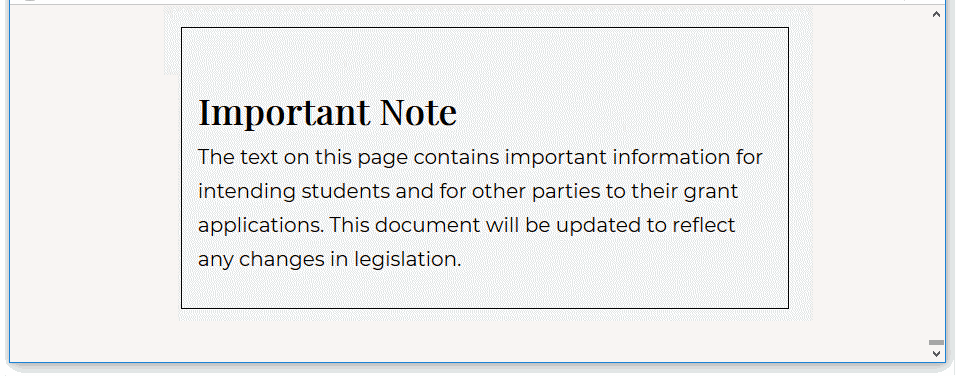
- Save the CSS file, and view your web page in your web browser. It should look as shown below.
 As you can see:
As you can see:
- All four panel boxes now have a black, one-pixel wide border around them. This is what you want.
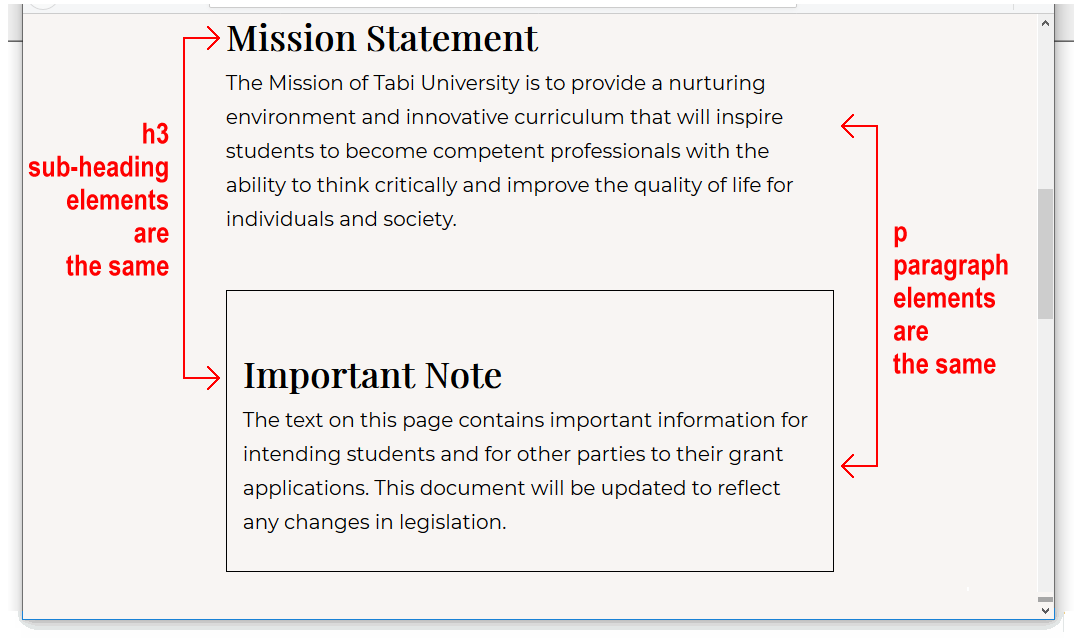
- Unfortunately, the <h3> and <p> child elements inside the panel boxes have the same font and spacing CSS values as the sub-headings and paragraphs outside the panel boxes. This is not what you want.
 Let's fix this.
Let's fix this. - At the bottom of the stylesheet, copy-and-paste the following new CSS style selector and declaration.
/* Child sub-heading h3 inside panel boxes */ .important-note-box h3 { font-family: 'Montserrat', sans-serif; /* Overrules h3 font-family value outside panel box. */ font-size: 20px; /* Overrules h3 font-size value outside panel box. */ margin-top: 0; /* Overrules h3 margin-top value outside panel box. */ margin-bottom: 2px; /* Overrules h3 margin-bottom value outside panel box. */ letter-spacing: 1px; /* New - just for h3 headings in panel boxes. */ text-transform: uppercase; /* New - just for h3 headings in panel boxes. */ }
Because of the parent-child selector combination of .important-note-box h3, this set of style rules applies only to <h3> sub-headings that are inside a panel box <div> with that class name. No other <h3> sub-headings on the web page are affected. - At the bottom of the stylesheet, copy-and-paste the following new CSS style selector and declaration.
