Learning Goals
At the end of this Tutorial, you will be able to:
- Add media queries to a CSS file for the 768px breakpoint.
- Use media queries to create responsive layouts on a web page.
About Responsive Web Design (RWD)
As a web designer, you have no control over the size of the screen on which your web pages will be displayed.

The term viewport is used to describe that area of a screen that displays a web page’s content. It excludes any menus, web address bars, bookmark bars, scroll bars or other similar elements.
Creating web pages that respond or ‘scale‘ appropriately to the viewport size of a user’s device is called Responsive Web Design (RWD). Responsive web pages adjust the layout, placement, and size of their elements so that the page looks good no matter what screen it’s being viewed displayed on.
About screen resolution
Screen resolution refers to the number of pixels displayed on a monitor screen. It is typically expressed as (horizontal pixels) x (vertical pixels).
According to StatCounter, the most widely-used desktop/laptop screen resolutions are:
- 1920x1080 (21.93%)
- 1366x768 (21.09%)
- 1536x864 (9.6%%)
- 1440x900 (6.7%)
- 1280x720 (5.31%)
For mobiles phones, the figures are:
- 360x640 (11.75%)
- 414x896 (7.91%)
- 375x667 (6.26%)
- 360x780 (6.06%)
- 360x760 (5.17%)
And for tablet devices, the figures are:
- 768x1024 (44.11%)
- 1280x800 (7.38%)
- 800x1280 (5.89%)
- 601x962 (4.96%)
- 962x601 (3.5%)
For tablets and mobiles, it is important to take account of the device orientation, where portrait means ‘standing up’ and landscape means ‘sideways’.
In summary, viewport widths can be grouped as follows:
- Mobiles: About 360px to 414px (portrait)
- Tablets: About 601px to 962px (portrait)
- Desktops/Laptops: About 1280px to 1920px
About breakpoints
When designing for such a wide range of viewport sizes, web designers rely on what are called breakpoints. These are the viewport widths at which the page layout needs to change.
For example, a three-column layout may display nicely on larger screens – but on mobile devices it will necessary to transform the layout into just a single column.
For some complex layouts, it may be necessary to use several breakpoints. For most designs, however, it is sufficient to use just one breakpoint: 768px.
This is the viewport width of an Apple iPad in portrait mode. So:
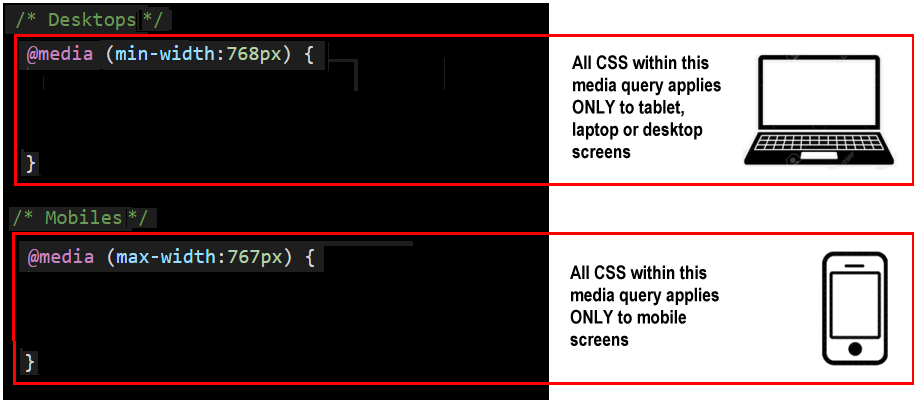
- Big viewports: These are viewports that are 768 pixels wide or wider. In other words, viewports with a min-width value of 768px.
- Small viewports: These are viewports that are 767 pixels wide or narrower. In other words, viewports with a max-width value of 767px.
About media queries
When used with breakpoints, media queries enable web designers to create conditional style rules in CSS.
That is: style rules that apply only when certain conditions are met. Media queries are most commonly used to adjust the horizontal and vertical spacing on a web page according to the viewport width.
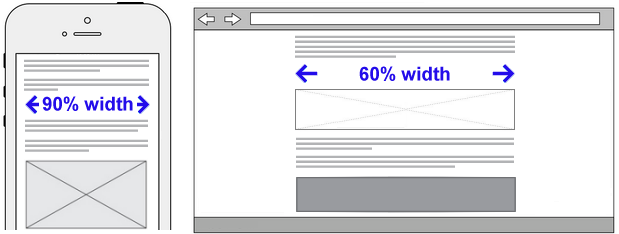
For example, suppose you wanted ‘white space’ at the left and right of the web page content.
- On ‘big screens‘, you might want the web page content to fill only 60% of the viewport width.
- On ‘small screens‘, however, you might want the web page content to fill 90% of the viewport width.

