Fundamentals of JavaScript

Efficiently adding JavaScript code to a web page, and working with the JavaScript Console in your browser’s DevTools.

Working with string, numeric and boolean variables, assigning values to variables, and using template literals.

Working with string index positions and length, querying strings, joining and slicing strings, and replacing characters.

Assigning numbers to variables, performing arithmetic operations, and using the increment and decrement operators.
Functions, conditionals, and weirdness

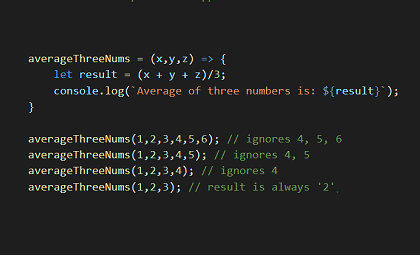
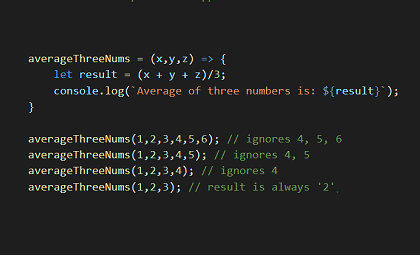
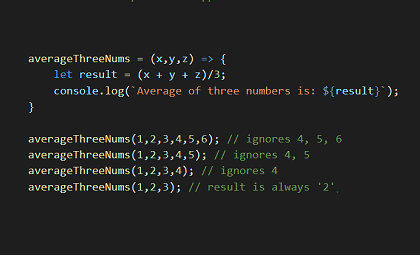
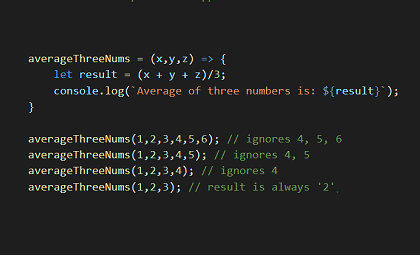
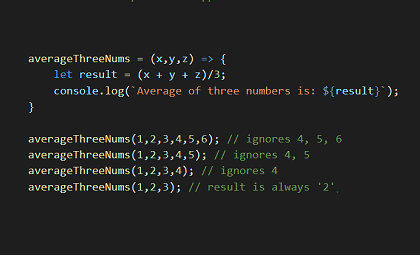
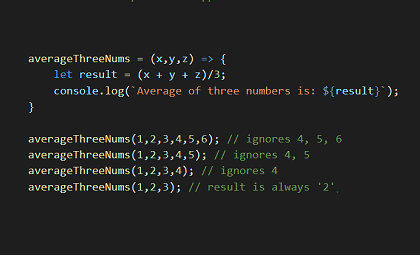
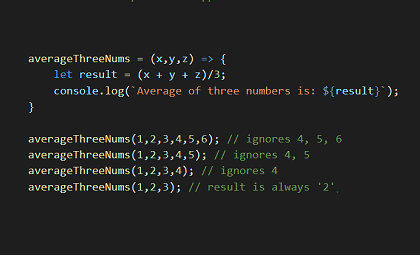
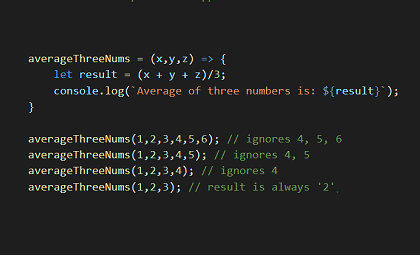
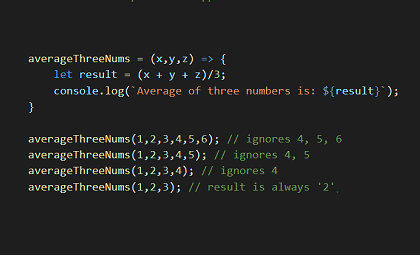
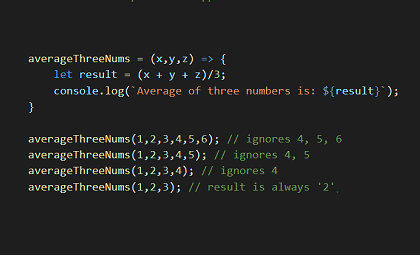
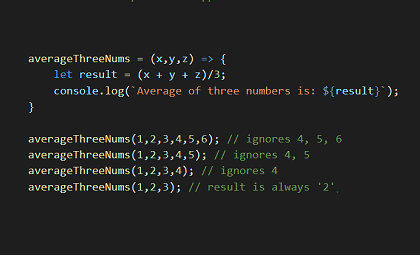
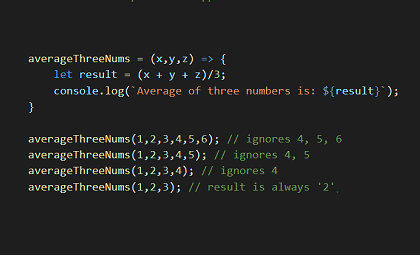
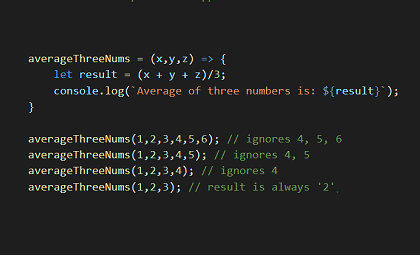
Creating a function declaration, passing arguments to its parameters, and returning values.

Create conditional decision-making structures in JavaScript with if, else if and else code blocks.

Understanding type coercion, working with undefined, null and NaN, and truthy and falsy values.

Creating functions for everyday tasks like string manipulation and financial calculations.
The DOM and structured datasets

Using the DOM to work with HTML elements, and adding event handlers to respond to user interactions.
View Tutorial ➜
Understanding objects, creating and accessing object properties, and working with object methods.
View Tutorial ➜
Creating and populating arrays, counting array elements, and destructuring elements to variables.
View Tutorial ➜Callbacks with Anonymous and Arrow Functions

Creating a function whose output is stored in a variable, passing arguments and returning values, and invoking it immediately.

Creating a single-statement arrow function, passing values, working with implicit and explicit returns, and invoking it immediately.