/* Child paragraph p inside panel boxes */ .important-note-box p { font-size: 18px; /* Overrules p font-size valueoutside panel box. */ line-height: 1.5; /* Overrules p line-height value outside panel box. */ margin-bottom: 0; /* Overrules p margin-bottom value outside panel box. */ }
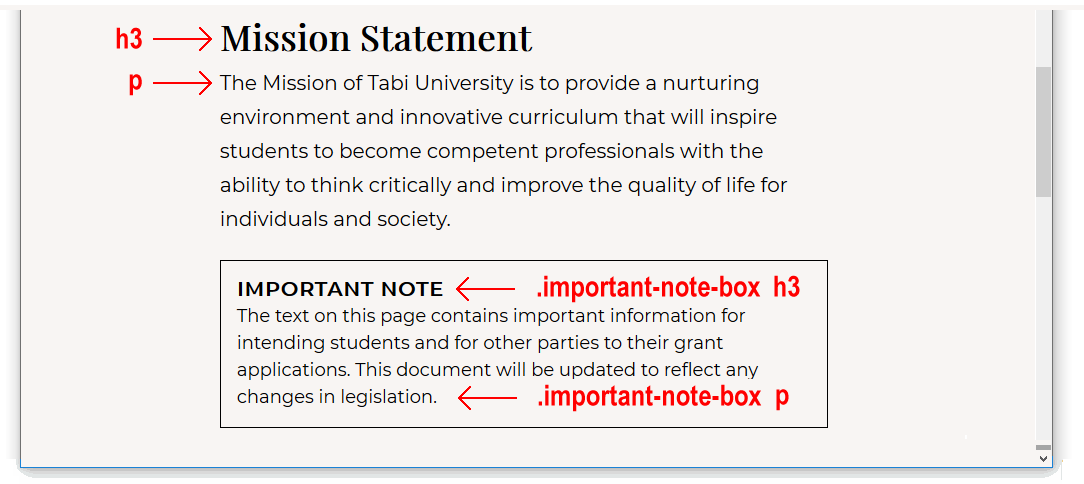
Because of the parent-child selector combination of .important-note-box h3, this set of style rules applies only to paragraphs of text that are inside a panel box <div> with that class name. No other <p> text paragraphs on the web page are affected. - Save the CSS file, and view your web page in your web browser. All four panel boxes should look like the one shown below.

Adding visual effects to your panel boxes
In this final section, you will apply different visual styles to each of the four panel boxes on your page-10.html web page.
- Your first step in applying four different visual styles is to create four new class names, and apply a different class name to each of the four panel boxes.
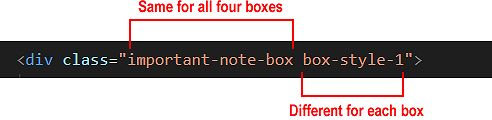
In VS Code, open your page-10.html web page, and add the second class name of box-style-1 to the first panel box as shown below.
<div class="important-note-box box-style-1">
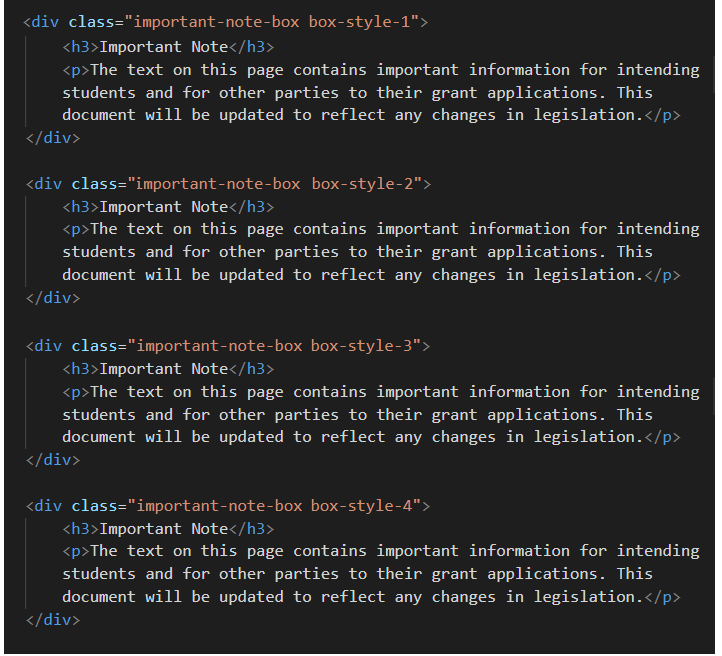
- Repeat this step for the three other panel box <div> elements, increasing the number in the class name each time. Your HTML file should now look as shown below.

- The existing important-note-box class will be used for ‘basic’ styles such as top and bottom margins, and font-family and font-size.
- The new box-style-1 class and similar classes will be used for ‘fancy’ styles such as text, border and background colours to give each box a distinctive visual appearance.

- Save your HTML file.
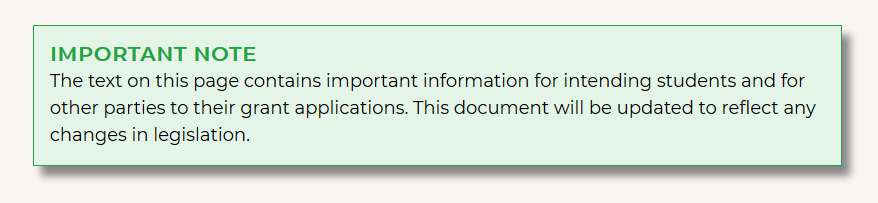
- In VS Code, switch to your style-10.css stylesheet. The visual effect you want to achieve for the first panel box is shown below.