To achieve this, you would enter the following two media queries in your stylesheet.
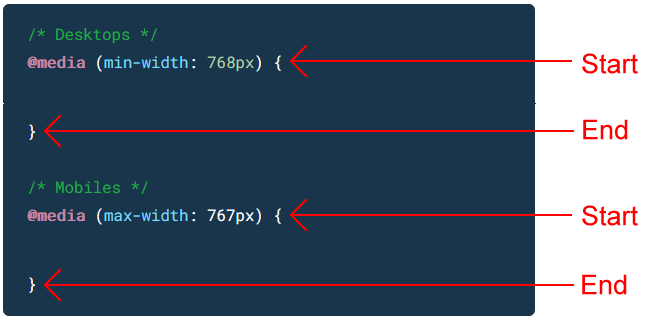
/* Desktops */ @media (min-width: 768px) { body { padding-left: 20%; padding-right: 20%; } } /* Mobiles */ @media (max-width: 767px) { body { padding-left: 5%; padding-right: 5%; } }
In simple terms, you have:
- Entered both style rules in the same CSS file: one rule for ‘big’ screens, and the other rule for ‘small’ screens.
- Included with each style rule a condition statement that tells the web browser: only apply this style if the user’s viewport is less than or greater than a certain width.

Note that all media queries have both a start point and an end point.
It is not enough to ‘open’ them. You must also ‘close’ them.
If you fail to close a media query, all the style rules that follow it in the remainder of the CSS file – which could be many hundreds of lines long – will be controlled by the unclosed media query.
In this example, the media query for desktop screens is entered first in the CSS file, followed by the media query for mobile screens. But the order in which media queries appear in a stylesheet does not matter.

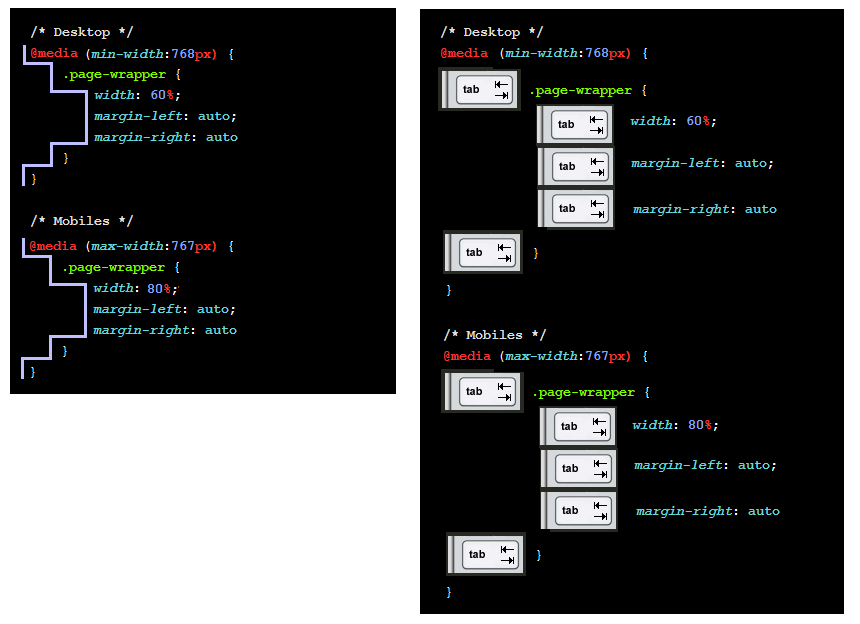
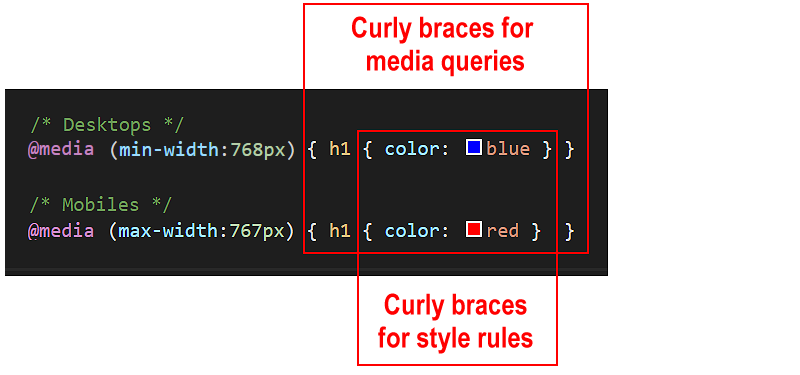
Below are two media queries, but with the style rule for the h1 selectors written on a single line.

Note that there are two pairs of curly braces:
- An inner pair of opening and closing curly braces encloses the style rules(s) for the CSS selector, in this case, h1.
- And an outer pair of opening and closing curly braces that encloses the media query.
It is a good idea to use the Tab key along wth VS Code’s indentation guides (thin vertical lines) to ensure you do not forget the add the correct number of opening and closing braces when working with media queries in your stylesheets.