 At the bottom of your stylesheet, copy-and-paste these two new selectors and declaration blocks.
At the bottom of your stylesheet, copy-and-paste these two new selectors and declaration blocks.
/* === Four different panel box styles === */ /* Panel box style 1 */ .important-note-box.box-style-1 { border-color: #1FA441; background-color: #E4F5E8; /* Drop shadow effect at right and bottom of box */ box-shadow: 8px 10px 8px #888; } .important-note-box.box-style-1 h3 { color: #1FA441 }
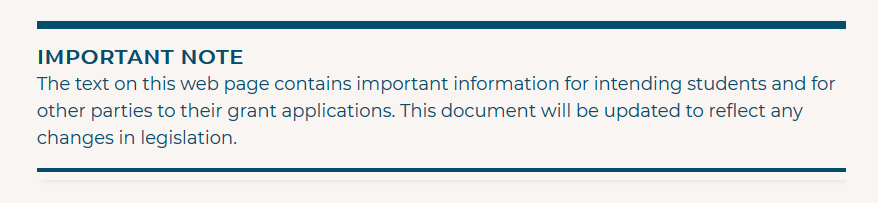
- Now for the second of the four panels. Here is the visual effect you want.
 At the bottom of your stylesheet, copy-and-paste these three new selectors and declaration blocks.
At the bottom of your stylesheet, copy-and-paste these three new selectors and declaration blocks.
/* Panel box style 2 */ .important-note-box.box-style-2 { padding: 16px 0 16px 0; border-width: 8px 0 4px 0; /* Only top and bottom borders have width values */ border-color: #044E6C; } .important-note-box.box-style-2 h3 { color: #044E6C } .important-note-box.box-style-2 p { color: #044E6C }
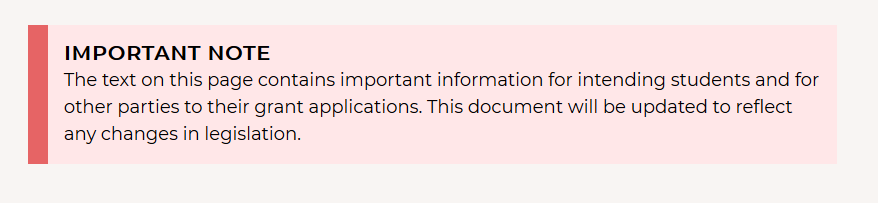
- You want your third panel box to look as follows.
 At the bottom of your stylesheet, copy-and-paste this new selector and declaration block.
At the bottom of your stylesheet, copy-and-paste this new selector and declaration block.
/* Panel box style 3 */ .important-note-box.box-style-3 { border-width: 0 0 0 20px; /* Only left border has a width value */ border-left-color: #E66465; background-color: #FFE7E8 }
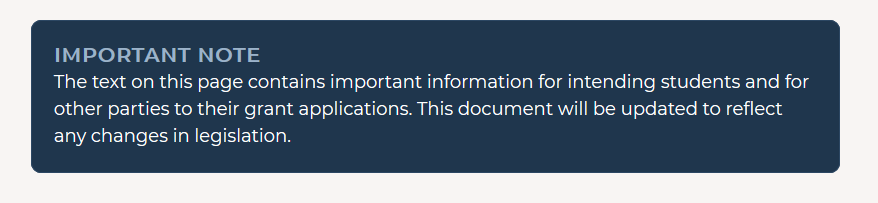
- You want your fourth and final panel box to look as shown below.
 At the bottom of your stylesheet, copy-and-paste these three new new selectors and declaration blocks.
At the bottom of your stylesheet, copy-and-paste these three new new selectors and declaration blocks.
/* Panel box style 4 */ .important-note-box.box-style-4 { padding: 22px; /* Extra padding at edges to make reversed text (light-on-dark) more readable */ border-radius: 10px; border-color: #2c4763; background-color: #1f364d; /* Add rounded effect to all four corners */ } .important-note-box.box-style-4 h3 { color: #9cb3c9 } .important-note-box.box-style-4 p { color: #fff }
- Save the CSS file, and view your web page in your web browser.
Updating your website home page
Now that you have created and styled a new web page, let’s add a hyperlink to it on the ‘home page’ of your web site. Follow the steps below:
- In VS Code, open this HTML file in your ‘main’ websites folder: index.html
- Copy-and-paste the following new line to your web page, directly under the line that contains the link to the page-9.html web page.
<p><a href="exercises/page-10.html">Web Page With Panels</a></p>
Save your index.html web page and view the result in your browser.
Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your index.html file and your 📁 exercises sub-folder to upload them to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your updated home page and sample page are now published on GitHub at web addresses similar to the following:
https://username.github.io/index.html
https://username.github.io/exercises/page-10.html
It may take a few minutes for your uploaded files to appear on GitHub.

